Aplicação para listagem de exames médicos. Parte do Rebase Labs na turma 11 do TreinaDev.
Linguagens utilizadas: Ruby, JavaScript, HTML, CSS
Banco de dados: Postgres
Gems:
- puma
- rackup
- sinatra
- faraday
- faraday-multipart
- rspec
- rack-test
- sidekiq
É necessário ter o Docker instalado antes de realizar a configuração no próximo passo.
Execute os comandos abaixo para clonar o repositório e entrar no diretório da aplicação:
git clone [email protected]:paulohenrique-gh/td11-rebase-labs.gitcd td11-rebase-labsCom o Docker instalado, execute o comando abaixo para subir as aplicações:
docker compose upURL base da API: http://localhost:3000
Frontend: http://localhost:4000
Utilizar o comando abaixo para executar a suite de testes do backend:
docker exec labs-backend rspecAplicação inicia sem dados cadastrados.
Para importar manualmente os dados do arquivo data.csv para o banco de dados, execute:
docker exec labs-backend bash -c "ruby import_from_csv.rb"Foram criados dois bancos de dados, um para desenvolvimento e outro para testes. A aplicação no backend foi configurada de forma que a cada teste os dados do banco de testes sejam excluídos.
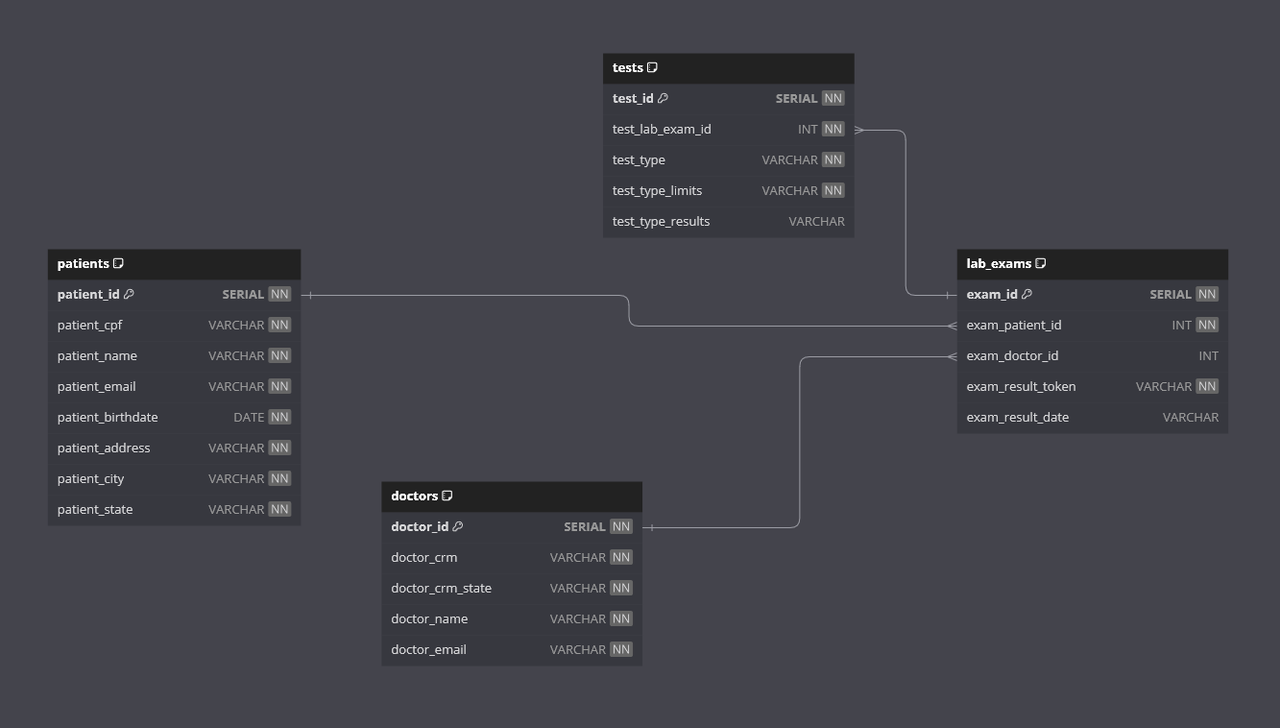
Foram criadas 4 tabelas a partir dos dados brutos do CSV. Aqui tem o diagrama com as tabelas e as relações.
Para deletar todos os registros no banco de dados, execute os comandos:
docker compose down -vsudo rm -rf backend/dbPara reiniciar a aplicação:
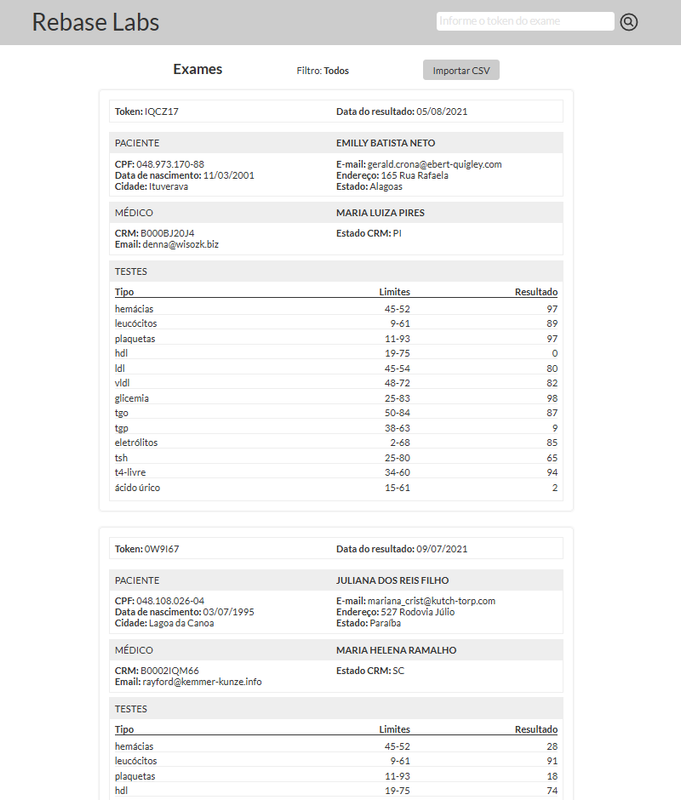
docker compose upRetorna uma lista com todos os exames cadastrados
Exemplo de requisição:
GET /testsExemplo de resposta:
[
{
"exam_result_token": "IQCZ17",
"exam_result_date": "2021-08-05",
"patient": {
"patient_cpf": "048.973.170-88",
"patient_name": "Emilly Batista Neto",
"patient_email": "[email protected]",
"patient_birthdate": "2001-03-11",
"patient_address": "165 Rua Rafaela",
"patient_city": "Ituverava",
"patient_state": "Alagoas"
},
"doctor": {
"doctor_crm": "B000BJ20J4",
"doctor_crm_state": "PI",
"doctor_name": "Maria Luiza Pires",
"doctor_email": "[email protected]"
},
"tests": [
{
"test_type": "hemácias",
"test_type_limits": "45-52",
"test_type_results": "97"
},
{
"test_type": "leucócitos",
"test_type_limits": "9-61",
"test_type_results": "89"
}
]
},
{
"exam_result_token": "0W9I67",
"exam_result_date": "2021-07-09",
"patient": {
"patient_cpf": "048.108.026-04",
"patient_name": "Juliana dos Reis Filho",
"patient_email": "[email protected]",
"patient_birthdate": "1995-07-03",
"patient_address": "527 Rodovia Júlio",
"patient_city": "Lagoa da Canoa",
"patient_state": "Paraíba"
},
"doctor": {
"doctor_crm": "B0002IQM66",
"doctor_crm_state": "SC",
"doctor_name": "Maria Helena Ramalho",
"doctor_email": "[email protected]"
},
"tests": [
{
"test_type": "hemácias",
"test_type_limits": "45-52",
"test_type_results": "28"
},
{
"test_type": "leucócitos",
"test_type_limits": "9-61",
"test_type_results": "91"
},
{
"test_type": "plaquetas",
"test_type_limits": "11-93",
"test_type_results": "18"
},
{
"test_type": "hdl",
"test_type_limits": "19-75",
"test_type_results": "74"
}
]
}
]Retorna um objeto JSON de acordo com token passado
Exemplo de requisição
GET /tests/TJUXC2Exemplo de resposta
{
"exam_result_token": "TJUXC2",
"exam_result_date": "2021-10-05",
"patient": {
"patient_cpf": "089.034.562-70",
"patient_name": "Patricia Gentil",
"patient_email": "[email protected]",
"patient_birthdate": "1998-02-25",
"patient_address": "5334 Rodovia Thiago Bittencourt",
"patient_city": "Jequitibá",
"patient_state": "Paraná"
},
"doctor": {
"doctor_crm": "B0002W2RBG",
"doctor_crm_state": "CE",
"doctor_name": "Dra. Isabelly Rêgo",
"doctor_email": "[email protected]"
},
"tests": [
{
"test_type": "hemácias",
"test_type_limits": "45-52",
"test_type_results": "75"
},
{
"test_type": "leucócitos",
"test_type_limits": "9-61",
"test_type_results": "24"
}
]
}Permite o envio de um arquivo .csv para importação para o banco de dados
Exemplo de requisição:
curl -X POST -H "Content-Type: multipart/form-data" \
-F "[email protected];type=text/csv" \
http://localhost:3000/importExemplo de resposta quando não é enviado arquivo na requisição:
{ "error": "The request does not contain any file."}Exemplo de resposta quando formato do arquivo não é suportado:
{ "error": "File type is not CSV." }Exemplo de requisição em cenário de sucesso:
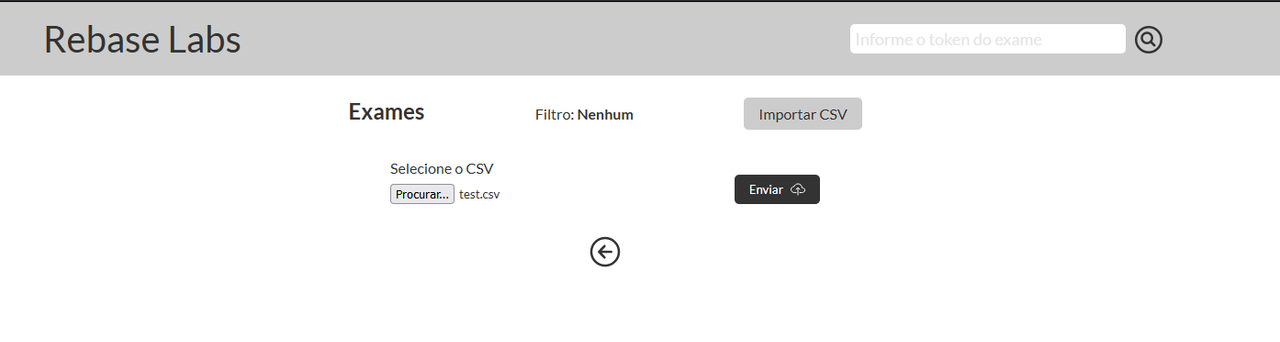
{ "message": "Processing file." }No frontend, é possível importar dados de um arquivo CSV. A importação é feita de forma assíncrona e o usuário pode continuar usando a aplicação.
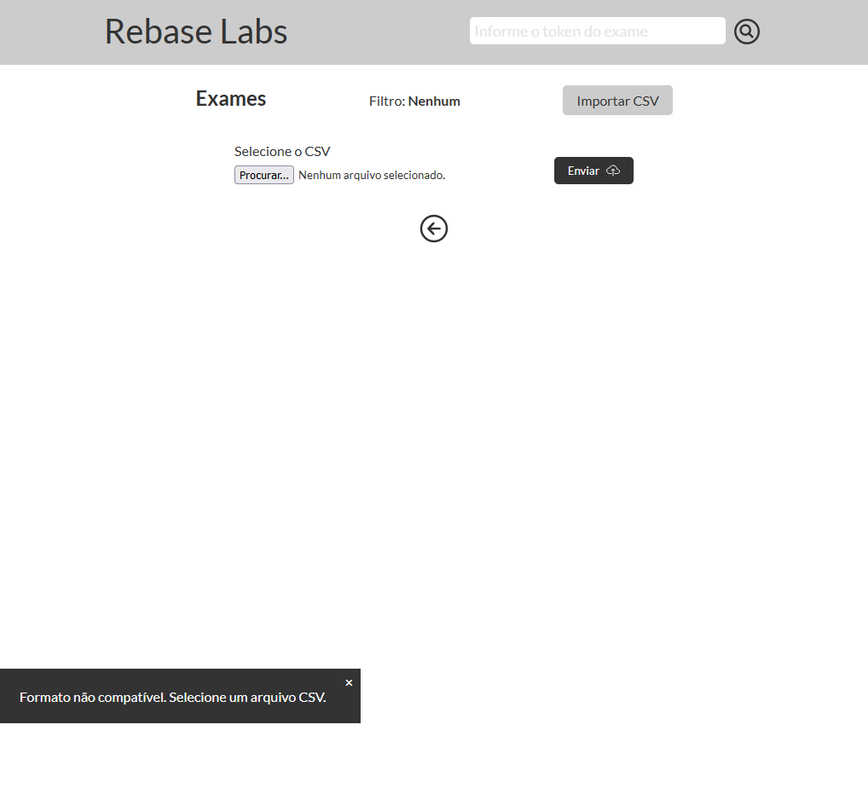
As requisições no frontend não vão diretamente para o backend. Elas passam primeiro por rotas implementadas no front, que então direcionam para o backend. Por exemplo, para importar um arquivo, a requisição vai para uma rota no frontend que valida o formato do arquivo antes de fazer a requisição para o backend, e renderiza uma mensagem de erro. Isso permitiu também praticar um conceito passado na Vivência em Time, que orienta a não expor o endpoint da API externa nas ferramentas de desenvolvedor do navegador do cliente.
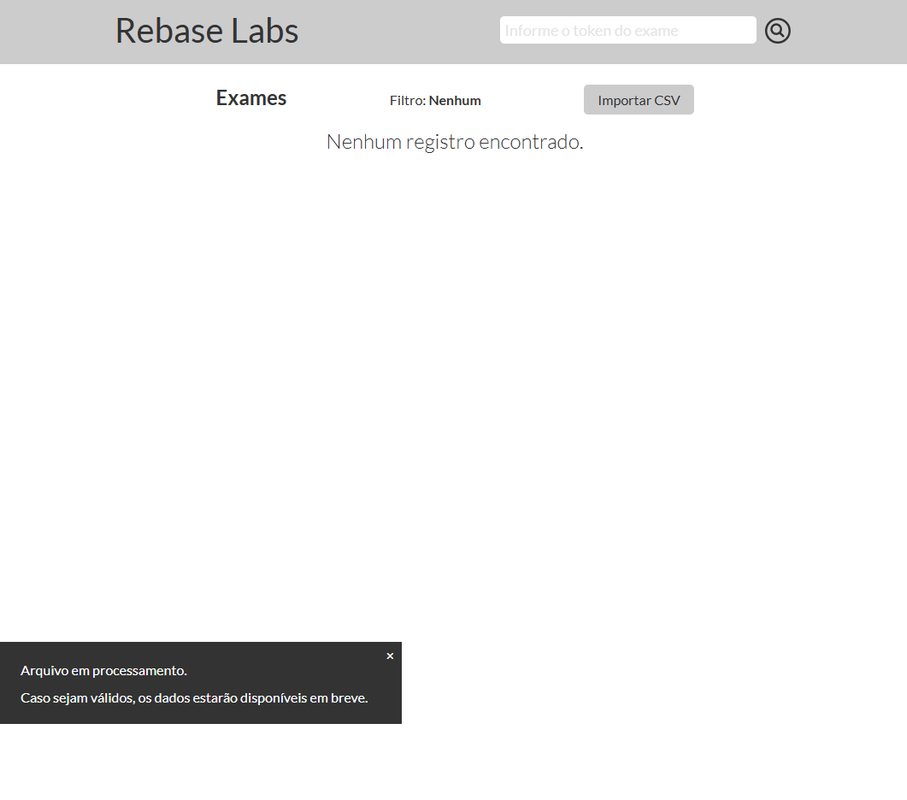
Ao enviar um arquivo válido, o usuário tem um feedback informando que o arquivo está em processamento.
Após a importação ser executada em background, as informações ficam disponíveis no frontend quando o usuário recarrega a página.
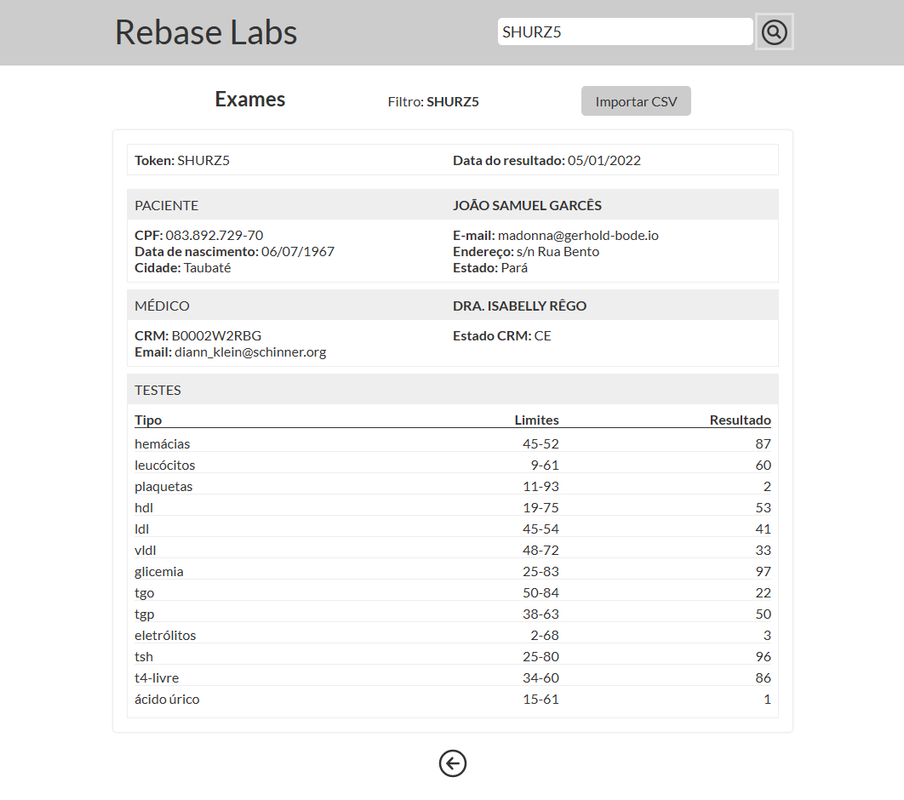
O usuário também pode informar um token na barra de pesquisa. Caso exista um exame com um token informado, é exibido na página apenas o exame correspondente.
Foram escritos testes de requisição para as rotas internas do frontend.
Para executar os testes, excute o comando abaixo:
docker exec -it labs-frontend rspecPara encerrar a aplicação e remover os volumes associados aos containers, execute o comando abaixo:
docker compose down -v- Validação no CSV para verificar os cabeçalhos e as informações no arquivo antes de enfileirar o job para importação para o banco de dados
- Configuração do Capybara para implementação de testes de sistema no frontend
- Refatoração do JavaScript para deixar o código mais modular
- Revisão no código Ruby para deixar algumas partes do código com uma legibilidade melhor, e separar responsabilidade de alguns métodos
- Melhorar desempenho na importação de dados do CSV
- Revisar os testes para remover redundância e incluir validações que ainda faltam
- Implementar paginação na lista de exames