-
Notifications
You must be signed in to change notification settings - Fork 1
Home
You can use this library to facilitate integrating Judo with Braze, automatically tracking Judo Screen Views into Braze, and making it easy to launch Judo experiences as Braze IAM campaigns.
Ensure that you have both the Judo and Braze SDKs fully integrated and working before you continue.
To add the dependency to your project using Xcode (12 or later assumed), choose File -> Swift Packages -> Add Package Dependency, and type the URL to this repository into the search field:
https://github.com/judoapp/judo-braze-ios
Then, in your AppDelegate after you initialize both Judo and Braze, call the following:
import JudoSDK
import AppboyKit
import Judo_Braze
// in didFinishLaunchingWithOptions, after already initializing Judo and Braze individually, add:
Judo.sharedInstance.integrateWithBraze()This is automatic; once you call Judo.sharedInstance.integrateWithBraze(), this is configured for you. Look for the event Judo Screen Viewed appearing in Braze.
Enabling Judo Experiences as Braze IAM messages takes little bit more setup. You'll need an ABKInAppMessageControllerDelegate set up. The integration works by inhibiting Braze's own IAM UI, and instead opening the Experience.
You'll need a little bit of boilerplate to set it up. First, if you don't already have one, create an object that conforms to ABKInAppMessageControllerDelegate, and add the following method to it:
func before(inAppMessageDisplayed inAppMessage: ABKInAppMessage) -> ABKInAppMessageDisplayChoice {
return Judo.sharedInstance.brazeBeforeInAppMessageDisplayed(inAppMessageDisplayed: inAppMessage) ?? .displayInAppMessageNow
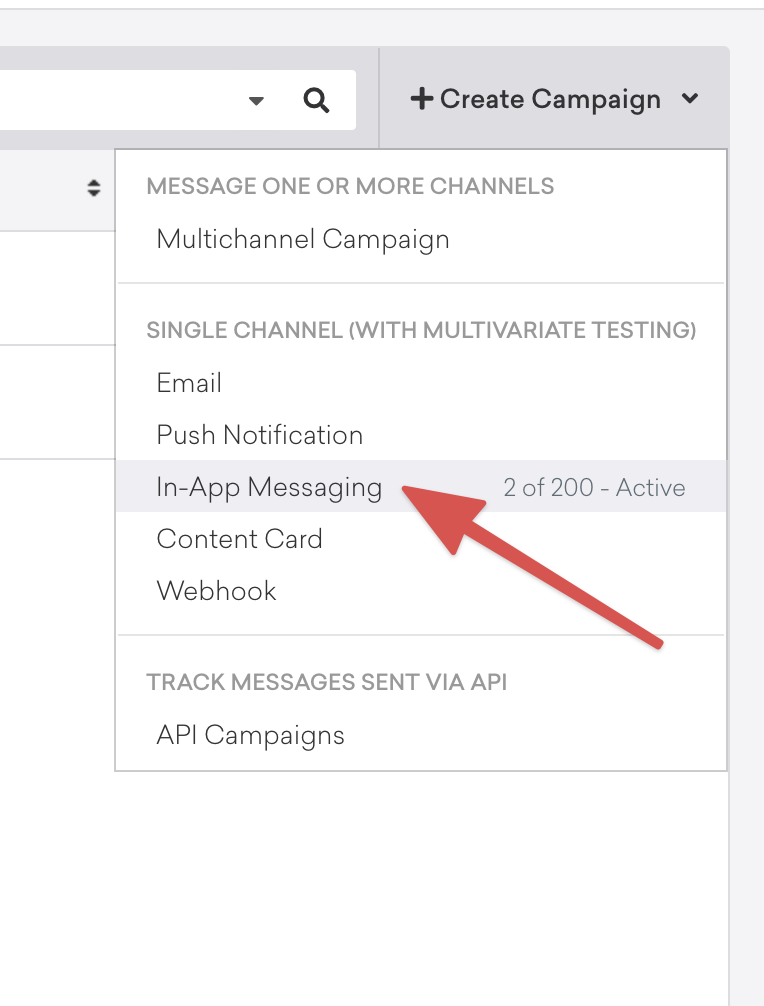
}Create a Braze IAM Campaign in the Braze web UI of the HTML Custom View type. Advance through each the below steps by clicking the "Forward" button in the bar at the very bottom of the display.

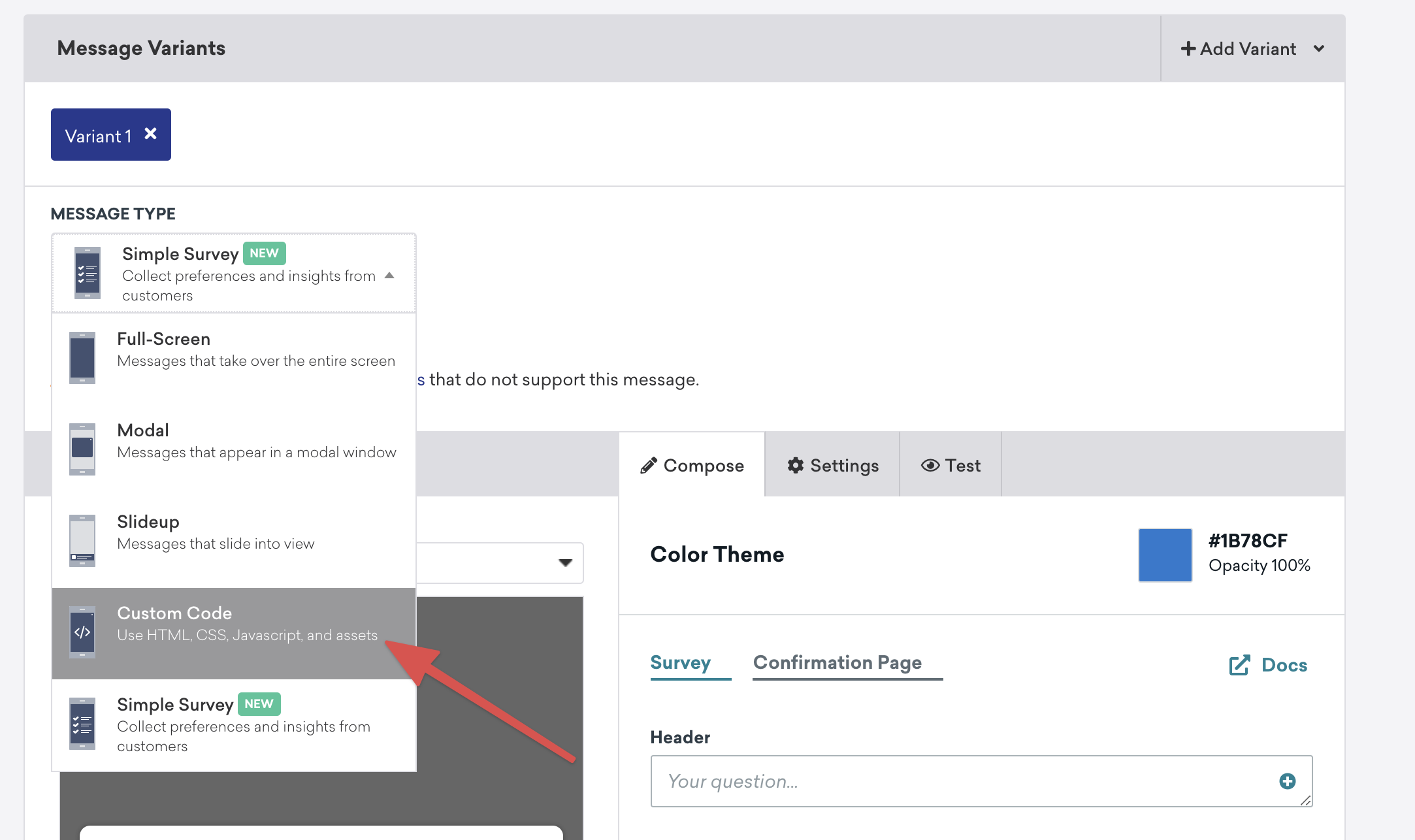
While any of the Message Types should work, we suggest using the Custom Code type. You'll then need to populate the content of the Message with the minimum that Braze requires; note that this will not be shown on to the user, but Braze expects to use its own UI and so requires us to provide some content.

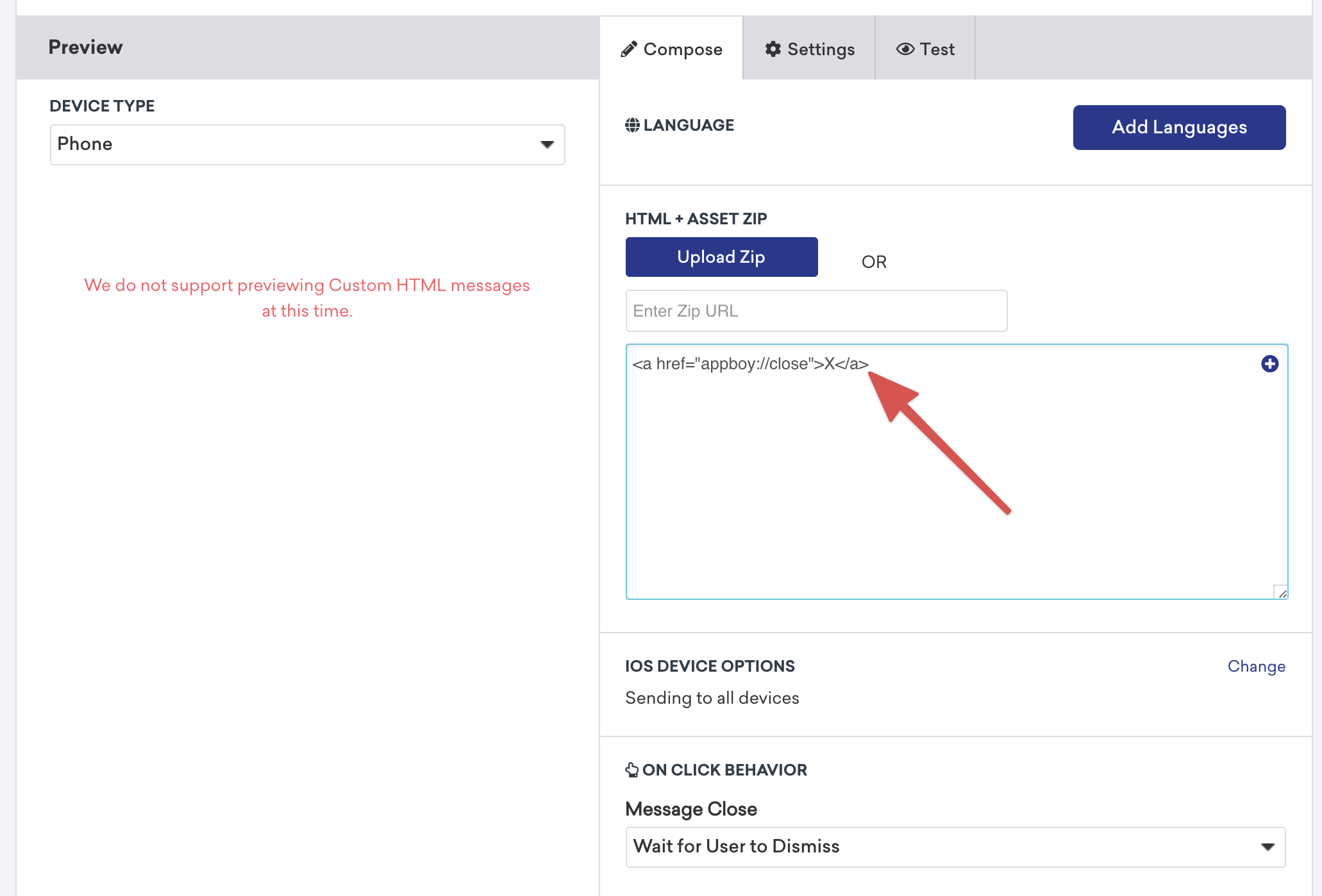
With the Custom Code type, use the following minimal HTML snippet to satisfy the form validation: <a href="appboy://close">X</a>.

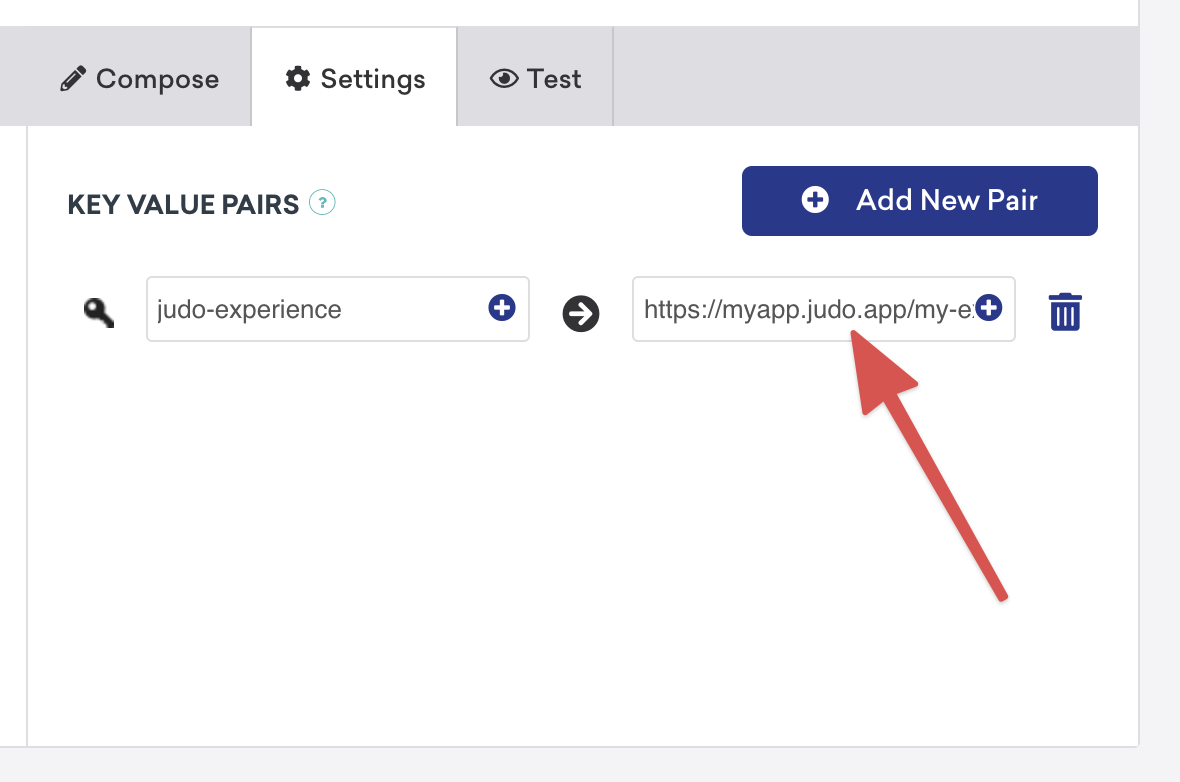
Then, set a custom Extra value on the Campaign with a key of judo-experience. Provide the URL of the Judo Experience you'd like to show here. This is what the Judo-Braze Integration Library will detect in the handler and use to inject your Judo Experience in lieu of the standard Braze IAM UI.

You will need to complete the campaign, namely setting up a trigger for the Campaign and selecting users via Segments in the Delivery and Target User sections respectively. This is out of scope of this document, so please see Braze's Creating an In-App Message Guide.
In this repository, there is a Sample directory that contains an example Xcode project using the Judo-Braze integration module, useful for both reference and testing purposes.