A Sass/SCSS library for responsive vertical rhythm grids, modular scale typography, and CSS normalization.
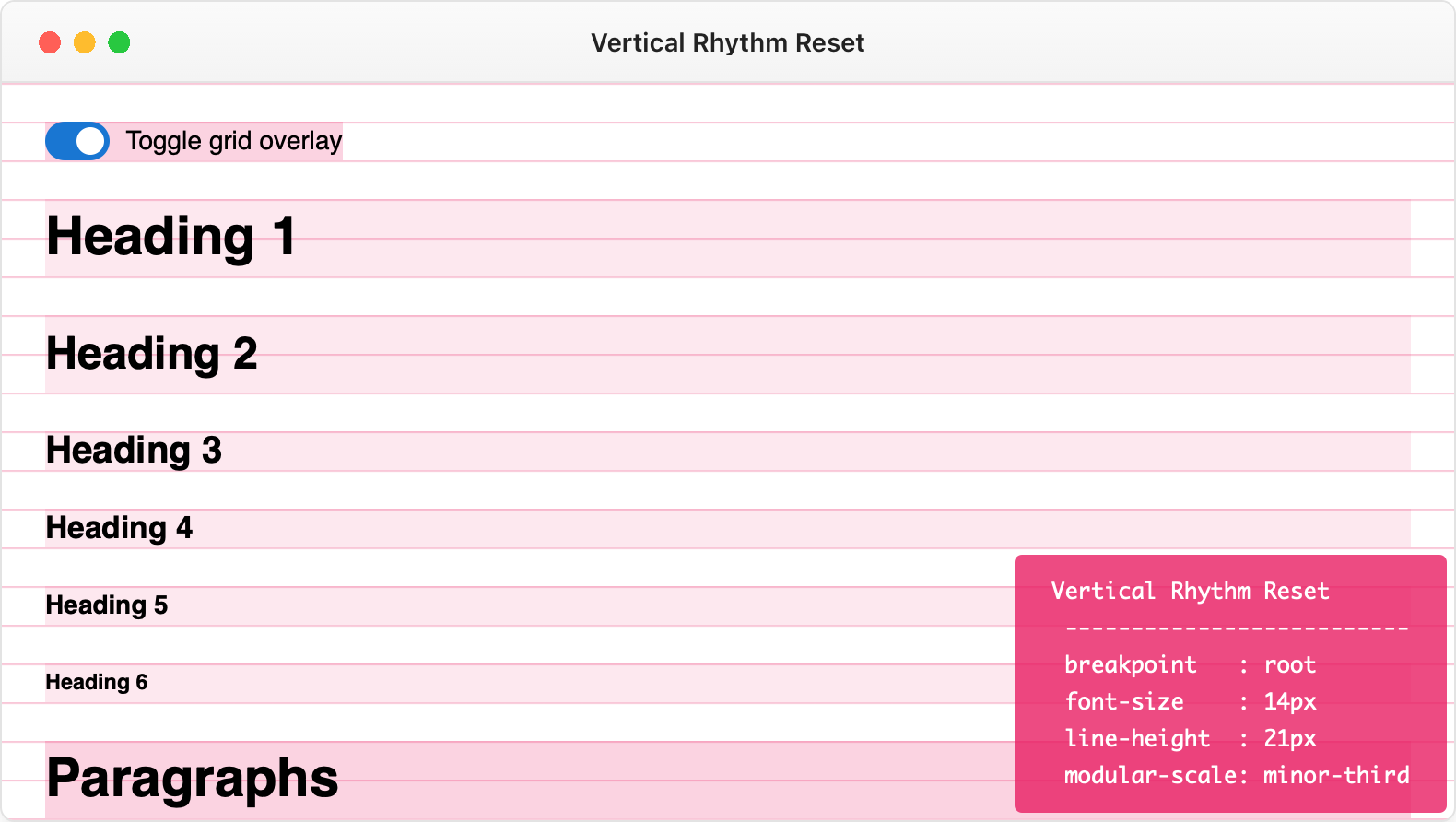
Screenshot
-
Simplified vertical rhythm grids
Maintain visual symmetry by aligning elements to an invisible-yet-recognizable layout pattern. -
Modular scale typography
Bring harmony to your typography using a calculated range of proportional font sizes. -
CSS reset & normalization
Standardize the default presentation of HTML5 elements across desktop and mobile browsers. -
Responsive layout support
Define custom breakpoints, each with their own vertical rhythm and typography settings. -
Customizable utility classes
Create pixel-perfect layouts in less time and without the need for custom classes. -
Fast-and-easy implementation
As little as two lines of code generates the CSS foundation for you project.
Browser Support
- Chrome 19+
- Edge
- Firefox 4+
- Internet Explorer 9+
- Safari 6+
Sass Support
- Dart Sass
See the documentation site for details.
- Normalize.css by Nicolas Gallagher and Jonathan Neal.
- Modular Scale by Scott Vellum and Tim Brown.
A sponsorship is more than just a way to show appreciation for the open-source authors and projects we rely on; it can be the spark that ignites the next big idea, the inspiration to create something new, and the motivation to share so that others may benefit.
If you benefit from this project, please consider lending your support and encouraging future efforts by becoming a sponsor.
Thank you! 🙏🏻
- Follow 👨🏻💻 @jhildenbiddle on Twitter and GitHub for announcements
- Create a 💬 GitHub issue for bug reports, feature requests, or questions
- Add a ⭐️ star on GitHub and 🐦 tweet to promote the project
- Become a 💖 sponsor to support the project and future efforts
This project is licensed under the MIT license.
Copyright (c) John Hildenbiddle (@jhildenbiddle)