- 📗 Table of Contents
- 📖 To-do List
"To-do list" is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete.
- Project 1: List structure.
- Project 2: Interactive list.
- Project 3: Add and remove items.
- Set up a new project with webpack that is based on the webpack exercise you have already completed.
- Create an index.html file and write your HTML markup here. Create an empty To Do List placeholder (
<div>or<ul>element). The index.html file must be set as a template using the HTML Webpack Plugin. - Create an index.js file and set an array of some simple to do tasks (array of objects). Each task object should contain three keys:
- description [
string]. - completed [
bool]. - index: [
number].
- description [
- Write a function to iterate over the tasks array and populate an HTML list item element for each task.
- On page load render the dynamically created list of tasks in the dedicated placeholder. The list should appear in order of the
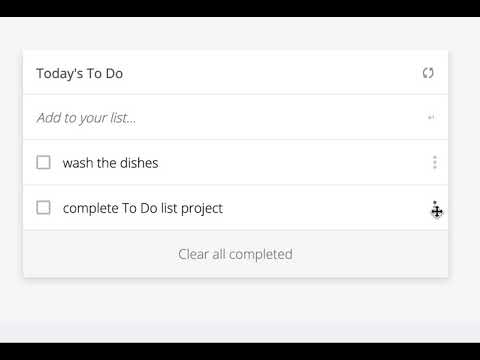
indexvalues for each task. - Create a style.css and set rules for the To Do List. CSS must be loaded by Webpack Style/CSS Loader. Your list should be a clone of the part of the minimalist project captured in the video below.
- All your source files (index.html, index.js and style.css) must be located in /src directory and your distribution files will be generated by webpack and served by webpack dev server from /dist folder.
- Add a new JavaScript file and import it as a module:
- it will contain methods related to the status updates (
completed:true/false). - Add event listener to the checkbox (
change). - Update items object's value for
completedkey upon user actions. - Implement a function for the "Clear all completed" button (use
filter()method). - Store the updated array of items in local storage, so the user gets the correct list of values after the page reloads (which means that any changes made to the list should be preserved).
- Remove all hardcoded items from the tasks array.
- Create a new JavaScript file for the new functionality.
- Implement a function for adding a new task (add a new element to the array).
- Implement a function for deleting a task (remove an element from the array).
- Implement a function for editing task descriptions.
- By default new tasks should have the property
completedset tofalseand the propertyindexset to the value of the new array length (i.e. if you're adding a 5th task to the list, the index of that task should equal to 5). - Deleting a task should update all remaining items' indexes, so they represent the current list order and are unique(i.e. if you're deleting the first task index 1 from the list, the index of the next task(2) should set to 1)..
- All changes to the To Do List should be saved in local storage.
Client Side / Front-End
Package, Library, Framework
Code Convention, Code Analysis
Version Control, CI/CD, Hosting Service
IDE, Desktop Apps, Other Tools
- Adding a new item.
- Removing a selected item.
- Marking a selected item as complete.
- Removing all items marked as complete at once.
- Reordering a selected item (as drag-and-drop)
- Click the following url for ... Live Demo ...
To get a local copy up and running, follow these steps.
In order to run this project you need:
- git version 2.38.x
- node.js version > 12.x
- IDE (visual studio code, etc)
- browser (chrome, firefox, edge, safari)
Clone this repository to your desired folder:
cd my-folder
git [email protected]:fickryiman/ToDo-List.gitInstall this project with:
cd my-project
npm installTo run the project, execute the following command:
npm run build (production environment)
npm start (development environment)To run tests, run the following command: Run Github Actions Test
npm test
npx stylelint "**/*.{css,scss}"
npx eslint .
auto fix linter with --fix
npx stylelint "**/*.{css,scss}" --fix
npx eslint . --fixYou can deploy this project using: GitHub Pages Example:
https://fickryiman.github.io/ToDo-List/👤 Author 1
- GitHub: @fickryiman
- Facebook: @fickry.bil.iman
- LinkedIn: fickry-bil-iman
- add login to user with social media auth or google auth
- create mobile version
- create time completion and alarm
- Store data to realtime database
Contributions, issues, and feature requests are welcome!
Feel free to check the https://github.com/fickryiman/ToDo-List/issues.
If you like this project please follow me on my GitHub: @fickryiman or connect on my LinkedIn: @fickry-bil-iman.
First thing first, I would like to say Alhamdulillah, Thanks to my Families, Microverse and Micronaut's, Reviewer's, Thank you for all of the experiences, lesson and everythings.
This project is MIT licensed.