This will yield a lighter-weight card. I will also be tackling the bugs opened as issues in this rewrite -- using TypeScript from the get-go will help this (versus when I switched mid-development). Thank you for your support and patience!!!
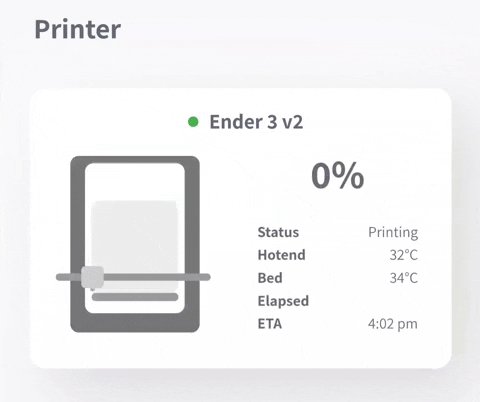
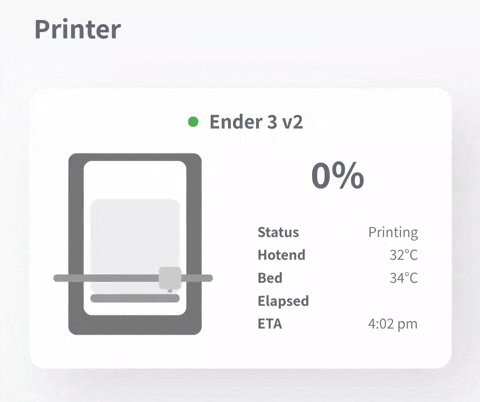
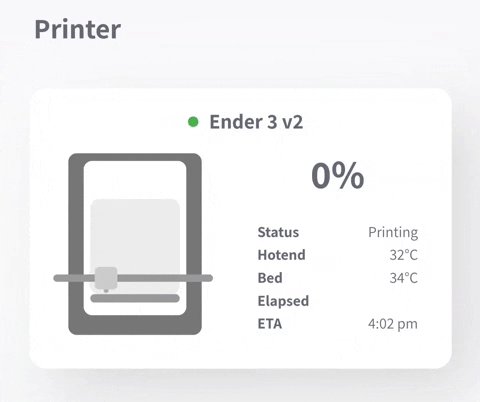
- Live animation of 3D printer
- Live camera view
- Current states of various OctoPrint sensors
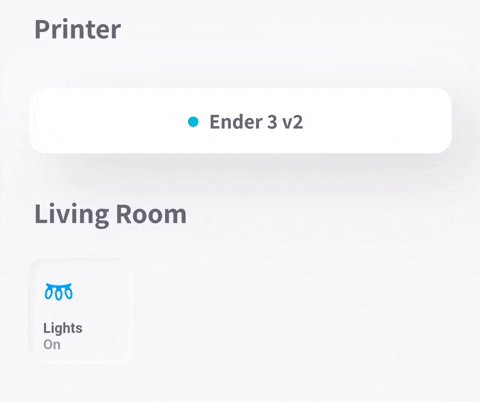
- Tap to show/hide when printer is idle
- Power button for a switch entity
- Light button for a switch entity
- Adjustable 3D printer graphic scale
- Themes
- OctoPrint-enabled 3D printer
- Home Assistant instance
- Home Assistant OctoPrint integration
- *** Make sure to expose all available data entities for your printer! ***
- Open HACS and navigate to Frontend Section
- Open the Overflow Menu (⋮) in the top right corner and click on Custom repositories
- Paste
https://github.com/dangreco/threedyinto the input field and selectLovelacefrom the dropdown - Click the Install Button on the highlighted Card titled threedy
- Download
threedy-card.jsfrom the releases section. - Either:
- Move to the
wwwfolder of your Home Assistant instance - Or copy the ffle's contents via the file editor.
- In the Resources section of Lovelace (
Configuration -> Lovelace Dashboards -> Resources), add/local/threedy-card.jsas aJavaScript Module. - Save
- Add a manual card to your lovelace dashboard using the configuration instructions below.
- Restart Server management
- Reload Browser
type— Always'custom:threedy-card'base_entity— Take the beginning of one of the OctoPrint sensors of your printer. Example: forsensor.ender_3_v2_current_stateit would besensor_ender_3_v2.name— Can be whatever you want!printer_type— Use a printer style:'I3' | 'Cantilever'monitored— A list of values to monitor throughout the print; gets displayed to the right of the printer.
theme— Theme of the card:'Default' | 'Neumorphic'. Screenshots listed below.font— Specify the font used in the card. By default it issans-serif.scale— The scale factor of the animated 3D printer view. Try different values until you find one you like.round_time— Specify whether to round durations of time. Defaults to false.true | falseround_temperature— Specify whether to round decimal numbers for temperatures. Defaults to false.true | falsetemperature_unit— Specify which unit of temperature measurement to convert to.'F' | 'C'use_24hr— Use 24 hour time format instead of 12 hour.use_mqtt— Use MQTT integration instead of OctoPrint API.printer_config— Use in withprinter_typeto set a custom printer style. If omitted, the default for the type will be used. Use this tool to create a custom value.camera_entity— Specify the entity ID of the camera entity you want to display when the printer graphic is clicked.light_entity— Specify the entity ID of a light you want to toggle for the printer.power_entity— Specify the entity ID of a power switch you want to toggle for the printer.
# required
type: 'custom:threedy-card'
base_entity: 'sensor.ender_3_v2'
name: 'Ender 3 v2'
printer_type: I3
monitored:
- Status
- ETA
- Elapsed
- Remaining
- Hotend
- Bed
# optionals
theme: 'Default'
font: 'Roboto'
scale: 1.0
round: false Custom theming can be accomplished using lovelace-card-mod's mod-card.
Some styles may require the css keyword !important to override the inline style.
Example usage as follows:
type: 'custom:mod-card'
style: |
threedy-card > div {
box-shadow: none !important;
}
card:
type: 'custom:threedy-card'
.
.
.
<card config>