Retos Digitales Magnolia Community 2018 #RDMagnolia 🚀
Este repositorio recoge un proyecto completo con la versión Magnolia Community Edition (CE) y un módulo con la aplicación creada para participar en el Reto API REST - Headless.
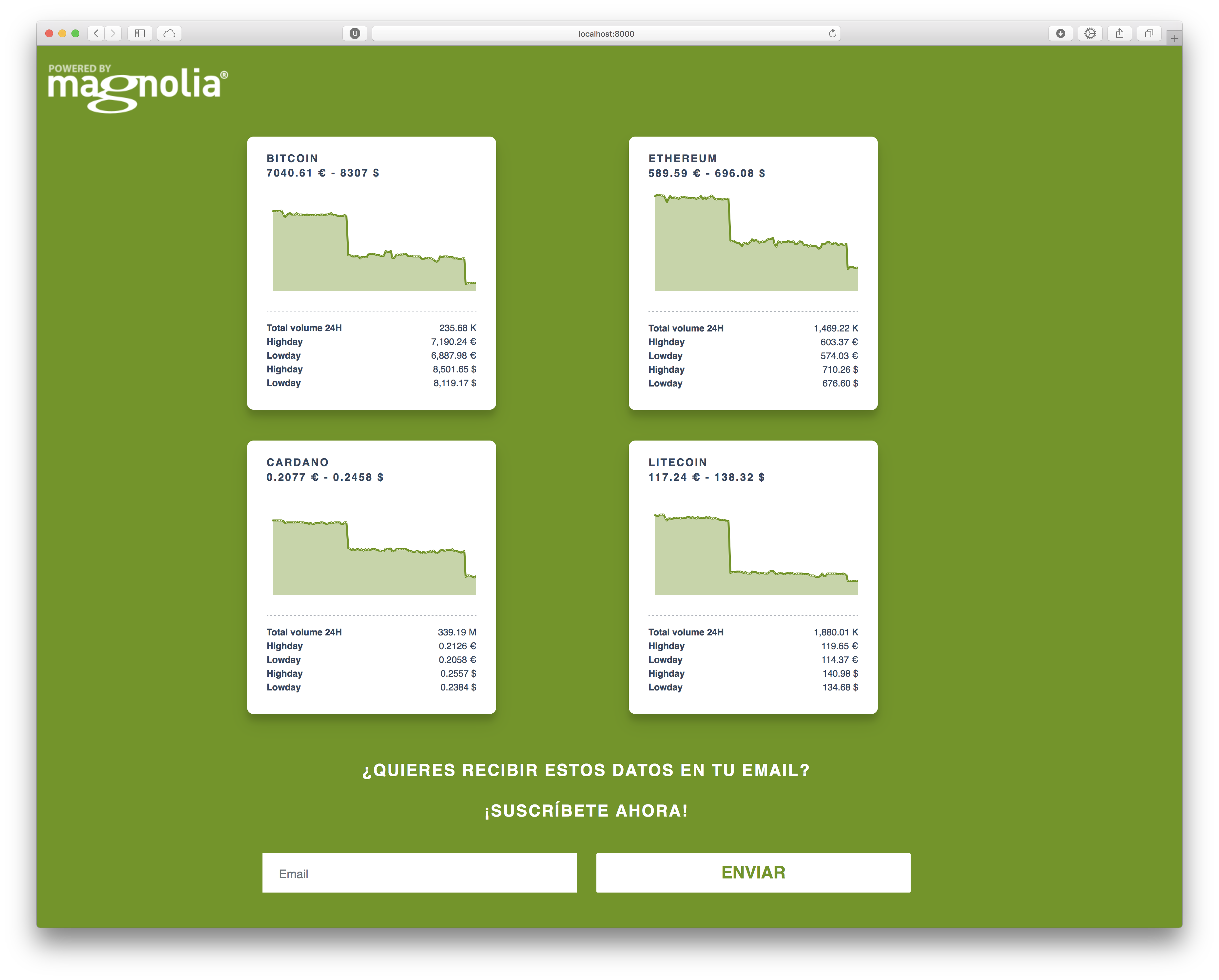
Nuestra aplicación mostrará los datos de las criptomonedas seleccionadas. Los datos, de las útlimas 24H, serán controlados y servidos mediante API REST por Magnolia.
Para el desarrollo en Magnolia hemos hecho uso Delivery endpoint API v2 para servir los datos que recogeremos con la aplicación SPA en ReactJS.
Nuestro módulo Magnolia crypto-checker-magnolia tomará datos de las cryptomonedas que se le indiquen en la
aplicación de contenido. Una vez, añadido las monedas y los datos que queremos mostrar serviremos estos datos
a través de una API REST configurada.
Para mostrar estos datos tenemos una SPA construida con ReactJS, en tiempo real, recogerá los datos de las últimas 24H de nuestras cryptomonedas. Además podremos hacer uso de un formulario para subscribirse y recibir así los datos vía e-mail.
Si queremos probar el proyecto localmente debemos, en primer lugar, levantar nuestro proyecto Magnolia que servirá los datos a nuestra SPA. Este proyecto ya tiene configurada unas criptomonedas por defecto por lo que no es necesario configurar nada en Magnolia. Luego será necesario tener instalados en nuestro sistema NodeJS, NPM y Python, y entonces situados en el directorio spa-react desde una línea de comandos ejecutaremos
npm install
npm startLuego abriremos localhost:8000 en nuestro navegador. Si vemos que no se dibujan las gráficas y en la consola del navegador muestra un fallo de CORS, instalaremos en nuestro navegador cualquier plugin para habilitar el CORS, aunque no debería ser necesario ya que está configurado un filtro en Magnolia para habilitar el CORS.
Nota: el contexto del WAR desplegado debe ser "magnolia-webapp".