Surfingkeys is another web browser(including Google Chrome, Chromium based browsers, Firefox, Safari) extension that provides keyboard-based navigation and control of the web in the spirit of the VIM editor. But it's not for VIM users only, it's for anyone who just needs some more shortcuts to his/her own functions.
Surfingkeys is created with all settings described in Javascript, so it's easy for anyone to map any keystrokes to his/her own defined Javascript function. For example,
api.mapkey('<Ctrl-y>', 'Show me the money', function() {
api.Front.showPopup('a well-known phrase uttered by characters in the 1996 film Jerry Maguire (Escape to close).');
});
Surfingkeys is doing its best to make full use of keyboard for web browsing, but there are some limitations from Google Chrome itself, please see Brook Build of Chromium for a more thorough experience.
- Surfingkeys - Chrome Web Store for Google Chrome, Chromium based browsers
- Surfingkeys – Get this Extension for 🦊 Firefox for Firefox
- Surfingkeys - Microsoft Edge Addons for Microsoft Edge
- Surfingkeys on the Mac App Store for Safari, works for both macOS and iOS, except that for iOS an external keyboard is required to be connected with your device. There is one exception of the special feature designed for iOS device --
Search selected with.
| Features \ Browsers | Chromium family (above 45) | Firefox (above 57) | Safari (above 15) |
|---|---|---|---|
| Follow links | Y | Y | Y |
| Surfingkeys modes | Y | Y | Y |
| Omnibar | Y | Y | partly |
| Search selected with | Y | Y | Y |
| Vim-like marks | Y | Y | Y |
| Switch tabs | Y | Y | Y |
| Windows management | Y | Y | N |
| Commands | Y | Y | Y |
| Smooth scroll | Y | Y | Y |
| Session management | Y | Y | Y |
| Repeats action by pressing number before mapkey | Y | Y | Y |
| Hotkey to toggle Surfingkeys | Y | Y | Y |
| VIM editor and Emacs editor | Y | Y | Y |
| Dot to repeat previous action | Y | Y | Y |
| Capture page | Y | Y | Y |
| PDF viewer | Y | N | N |
| Sync across devices | Y | N | Y |
| Proxy | Y | N | N |
| Markdown preview | Y | Y | N |
- Feature list
- Quick start
- Follow links
- Surfingkeys modes
- Omnibar
- Search selected with
- Vim-like marks
- Switch tabs
- Windows management
- Commands
- Smooth scroll
- Session management
- Repeats action by pressing number before mapkey
- Hotkey to toggle Surfingkeys
- Proxy settings
- VIM editor and Emacs editor
- Dot to repeat previous action
- Markdown preview
- Capture page
- PDF viewer
- Edit your own settings
- License
- All settings are set up within a javascript file, which makes it easy to create mapping to user customized function.
- A large cursor in visual mode, which makes visual mode better.
- Search selected with, which works in both normal mode and visual mode.
- Help messages are automatically generated for mappings.
*to search word under cursor in visual mode.- Scroll actions like page up/down (
ed) work for not only top window but also scrollable DIV. wto switch frames if there is.- Session management
- A versatile bookmark/url finder
- Count prefixes to repeat actions
- Use vim editor to edit input on page
- Dot to repeat previous action
;pmto preview markdown<Ctrl-Alt-d>to open diagram tool- Emoji completion in insert mode
- Rich hints for keystroke
- Everything in Surfingkeys works for PDF
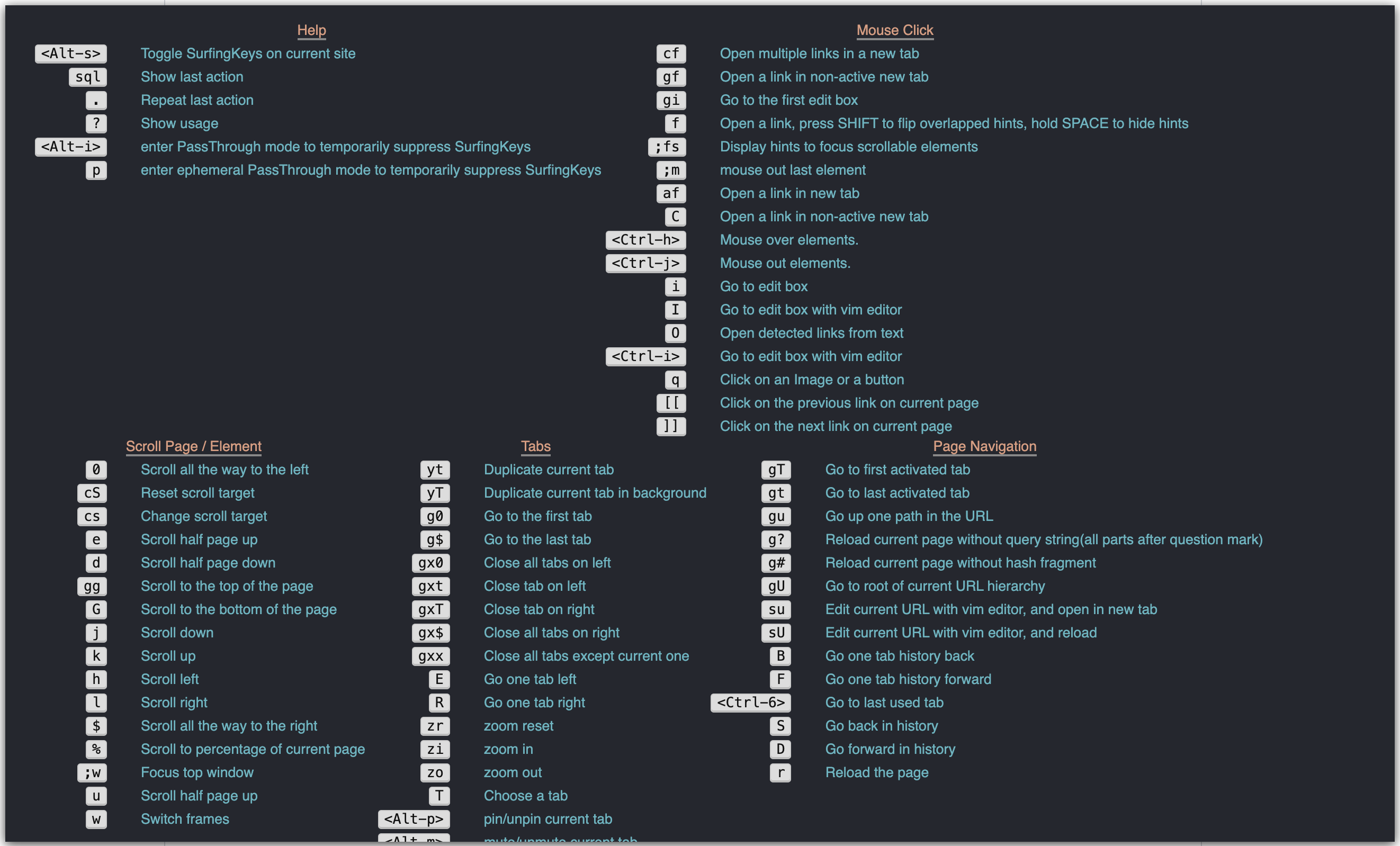
After you install the extension from Chrome Web Store or Firefox Add-ons, open a site you'd like. Then press ? or u to take a quick look on the default mappings first. Press Esc to hide the usage popover.
Try some mappings described in the usage popover. For example, press e to scroll a page up, d to scroll a page down, ;e to open settings page.
?to show help
tto search bookmarks/history
/to find in current page
fto follow links
vto toggle visual mode
Tto switch tabs
Default hint characters for links are asdfgqwertzxcvb, it quits when a non-hint key is pressed. Add below line to your settings to make it right hand:
api.Hints.setCharacters('yuiophjklnm'); // for right hand
When hints are overlapped, press Shift to flip them. Hold space to hold hints temporarily, release space to restore hints.
Hints are placed in center of target links, you could add below line in your settings to let them aligned left.
settings.hintAlign = "left";
There are three modes in Surfingkeys: normal, visual and insert.
When you open a page, it enters normal mode automatically. All mappings added with mapkey work in this mode.
Press v to toggle visual mode. You'll see an indicator at bottom of current page - Caret or Range, and a large cursor on page. The cursor is made large for visibility, as sometimes it's not easy for human to locate a normal cursor on a web page.
Caret indicates that cursor is moved when you press jkhl, Range indicates that you'll select text when moving cursor.
Now here is a small practice,
- press
vyou'll seeCaret - use the VIM key bindings to move cursor to some where.
- press
vagain, you'll seeRange. - use the VIM key bindings to select some text.
- press
sgto see what will happen. - press
vagain to back to normal mode.
All mappings added with vmapkey work in this mode, with some built-in mappings like those in VIM - j k h l b w 0 $ etc.
zzmake cursor at center of window.fforward to next char.Fbackward to next char.;repeat latest f, F.,repeat latest f, F in opposite direction.
When focus is switched into any editable element by whatever means(i hints or f hints or mouse click), Insert mode is on.
All mappings added with imapkey work in this mode.
Ctrl - ito open vim editor to edit.Ctrl - 'to toggle quotes in an input element, this is useful for search engines like google.Ctrl-emove the cursor to the end of the line.Ctrl-fmove the cursor to the beginning of the line.Ctrl-udelete all entered characters before the cursor.Alt-bmove the cursor Backward 1 word.Alt-fmove the cursor Forward 1 word.Alt-wdelete a word backwards.Alt-ddelete a word forwards.
imap and iunmap for insert mode.
api.imap(',,', "<Esc>"); // press comma twice to leave current input box.
api.imap(';;', "<Ctrl-'>"); // press semicolon twice to toggle quote.
When user inputs a colon and 2(set by settings.startToShowEmoji) characters such as :gr in insert mode, Surfingkeys will try to find matched emoji, and list them out if there are some found.
If you want this feature disabled completely, use below settings:
api.iunmap(":");
If you'd like emoji suggestions popup as soon as you input colon, use below:
settings.startToShowEmoji = 0;
Find is not actually a mode, it just another way to enter visual mode. Press / to open find bar, which sits at almost the same position with Mode indicator, type something there. All occurrences of your input will be highlighted. Press Enter to finish the finding, and you're in Caret visual mode now, press n to find next, N to find previous.
Press Ctrl-Enter to find exactly the whole word input, like with the input \bkeyword\b.
To press Alt-i to enter PassThrough mode gives you a chance to temporarily suppress SurfingKeys, which means Surfingkeys will not care any key press until leaving this mode by pressing Esc. In this mode, you could use built-in shortcuts from any site itself. Please see Feature Request: implement Vimium-style insert mode · Issue #656 for why we brought this in and the difference between Alt-i and Alt-s.
To press p to enter ephemeral PassThrough mode, which will automatically quit after 1 second.
The omnibar provides kinds of functions that need user input, for example,
- Open url(from both bookmarks and history) with
t - Open bookmarks with
b - Open search engines with
og/ow... - Open commands with
:
Enterto open selected item and close omnibar.Ctrl-Enterto open selected item, but keep omnibar open for more items to be opened.Shift-Enterto open selected item in current tab and close omnibar. If you'd like to open in current tab by default, please usego.Tabto forward cycle through the candidates.Shift-Tabto backward cycle through the candidates.Ctrl-.to show results of next pageCtrl-,to show results of previous pageCtrl-cto copy all listed items
In omnibar opened with t:
Ctrl - d to delete from bookmark or history
In omnibar opened with b:
Ctrl - Shift - <any letter> to create vim-like mark
cmap could be used for Omnibar to change mappings, for example:
api.cmap('<Ctrl-n>', '<Tab>');
api.cmap('<Ctrl-p>', '<Shift-Tab>');
ab is a shortcut to bookmark current page. An Omnibar is displayed for you to choose a folder to place the new bookmark after you pressed ab. If you want to place the new bookmark into a new folder, you could input folder name -- which must be ended with / in Omnibar. For example, I choose folder /Bookmarks Bar/tool/, and append abc/, then current page will be bookmarked into /Bookmarks Bar/tool/abc/. If there is no / behind abc, abc will be used as title of the new bookmark.
My favorite feature from when I was using Firefox. For both Firefox and Chrome, the extensions make it through context menu. Surfingkeys makes it through key mappings. By default, when you press sg in normal mode, it will search selected text with google, if there is none selected, it will search text from system clipboard with google. In visual mode, it will search selected text with google.
The g in sg is a search alias for google, there are some other built-in search aliases -- like w for bing. So press sw to search selected with bing. Refer to Add search alias to omnibar to add your own search alias, especially those search engines for company inside.
Besides that, there is a sog, to search selected text only in this site with google. For sog, s is the search_leader_key, o is the only_this_site_key, g is the search alias.
The search_leader_key s plus capital alias G will search selected with google interactively, all other search aliases and those you added through API addSearchAliasX work in same way.
You can create vim-like marks by pressing m, followed by a word character(0-9 / a-z / A-Z), used as mark name. For example, if you press ma on this page, you'll create a mark named a which points to this page. Then pressing 'a anywhere, you'll jump to this page.
In this way, the created mark always points to current URL. You can also create vim-like marks from the bookmarks. Try following steps:
- press
bto open bookmarks. - type something to locate the URL you'd like to create vim-like mark for.
- Hold Ctrl + Shift, press a mark name, such as
f.
Then afterwards 'F will open that URL directly.
This is very useful for those pages you access very frequently. om to check out all the vim-like marks you have created.
By default, pressing T will show all opened tabs in an overlay, then pressing the hint char, will switch to the related tab.
There is settings.tabsThreshold here. When total of opened tabs exceeds settings.tabsThreshold(default as 9), omnibar will be used for choosing tabs.
If you prefer to use omnibar always, use below mapping:
api.mapkey('<Space>', 'Choose a tab with omnibar', function() {
api.Front.openOmnibar({type: "Tabs"});
});
which works same as:
settings.tabsThreshold = 0;
The tabs are displayed in MRU order by default, either in omnibar or overlay. If you want them in natural order, use:
settings.tabsMRUOrder = false;
W will bring up a popup of Windows, you can select one of them and press Enter to move current tab to the selected window. If there is only one window, W will move current tab to a new window directly.
;gt will open Omnibar with all tabs not from current window, you could input some text to filter the tabs, then press Enter to gather the filtered tabs into current window. ;gw will gather all tabs into current window.
So to group your tabs into windows, you can use W to move one tab to a specified window or use ;gt to gather filtered tabs into current window.
: to open omnibar for commands, then you can execute any pre-defined there. The result will be displayed below the omnibar.
// create shortcuts for the command with different parameters
api.map(';pa', ':setProxyMode always');
api.map(';pb', ':setProxyMode byhost');
api.map(';pd', ':setProxyMode direct');
Besides commands, you can also run javascript code.
Smooth scroll works for any scrollable element. It is on by default, to turn it off as below:
settings.smoothScroll = false;
j/k scrolls in one step with size as 70, you could change it as below:
settings.scrollStepSize = 140;
To create session in Chrome with Surfingkeys will save URLs for all tabs, and to open a session will open all the URLs of the session in different tab, so basically a session is a list of URLs, which has a name.
ZZwill save all current tabs into a session namedLASTthen quit.ZRwill restore the session namedLAST.ZQwill just quit.
You can create multiple sessions with different names in command mode. Press : to open omnibar for commands, then input:
createSession works
Surfingkeys will create a session named works for you, to open the session with command input as:
openSession works
To list all your saved sessions:
listSession
To delete a session:
deleteSession works
If you need repeat some action several times, just press a number before mapkey, such as 3d, which will scroll down 3 pages. Repeats also works for Tab navigation, for example, you're now on the 1st Tab, and you want to switch to the 4th Tab,
- press
3Rto achieve that 3Ewill switch back to 1st Tab.
Another example to move one Tab, say, you're on the 12th Tab of 23 tabs.
11<<will move current tab to beginning.10>>will move current tab to end.
Usually, you need not count the number, you just prefix a large number such as 99<<, if you want to move a tab to beginning or end.
By default, Alt-s will toggle Surfingkeys for current site. When Surfingkeys is turned off, all mappings stop working except the hotkey. To change hotkey, use settings below:
api.map('<Ctrl-i>', '<Alt-s>'); // hotkey must be one keystroke with/without modifier, it can not be a sequence of keystrokes like `gg`.
When Surfingkeys is turned off on some site by Alt-s, the status will be persisted in settings, for example,
"blocklist": {
"https://github.com": 1
},
Alt-s once more will remove it from settings.blocklist. The data settings are not always presented in snippets, you could use yj to dump all settings into clipboard, then paste it in your text editor to check out.
Another way to disable Surfingkeys is to use settings.blocklistPattern, please refer to regex for disabling.
SwitchySharp is a great extension to switch proxy, but my use case with it is very simple,
- create a profile using PAC script.
- maintain site list in the PAC script, use proxy if the site being accessed is in the list.
- whenever I come into a site blocked by something, I add it to the list in PAC script.
- click the SwitchySharp icon to reload the profile.
- casually I click the SwitchySharp icon to switch profile between
directandpac_script.
To avoid manually editing PAC script and reloading/switching profile by clicking SwitchySharp icon, I replaced SwitchySharp by integrating proxy settings into Surfingkeys, and provides related commands and shortcuts.
-
setProxy, to set proxy, some examples:
setProxy 192.168.1.100:8080 setProxy 127.0.0.1:1080 SOCKS5 -
setProxyMode, to set proxy mode, there are five modes: direct, byhost, bypass, always, system and clear.
direct Chrome will connect to all sites directly. byhost Chrome will only connect to sites added by `addProxySite` through related proxy. You could add multiple pairs of `proxy` and `hosts`, for hosts matched with `hosts` `proxy` will be used. bypass Chrome will connect to all sites through proxy, with specified hosts excluded. always Chrome will connect to all sites through proxy. system Use proxy configuration taken from the operating system. clear Surfingkeys will not take control of proxy settings, this is the default mode. -
addProxySite, removeProxySite, toggleProxySite, to make Chrome connect to site through proxy or not, examples:
addProxySite google.com,facebook.com,twitter.com -
proxyInfo, to list proxy you set by
setProxy, proxy mode you set bysetProxyModeand sites you add/remove byaddProxySite/removeProxySite/toggleProxySite. -
cp, toggle proxy for current site. -
;pa, shortcut for:setProxyMode always -
;pb, shortcut for:setProxyMode byhost -
;pc, shortcut for:setProxyMode clear -
;pd, shortcut for:setProxyMode direct -
;ps, shortcut for:setProxyMode system
Thanks ACE for the vim editor, Surfingkeys integrates ACE for the vim editor. The vim editor is used:
- to edit any input on html page
- to edit URL to open in new tab
- to edit settings
You could change to Emacs keybindings for the editor by adding below settings:
settings.aceKeybindings = "emacs";
With Emacs keybindings, use C-x C-s to save your input.
In normal mode, press capital I, then use a hint letter to pick up a input box. A vim editor is opened for you to edit text. The vim editor is opened in slightly different way for <input>, <textarea>, and <select> elements.
For <input> elements, the vim editor has only one line, and you use vim key bindings to edit your text. Then press Enter or :w to write your text back to the <input> element.
For <textarea> elements, the vim editor is opened in bigger size. After you complete your edits, press Ctrl-Enter or :w to write your text back to the <textarea> element.
For <select> elements, the vim editor is again opened in bigger size. Instead of editing the text, search for the desired option and jump to the line, then press Enter to select it. This is handy for <select> elements which have lots of options.
Esc or :q to quit vim editor without writing text back.
Tab completion works with all words on current page, Space to choose a match from popup.
If you enter insert mode with i or mouse click, you will edit your input in normal way. You could also open vim editor at that time by pressing Ctrl-i.
Remember that in insert mode, press Ctrl-i to open the vim editor.
;u to open vim editor to edit current URL, then Enter or :w to open the input URL, which works just like address bar with vim-binding keys.
Tab completion works with all URLs from bookmark/history, Space to choose a match from popup.
;e to open settings editor, :w to save settings.
All keystrokes in normal mode are repeatable by dot, except those keystrokes mapped with repeatIgnore as true, for example,
api.mapkey('se', '#2My magic se', function() {
// your code here
}, {repeatIgnore: true});
Then . will not repeat your magic action with se, even it is just pressed.
- copy your markdown source into clipboard.
;pmto open markdown preview, which will preview markdown from clipboard.- Then on the preview page, another
;pmwill open vim editor to edit markdown source. :wqto refresh preview.rto reload markdown source from clipboard.
By default, Surfingkeys uses this markdown parser to preview markdown, if you'd like to use github markdown API to parse your markdown, please add below line to your settings:
settings.useLocalMarkdownAPI = false;
There are some circumstances that you want to take a screenshot on a page, below shortcuts could help you, especially when it is for a long page or just for some scrollable DIV on the page.
ygto capture current page.yGto capture current full page if it is scrollable.ySto capture current scroll target.
After one of above shortcuts pressed, you could see a popup of captured image, on which you could then right click with a MOUSE( 😢 ) to save as or copy into system clipboard.
To make Surfingkeys work for PDF files, Surfingkeys integrates PDF viewer from the notable pdf.js. When a pdf file is opened in Chrome, the PDF viewer will be launched, and you could use everything from Surfingkeys then.
If you would like to use original pdf viewer provided by Chrome itself, use ;s to toggle that.
Some functionalities are also available when you're using original pdf viewer, but some functionalities such as smooth scroll/visual mode etc won't be available.
| key | default value | explanation |
|---|---|---|
| settings.showModeStatus | false | Whether always to show mode status. |
| settings.showProxyInStatusBar | false | Whether to show proxy info in status bar. |
| settings.richHintsForKeystroke | 500 | Timeout(ms) to show rich hints for keystroke, 0 will disable rich hints. |
| settings.useLocalMarkdownAPI | true | Whether to use chjj/marked to parse markdown, otherwise use github markdown API. |
| settings.focusOnSaved | true | Whether to focus text input after quitting from vim editor. |
| settings.omnibarMaxResults | 10 | How many results will be listed out each page for Omnibar. |
| settings.omnibarHistoryCacheSize | 100 | The maximum of items fetched from browser history. |
| settings.omnibarPosition | "middle" | Where to position Omnibar. ["middle", "bottom"] |
| settings.omnibarSuggestion | false | Show suggestion URLs |
| settings.omnibarSuggestionTimeout | 200 | Timeout duration before Omnibar suggestion URLs are queried, in milliseconds. Helps prevent unnecessary HTTP requests and API rate-limiting. |
| settings.focusFirstCandidate | false | Whether to focus first candidate of matched result in Omnibar. |
| settings.tabsThreshold | 9 | When total of opened tabs exceeds the number, Omnibar will be used for choosing tabs. |
| settings.clickableSelector | "" | Extra CSS selector to pick elements for hints mode, such as "*.jfk-button, *.goog-flat-menu-button". |
| settings.clickablePat | /(https?|thunder|magnet)://\S+/ig | A regex to detect clickable links from text, you could use O to open them. |
| settings.editableSelector | div.CodeMirror-scroll,div.ace_content | CSS selector for additional editable elements. |
| settings.smoothScroll | true | Whether to use smooth scrolling when pressing keys like j/k/e/d to scroll page or elements. |
| settings.modeAfterYank | "" | Which mode to fall back after yanking text in visual mode. Value could be one of ["", "Caret", "Normal"], default is "", which means no action after yank. |
| settings.scrollStepSize | 70 | A step size for each move by j/k |
| settings.scrollFriction | 0 | A force that is needed to start continuous scrolling after initial scroll step. A bigger number will cause a flicker after initial step, but help to keep the first step precise. |
| settings.nextLinkRegex | /((>>|next)+)/i | A regex to match links that indicate next page. |
| settings.prevLinkRegex | /((<<|prev(ious)?)+)/i | A regex to match links that indicate previous page. |
| settings.hintAlign | "center" | Alignment of hints on their target elements. ["left", "center", "right"] |
| settings.hintExplicit | false | Whether to wait for explicit input when there is only a single hint available |
| settings.hintShiftNonActive | false | Whether new tab is active after entering hint while holding shift |
| settings.defaultSearchEngine | "g" | The default search engine used in Omnibar. |
| settings.blocklistPattern | undefined | A regex to match the sites that will have Surfingkeys disabled. |
| settings.focusAfterClosed | "right" | Which tab will be focused after the current tab is closed. ["left", "right", "last"] |
| settings.repeatThreshold | 99 | The maximum of actions to be repeated. |
| settings.tabsMRUOrder | true | Whether to list opened tabs in order of most recently used beneath Omnibar. |
| settings.historyMUOrder | true | Whether to list history in order of most used beneath Omnibar. |
| settings.newTabPosition | 'default' | Where to new tab. ["left", "right", "first", "last", "default"] |
| settings.interceptedErrors | [] | Indicates for which errors Surfingkeys will show error page, so that you could use Surfingkeys on those error pages. For example, ["*"] to show error page for all errors, or ["net::ERR_NAME_NOT_RESOLVED"] to show error page only for ERR_NAME_NOT_RESOLVED, please refer to net_error_list.h for complete error list. |
| settings.startToShowEmoji | 2 | How many characters are needed after colon to show emoji suggestion. |
| settings.language | undefined | The language of the usage popover, only "zh-CN" is added for now, PR for any other language is welcomed, please see l10n.json. |
| settings.stealFocusOnLoad | true | Whether to prevent focus on input on page loaded, set to true by default so that we could use Surfingkeys directly after page loaded, otherwise we need press Esc to quit input. |
| settings.enableAutoFocus | true | Whether to enable auto focus after mouse click on some widget. This is different with stealFocusOnLoad, which is only for the time of page loaded. For example, there is a hidden input box on a page, it is turned to visible after user clicks on some other link. If you don't like the input to be focused when it's turned to visible, you could set this to false. |
| settings.theme | undefined | To change css of the Surfingkeys UI elements. |
| settings.caseSensitive | false | Whether finding in page/Omnibar is case sensitive. |
| settings.smartCase | true | Whether to make caseSensitive true if the search pattern contains upper case characters. |
| settings.cursorAtEndOfInput | true | Whether to put cursor at end of input when entering an input box, by false to put the cursor where it was when focus was removed from the input. |
| settings.digitForRepeat | true | Whether digits are reserved for repeats, by false to enable mapping of numeric keys. |
| settings.editableBodyCare | true | Insert mode is activated automatically when an editable element is focused, so if document.body is editable for some window/iframe (such as docs.google.com), Insert mode is always activated on the window/iframe, which means all shortcuts from Normal mode will not be available. With editableBodyCare as true, Insert mode will not be activated automatically in this case. |
| settings.ignoredFrameHosts | ["https://tpc.googlesyndication.com"] | When using w to loop through frames, you could use this settings to exclude some of them, such as those for advertisements. |
| settings.aceKeybindings | "vim" | Set it "emacs" to use emacs keybindings in the ACE editor. |
| settings.caretViewport | null | Set it in format [top, left, bottom, right] to limit hints generation on v for entering visual mode, such as [window.innerHeight / 2 - 10, 0, window.innerHeight / 2 + 10, window.innerWidth] will make Surfingkeys generate Hints only for text that display on vertically middle of window. |
| settings.mouseSelectToQuery | [] | All hosts that have enable feature -- mouse selection to query. |
| settings.autoSpeakOnInlineQuery | false | Whether to automatically speak the query string with TTS on inline query. |
settings.theme = `
#sk_status, #sk_find {
font-size: 20pt;
}
}`;
The API documentation is currently a work in progress.
- Anki Study Deck, Anki Study Deck (helpful for memorizing keyboard mappings)
jQuery, removed for less memory usage and better performance.TRIE, finally replaced by my own simple implementation for less memory usage and better performance.- ACE vim editor, for vim editor.
- markdown parser, for markdown parser.
- pdf.js, for pdf viewer.
- vimium, for the days without this extension.
- cVim, for the days without this extension.
Support me with paypal, or
MIT License











