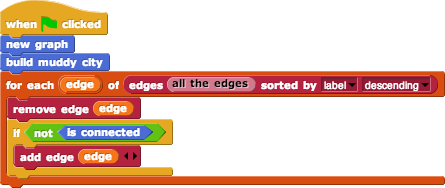
Edgy is a block-based programming language and an algorithm design environment that runs in a web browser. It provides a hands on interface to manipulate graphs via algorithms.
Edgy is powered by both Snap! (from UC Berkeley) which allows you to snap blocks together to build programs, and JSNetworkX to both visualise and provide functionality to work with graphs.
Currently Edgy has two force-directed layout algorithms. By default Edgy uses the WebCoLa algorithm to arrange graphs, but you can switch to the original D3.js algorithm if it suits you better.
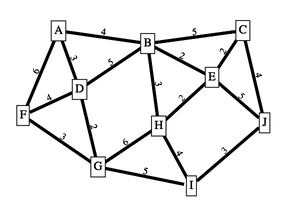
Here is an example of minimal spanning tree, adapted from Tim Bell's CS Unplugged Muddy City activity.
Not sure on where to start in using Edgy? Click one of the links below to start learning how to use this web application.
- Programming with Edgy (8 modules including screencasts)
- Screencast: drawing graphs
- Screencast: first program
- Screencast: variables
- Screencast: loops
- Display graph in preview window when opening projects (Edgy currently displays it as a generic sprite).
Edgy has been developed by Steven Bird and students (Mak Nazečić-Andrlon, Jarred Gallina) at the University of Melbourne.