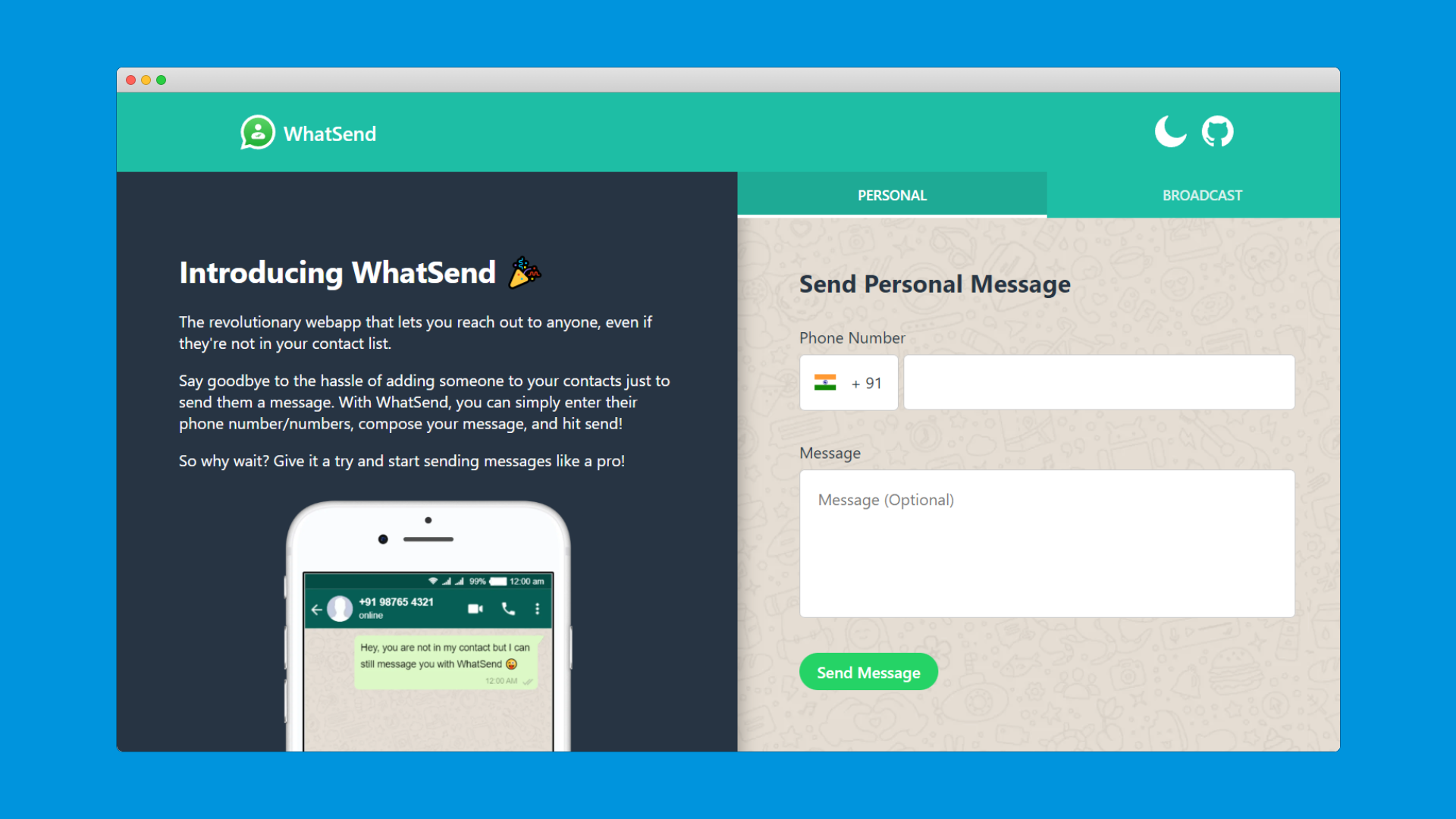
WhatSend is a progressive web app (PWA) that lets you send direct WhatsApp messages to people without having to save their mobile number in your 0contacts. Additionally, it allows you to send messages to a list of phone numbers all at once.
The app is built using Svelte, a modern JavaScript framework that offers fast performance and easy-to-read code. By using Svelte, we have ensured that the app runs smoothly and quickly, without any lag.
Legacy version was made using React. Checkout the code here
- Send messages to a list of phone numbers which are not in your contact
- WhatSend is a PWA, which means it can be installed on your device just like a native app. Once install you don't need internet to access WhatSend. However, you will need internet to send your message 🙈
- WhatSend provides you a simple and straight forward UI which is a breeze to use
- WhatSend is build with Svelte a modern JavaScript framework that offers fast performance. The app runs smoothly and quickly, without any lag.
WhatSend is a PWA, which means it can be installed on your device just like a native app. Follow these simple steps to install WhatSend on your device:
- Open WhatSend in your browser: https://whatsend.netlify.app. 1.Follow the prompts to install the app on your device
- Once installed, you can open WhatSend like any other app on your device
To get started with WhatSend follow these steps
- Clone the repo and cd into it.
git clone [email protected]:aromalanil/WhatSend.git
cd WhatSend- Install all the npm packages
npm i- Start the development server with hot reload.
npm run devTo setup WhatSend in production follow these steps
- Clone the repo into your server
git clone [email protected]:aromalanil/WhatSend.git
cd WhatSend- Install all the npm packages
npm i- Generate the build
npm run build- The build will be generated in the
/builddirectory. Serve all static files from this directory.
WhatSend is licensed under the MIT License. See the LICENSE file for more information.