React Scan detects performance issues in your React app.
Previously, tools like <Profiler />, Why Did You Render?, and React Devtools required lots of manual code change, lacked simple visual cues, and had noisy data.
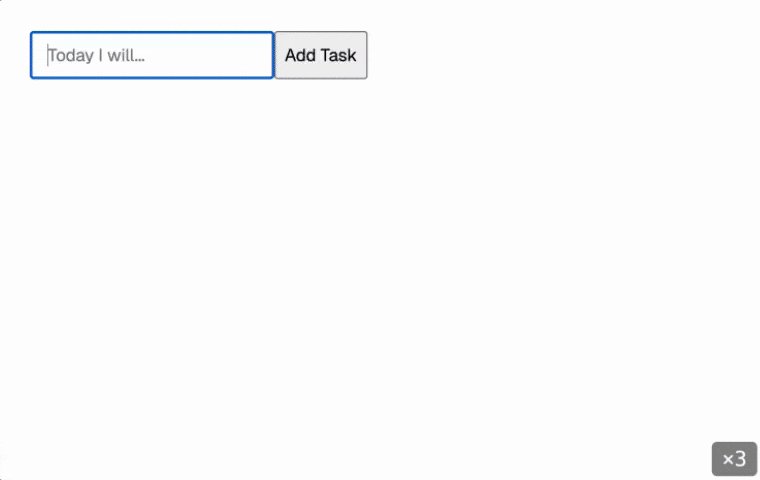
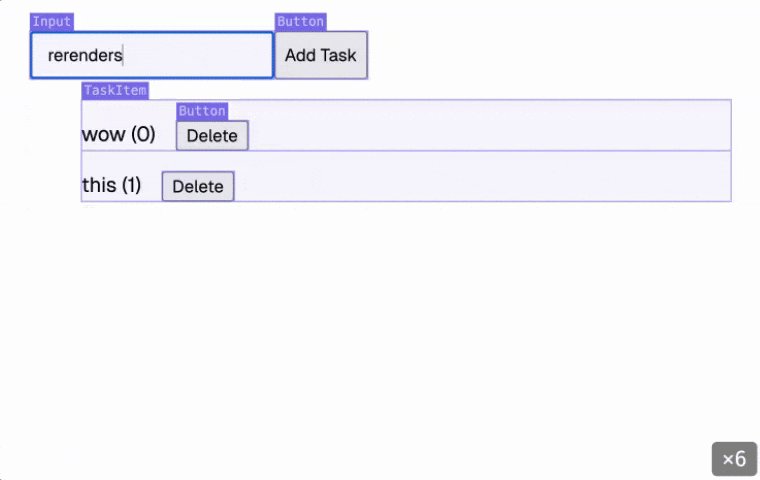
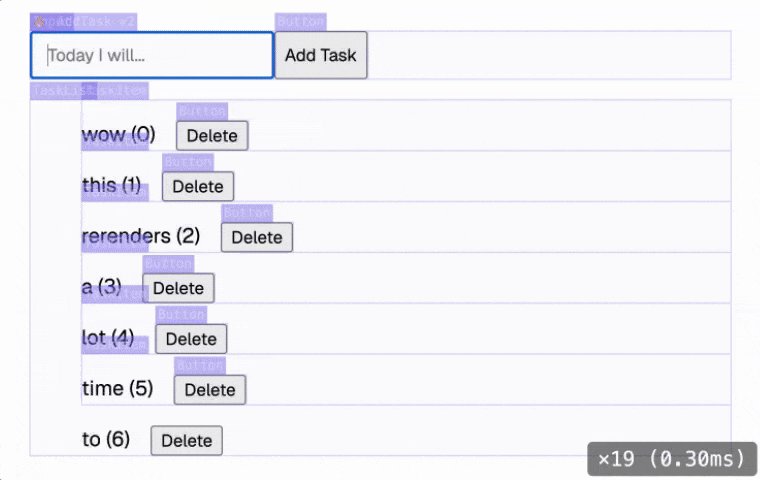
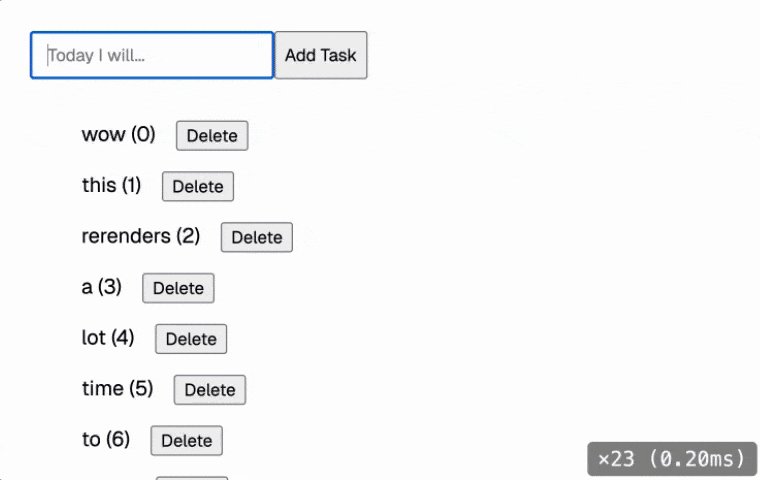
Instead, React Scan automatically detects and highlights renders that cause performance issues. This shows you exactly which components you need to fix.
It's also just JavaScript, so you drop it in anywhere – script tag, npm, you name it!
Looking for a more advanced version? Check out Million Lint!
Get started in 5 seconds, add this script to your app:
<!-- import this BEFORE any scripts -->
<script src="https://unpkg.com/react-scan/dist/auto.global.js"></script>Or, install it via npm:
npm install react-scanThen, in your app, import this BEFORE react:
import { scan } from 'react-scan'; // import this BEFORE react
import React from 'react';
scan({
enabled: true,
log: true, // logs render info to console (default: false)
clearLog: false, // clears the console per group of renders (default: false)
});Or, if you prefer a more manual approach, use the withScan API:
import { withScan } from 'react-scan';
const ExpensiveComponent = withScan(
(props) => {
// ...
},
{ log: true },
);And voilà! You're ready to go.
React can be tricky to optimize.
The issue is that component props are compared by reference, not value. This is intentional – this way rendering can be cheap to run.
However, this makes it easy to accidentally cause unnecessary renders, making the the app slow. Even in production apps, with hundreds of engineers, can't fully optimize their apps (see GitHub, Twitter, and Instagram).
This often comes down to props that update in reference, like callbacks or object values. For example, the onClick function and style object are re-created on every render, causing ExpensiveComponent to slow down the app:
<ExpensiveComponent onClick={() => alert('hi')} style={{ color: 'purple' }} />React Scan helps you identify these issues by automatically detecting and highlighting renders that cause performance issues. Now, instead of guessing, you can see exactly which components you need to fix.
Want to automatically fix these issues? Check out Million Lint!
Want to try it out? Check the our demo.
Looking to contribute back? Check the Contributing Guide out.
Want to talk to the community? Hop in our Discord and share your ideas and what you've build with React Scan.
Find a bug? Head over to our issue tracker and we'll do our best to help. We love pull requests, too!
We expect all contributors to abide by the terms of our Code of Conduct.
→ Start contributing on GitHub
- Scan only for unnecessary renders ("unstable" props)
- Scan API (
withScan,scan) - Chrome extension
- "PageSpeed insights" for React
- Cleanup config options
- Offscreen canvas on worker thread
- React Native support
- "global" counter using
sessionStorage, aggregate count stats instead of immediate replacement - Name / explain the actual problem
- More explicit options override API (start log at certain area, stop log, etc.)
- Expose primitives / internals for advanced use cases
- Add more problem detections other than props
- Simple FPS counter
- Drag and select areas of the screen to scan
- Mode to only show on main thread blocking
- Add a funny mascot, like the "Stop I'm Changing" dude
React Scan takes inspiration from the following projects:
- React Devtools for the initial idea of highlighting renders. We chose to diverge from this to provide a better developer experience
- Million Lint for scanning and linting approaches
- Why Did You Render? for the concept of hijacking internals to detect unnecessary renders caused by "unstable" props
React Scan is MIT-licensed open-source software by Aiden Bai, Million Software, Inc., and contributors: