-
Notifications
You must be signed in to change notification settings - Fork 16
Donut (rc)
Donut is currently in rc. This means that the component, behavior and API are all subject to change. To use, you will need to import from @adobe/react-spectrum-charts/rc. If your app is bundled with parcel, check out the troubleshooting guide for details on how to setup your package.json so it will accept this style of import.
import { Chart, ChartProps } from '@adobe/react-spectrum-charts';
import { Donut, DonutSummary, SegmentLabel } from '@adobe/react-spectrum-charts/rc';
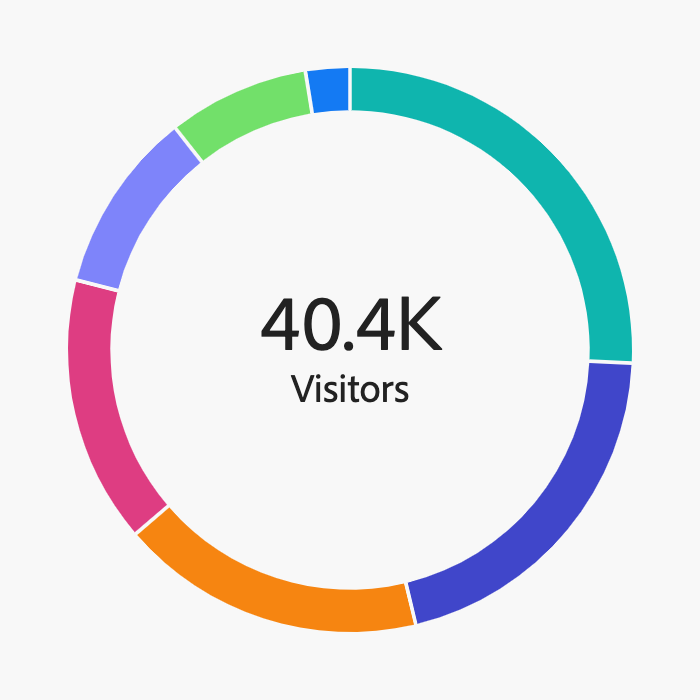
The Donut component is used to display donut and pie charts. The holeRatio prop is used to control the size of the hole in the center of the chart. A holeRatio of 0 will give you a pie chart.
Unlike many other chart types, Donut only draws a single mark (arc) for a given series. This means that if you pass in multiple data points for the same series, donut will aggregate them together, summing their metric values.
A donut chart can display series labels directly next to each arc using the SegmentLabel component. This is the direct labels method. This method is great when there are fewer than 6 segments in your donut chart. If one of the segments of the pie chart is really thin (sliver), the direct label for that slice will be dropped.
It is also possible to label each series using a legend just like you would on any other chart type.
You should not use direct labels and a legend at the same time as the information is redundant.
<Chart data={data}>
<Donut color="operatingSystem" metric="visitors">
<DonutSummary label="Visitors" />
</Donut>
<Legend title="Operating system" />
</Chart>

<Chart data={data}>
<Donut color="operatingSystem" metric="visitors">
<DonutSummary label="Visitors" />
<SegmentLabel percent value />
</Donut>
</Chart>

| name | type | default | description |
|---|---|---|---|
| children | (ChartTooltip | ChartPopover | DonutSummary | SegmentLabel)[] | – | Defines the extra content associated to the Donut. |
| color | string | 'series' | The key in the data that defines what color that arc of the donut will be. This is not a color value itself but rather the key in the data that will map to the colors scale.
For example: A donut chart that has a different color for each operating system, `color` would be set to the name of the key in the data that defines which operating system it is (color="operatingSystem"). |
| holeRatio | number | 0.85 | Ratio of the donut inner radius / donut outer radius. 0 is a piechart. |
| isBoolean | boolean | false | Determines if the metric value should be displayed as a percent. |
| name | string | – | Donut name. Useful for if you need to traverse the chart object to find this donut. |
| metric | string | 'value' | The key in the data that is used for the length of the arc. |
| startAngle | number | 0 | The start angle of the donut in radians. |
The DonutSummary component can be used to provide a total of the displayed metric in the center of the donut.
<Chart {...chartProps}>
<Donut>
<DonutSummary label="Visitors" />
</Donut>
</Chart>

| name | type | default | description |
|---|---|---|---|
| label | string | – | Metric label that gets placed below the metric total. |
| numberFormat | 'currency' | 'shortCurrency' | 'shortNumber' | 'standardNumber' | string | shortNumber | Sets the format for the metric total. This format must be a d3-format specifier (Example: '$.2f' = $5,432.10). Number locale will be applied to the number format. The following presets are also provided: currency ($2.50), shortCurrency ($20M), shortNumber (3B), standardNumber (2,500) |
The SegmentLabel component can be used to add labels to each segment of the donut.
<Chart {...chartProps}>
<Donut>
<SegmentLabel percent value valueFormat="shortNumber" />
</Donut>
</Chart>
| name | type | default | description |
|---|---|---|---|
| labelKey | string | – | Sets the key in the data that should be used for the label. Defaults to the value of `color` on the parent Donut component. |
| percent | boolean | false | Displays the percent of the total donut that the segment represents. |
| value | boolean | false | Displays the metric value of the donut that the segment represents. |
| valueFormat | 'currency' | 'shortCurrency' | 'shortNumber' | 'standardNumber' | string | shortNumber | Sets the format for the segment metric value. This format must be a d3-format specifier (Example: '$.2f' = $5,432.10). Number locale will be applied to the number format. The following presets are also provided: currency ($2.50), shortCurrency ($20M), shortNumber (3B), standardNumber (2,500) |
@adobe/react-spectrum-charts - Adobe 2024
Chart Components
Supplemental Chart Components
Layout Components