-
Notifications
You must be signed in to change notification settings - Fork 105
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
44 changed files
with
2,626 additions
and
274 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| <?php | ||
|
|
||
| declare(strict_types=1); | ||
|
|
||
| namespace Snowdog\Menu\Observer; | ||
|
|
||
| use Magento\Framework\Component\ComponentRegistrar; | ||
| use Magento\Framework\Event\Observer; | ||
| use Magento\Framework\Event\ObserverInterface; | ||
|
|
||
| class RegisterModuleForHyvaConfig implements ObserverInterface | ||
| { | ||
| private $componentRegistrar; | ||
|
|
||
| public function __construct(ComponentRegistrar $componentRegistrar) | ||
| { | ||
| $this->componentRegistrar = $componentRegistrar; | ||
| } | ||
|
|
||
| public function execute(Observer $event) | ||
| { | ||
| $config = $event->getData('config'); | ||
| $extensions = $config->hasData('extensions') ? $config->getData('extensions') : []; | ||
|
|
||
| $path = $this->componentRegistrar->getPath(ComponentRegistrar::MODULE, 'Snowdog_Menu'); | ||
|
|
||
| // Only use the path relative to the Magento base dir | ||
| $extensions[] = ['src' => substr($path, strlen(BP) + 1)]; | ||
|
|
||
| $config->setData('extensions', $extensions); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,32 +1,33 @@ | ||
| # Magento 2 Menu | ||
|  | ||
| [](https://packagist.org/packages/snowdog/module-menu) | ||
| [](https://packagist.org/packages/snowdog/module-menu) | ||
| [](https://packagist.org/packages/snowdog/module-menu) | ||
|
|
||
| # Magento 2 Menu | ||
| Provides powerful menu editor to replace category based menus in Magento 2. | ||
|
|
||
| ## Setup | ||
| 1. Create new menu in the admin area `Content > Elements > Menus`. | ||
| 2. Add new block to the layout, using the same ID as in the admin area. | ||
| ```xml | ||
| <block name="block-name" class="Snowdog\Menu\Block\Menu"> | ||
| <arguments> | ||
| <argument name="menu" xsi:type="string">menu-id</argument> | ||
| </arguments> | ||
| </block> | ||
| ``` | ||
| 3. Use created block in the template | ||
| ```php | ||
| <?= $block->getChildHtml('block-name') ?> | ||
| ``` | ||
|
|
||
| ### This module doesn't provide ready to use UI | ||
| Out of the box this module is not compatible with any theme, but in the same time you can use it with any theme, although you need to take care of the styling on your own. | ||
|
|
||
| You can use themes or extensions build on top of this module if you are looking for something taht works out of the box: | ||
| - [Snowdog Alpaca theme](https://github.com/SnowdogApps/magento2-alpaca-theme) | ||
| - [RedChamps Luma theme support](https://github.com/redchamps/snowdog-menu-luma-support) | ||
| - [Victor Seager's Luma theme support](https://github.com/vseager/magento2-snowdog-menu-luma) | ||
|
|
||
| ## Docs | ||
| Please check [wiki](https://github.com/SnowdogApps/magento2-menu/wiki) for more. | ||
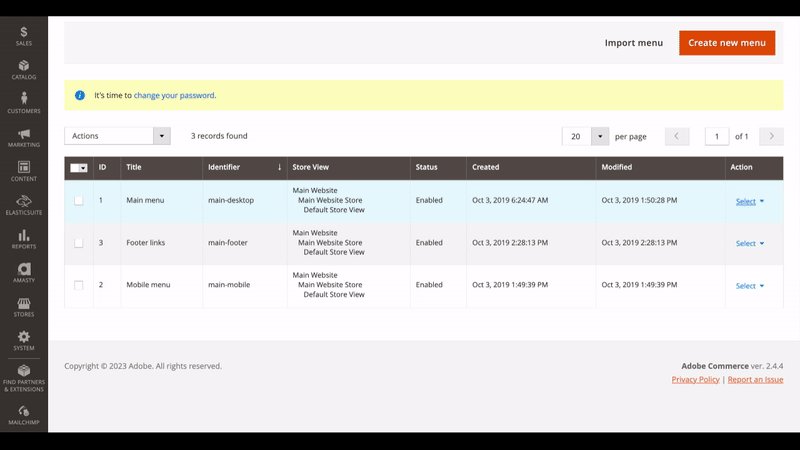
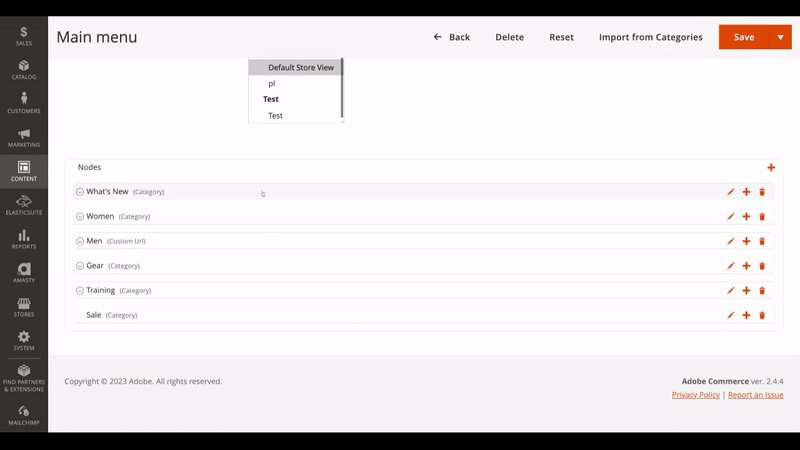
| **Magento 2 Menu** by [Snowdog](https://snow.dog) is a **powerful menu configurator** that empowers online merchants to create advanced menus, enhancing their customers' shopping experience and improving SEO. | ||
| This module serves as a feature-rich replacement for the category-based top navigation found in Magento and Adobe Commerce. However, it offers much more versatility by enabling the creation of menus for various purposes and store views. | ||
|
|
||
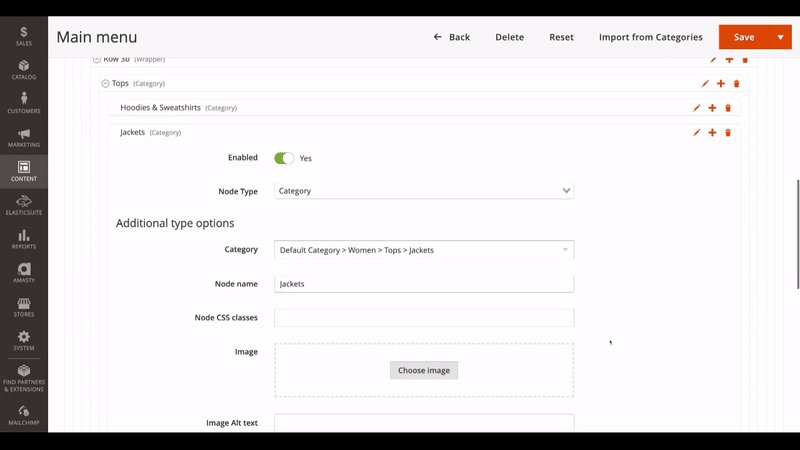
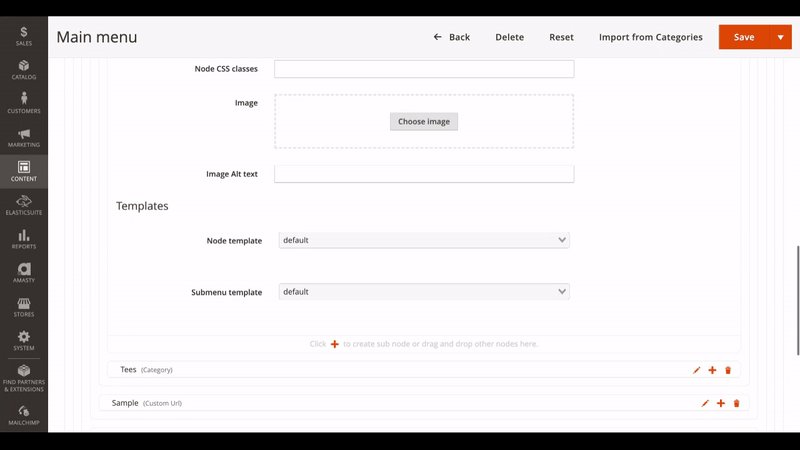
|  | ||
|
|
||
|
|
||
| ## Use Cases | ||
| Here are some scenarios where Snowdog's Menu can be effectively used: | ||
| * **Create Separate Header Menus for Mobile and Desktop:** Optimize navigation for customers on different devices by creating distinct header menus for mobile and desktop. | ||
| * **Create Footer Menu:** Improve the management of footer links. | ||
| * **Create Custom Menus for Specific Pages:** Whether you need to add a sidebar menu or change the header menu, Snowdog's module offers you the flexibility to create and customize menus for any page of a Magento store. | ||
|
|
||
| ## Key Features | ||
| * **Flexible Content:** Add various types of elements to menus, such as links, images, and CMS blocks. | ||
| * **Product Catalog Integration:** Easily include links to categories and products in menus. Our handy tree selector makes it a breeze to pick the exact categories you want to showcase, or you can opt for category-based import to add a chunk of your catalog tree to the menu with a few clicks. | ||
| * **Drag and Drop Editor:** The module offers a user-friendly drag and drop editor, making it effortless to configure multi-level menus exactly how you envision them. Arrange and customize menu items with ease, without any coding knowledge. | ||
| * **Import, Export and Duplicate Capabilities:** Save time and effort. This feature enables seamless replication of menus across different instances and Magento stores. It also gives an option to duplicate menus for faster setup and customization. | ||
| * **Multiple Ways of Adding Menus to Frontend:** Easily add menus to your frontend using PHTML templates, or fetch the data from our REST and GraphQL APIs. | ||
|
|
||
| ## User Guide and Documentation | ||
| To learn more about Magento 2 Menu by Snowdog, go to [wiki](https://github.com/SnowdogApps/magento2-menu/wiki). | ||
|
|
||
| ## Contributing | ||
| Contributions are welcome! If you find a bug or have a feature request, feel free to open an issue or submit a pull request. | ||
|
|
||
| ## Like this project? | ||
| We'd appreciate it if you leave a ⭐ or share it with the world ✨. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" | ||
| xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd" | ||
| > | ||
| <event name="hyva_config_generate_before"> | ||
| <observer name="Snowdog_Menu" instance="Snowdog\Menu\Observer\RegisterModuleForHyvaConfig"/> | ||
| </event> | ||
| </config> |
Oops, something went wrong.