基于React组件之间原始约束设计,还原真实开发中组件编码过程,所见即所得。当前版本还在开发中,新功能持续更新.....欢迎关注!
yarn add @brickd/react @brickd/react-web @brickd/renderOR
npm install @brickd/react @brickd/react-web @brickd/renderimport {createElement} from 'react';
import {BrickDesign,BrickTree,BrickProvider,useSelector,createActions} from '@brickd/react';
import {BrickPreview} from '@brickd/react-web';
import BrickRender from '@brickd/render';
const plugins=[(vDom,componentConfig)=>vDom];
const customReducer=(state,action)=>{
const {type,payload}=action
switch (type){
case 'customReducer':
return {...state}
default:
return state
}
}
const App = () => {
const {componentConfigs}=useSelector(['componentConfigs'])
return(<BrickProvider initState={{}} customReducer={customReducer} config={{...}}>
<div onClick={()=>createActions({type:"customReducer",payload:{...}})}> 出发action</div>
<BrickPreview/>
<BrickDesign />
<BrickRender componentConfigs={componentConfigs} createElement={createElement} plugins={plugins}/>
<BrickTree/>
</BrickProvider>);
}yarn install
npm run start:example
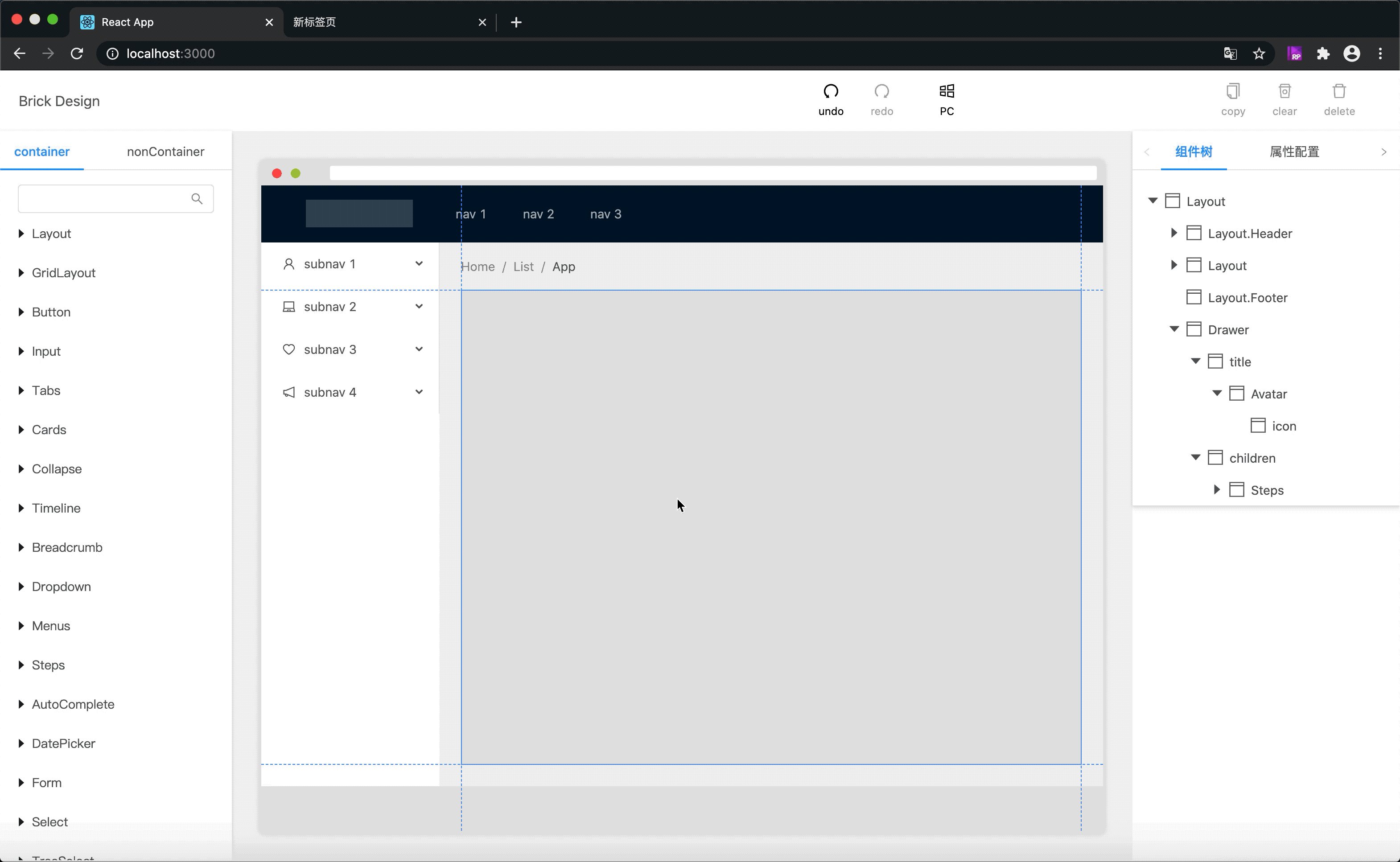
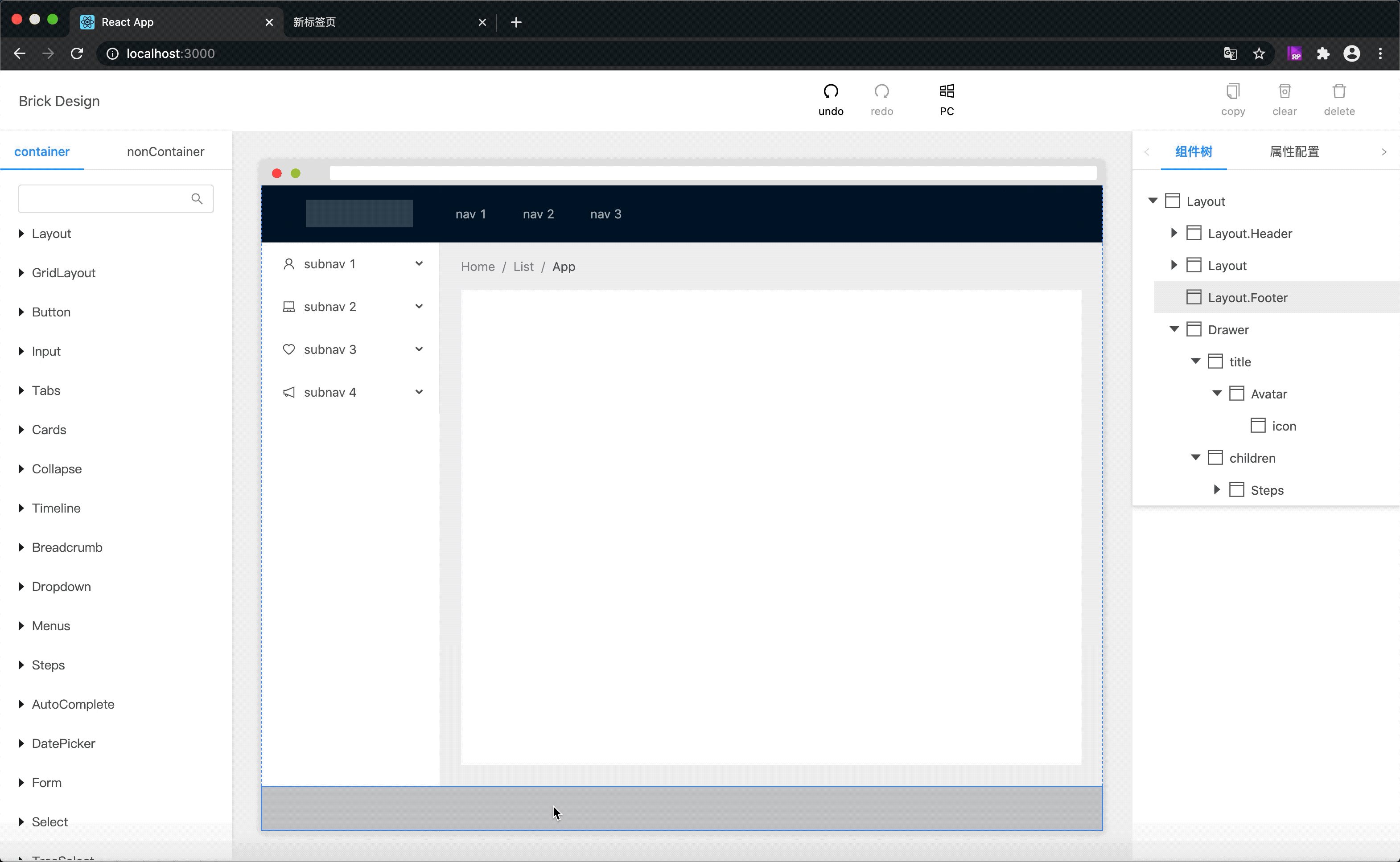
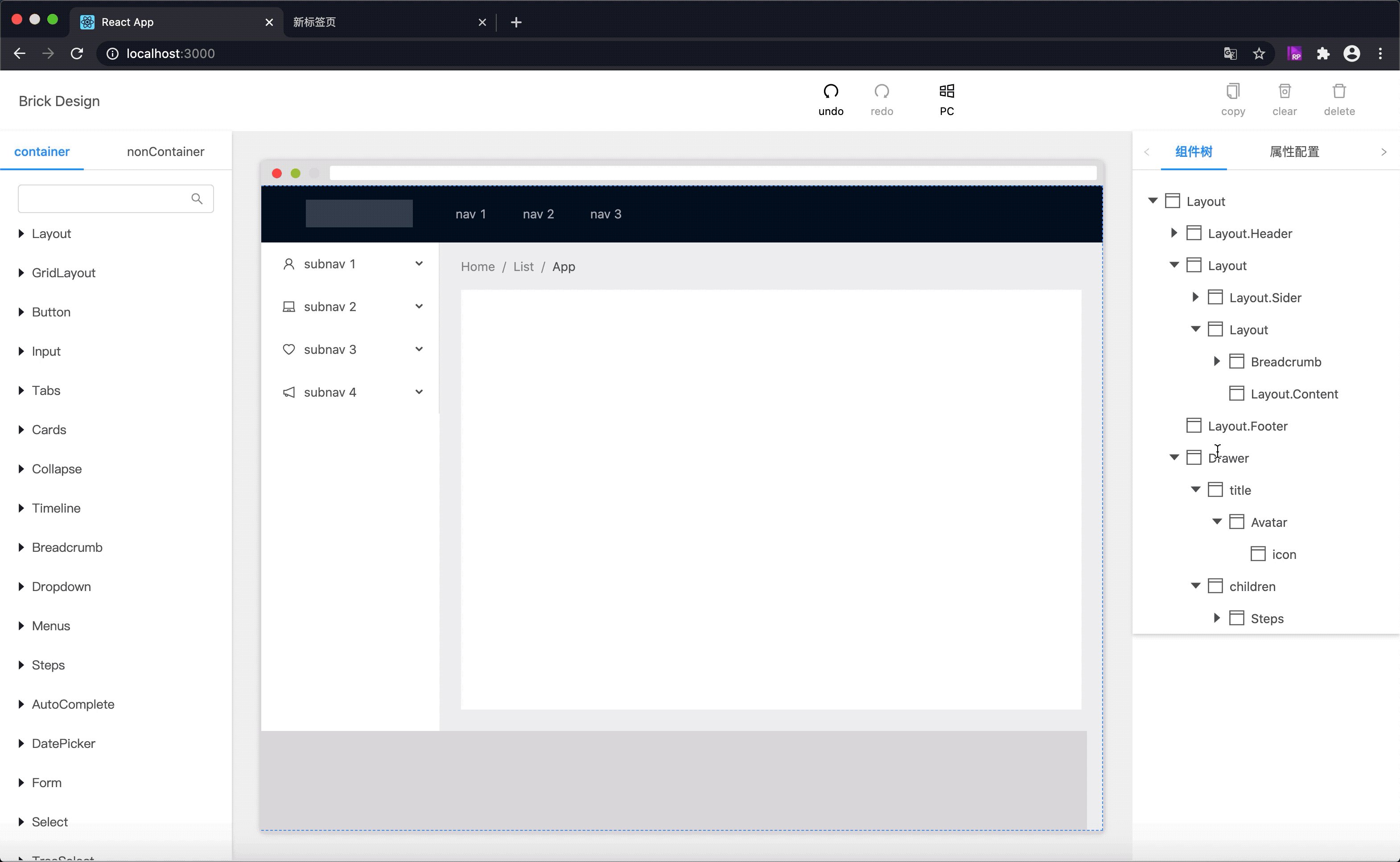
-
画布
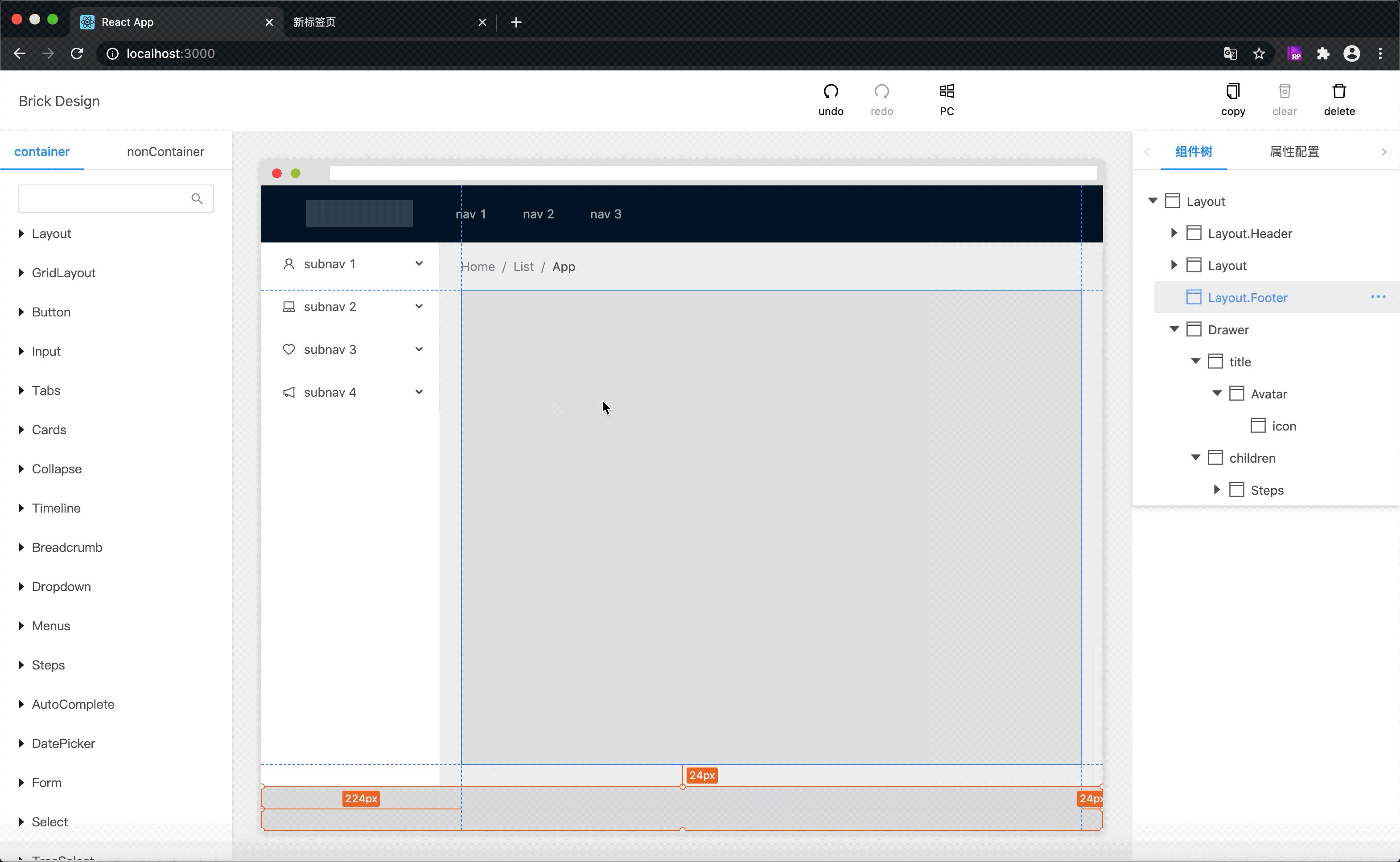
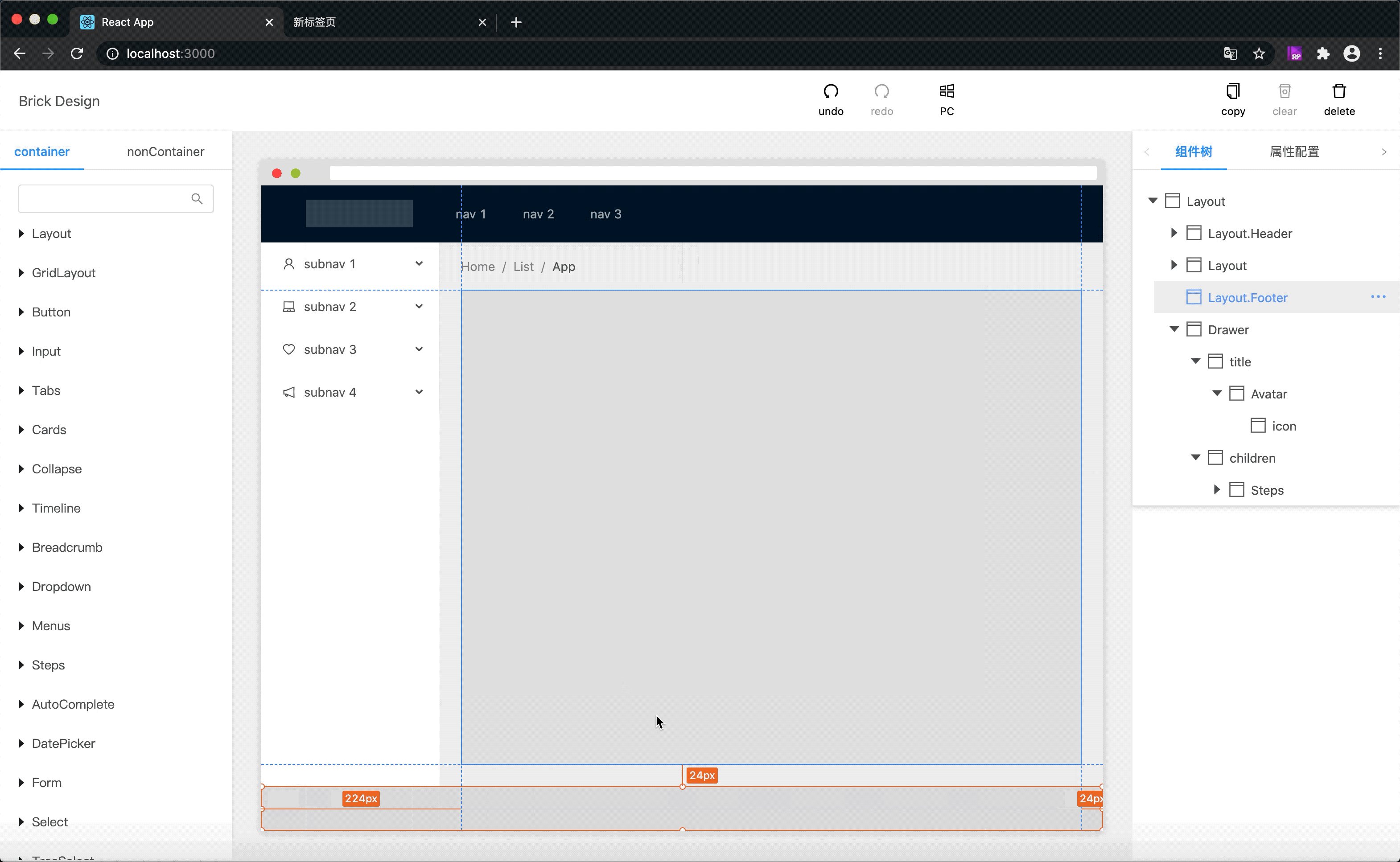
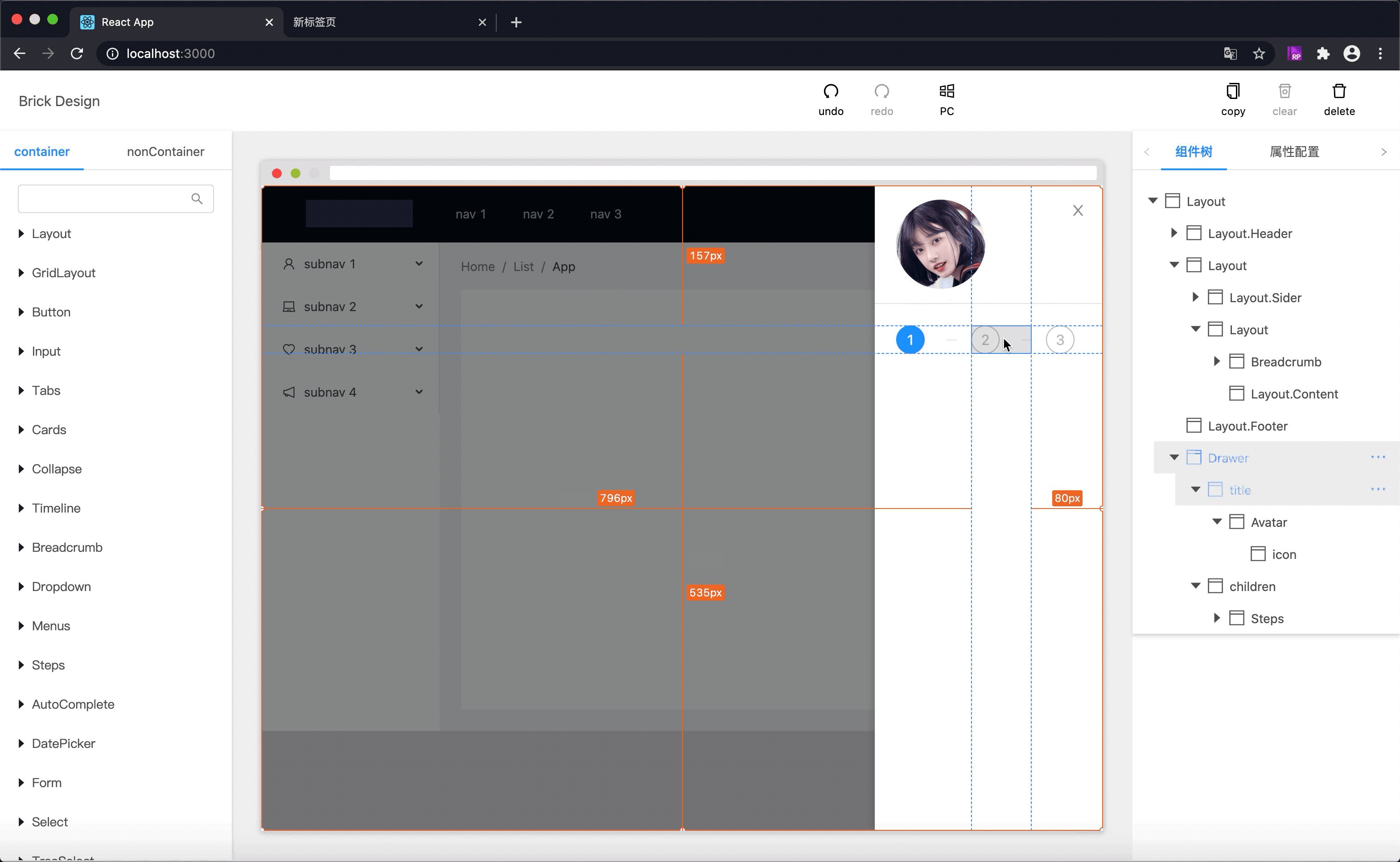
- 参考线
- 组件间距查看
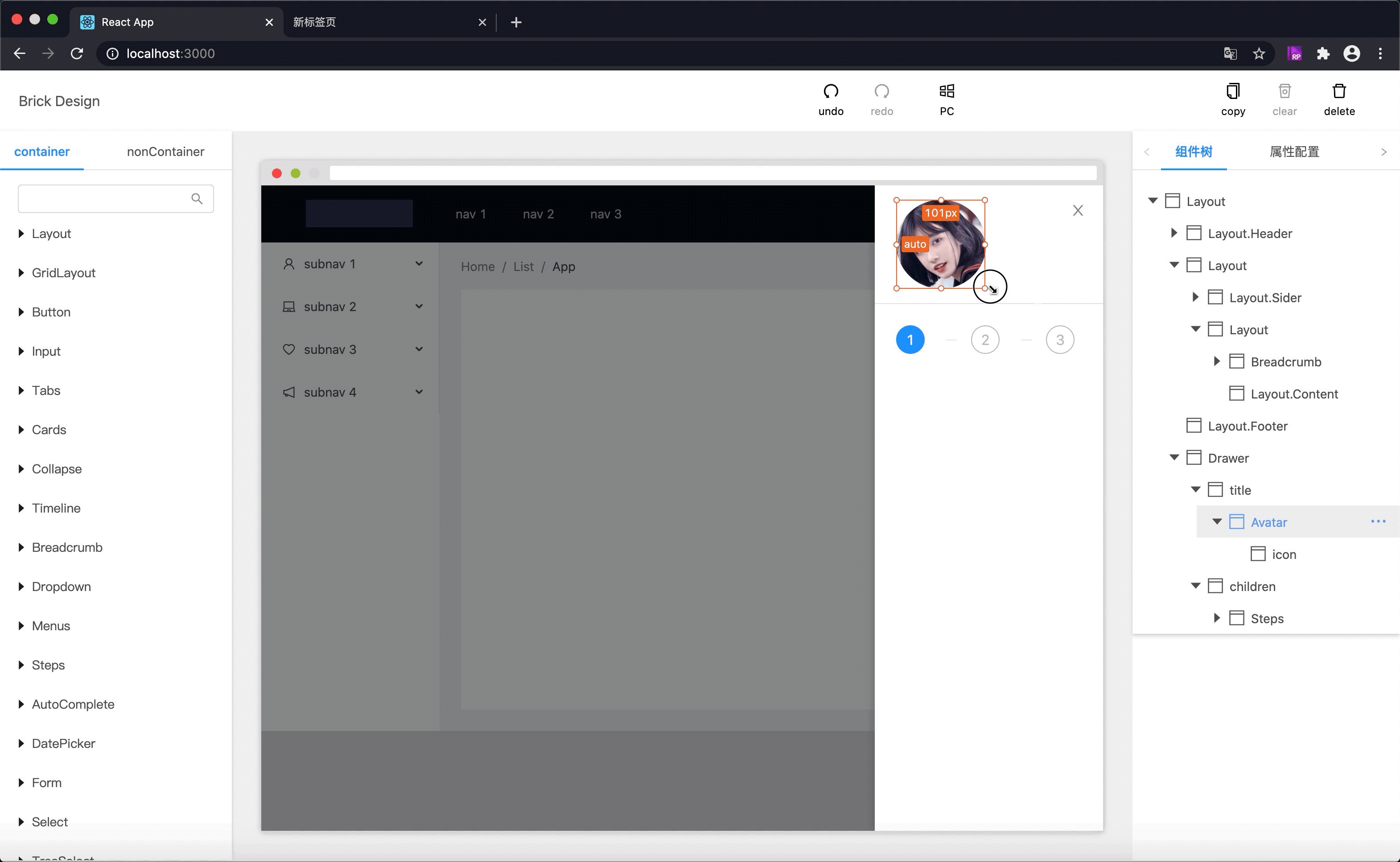
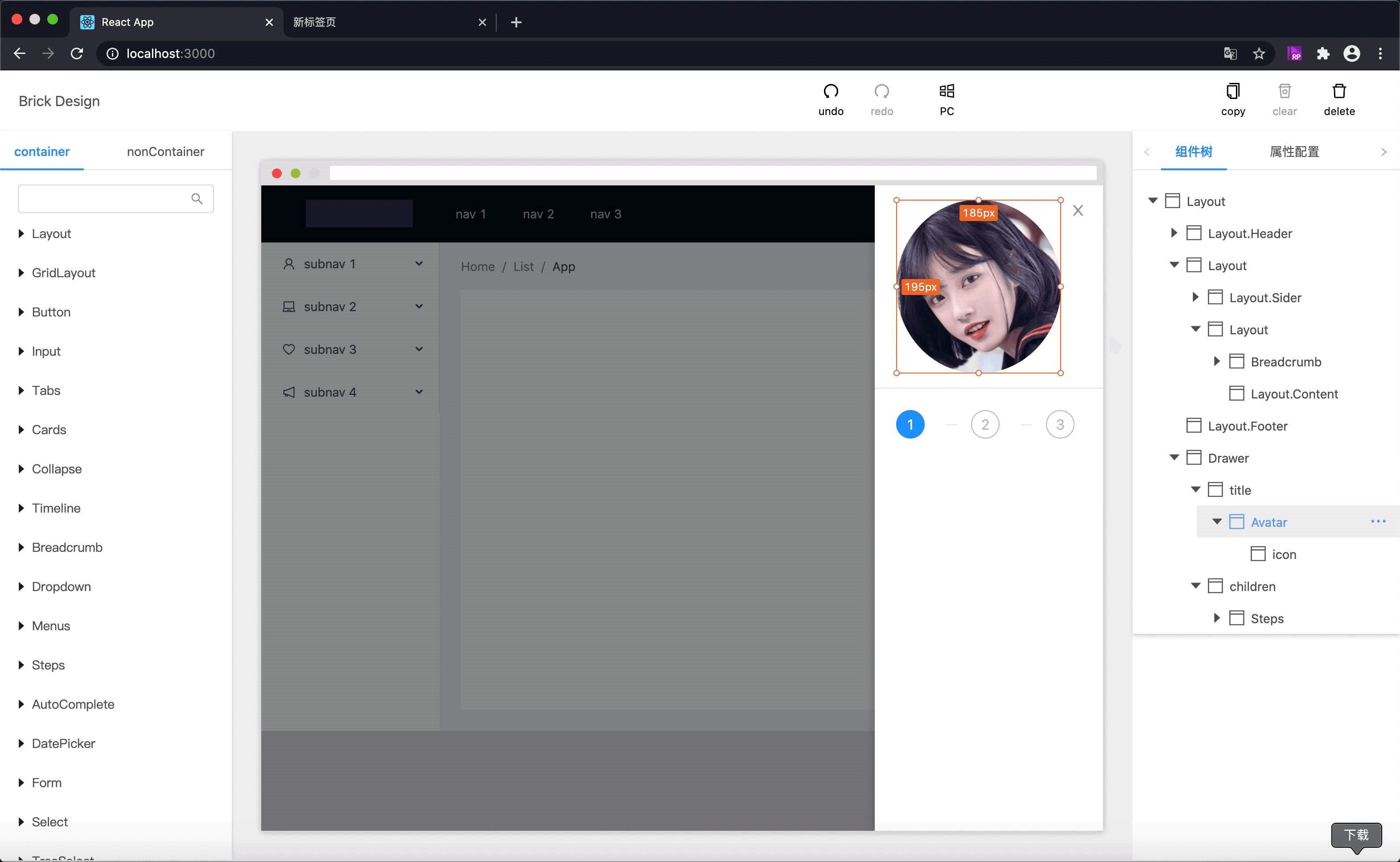
- 拖拽改变组件形状
- 拖拽实时预览
- 组件: 复制
- 组件: 删除
- 父组件: 清除子组件
- 组件排序
- 模板:生成
- 模板:添加
- 快速预览
- 撤销、重做
- 样式可视化操作实时预览
- 组件自由拖拽嵌套
- 父子组件约束
- 组件对象(vDom)扩展
- 自定义reducer处理页面状态
- 组件逻辑判断
- React
- rax
-
组件树
- 组件: 复制
- 组件: 删除
- 父组件: 清除子组件
- 同级组件排序
- 模板:生成
- 模板:添加
- 拖拽添加组件
- 拖拽跨组件排序
- 与画布实时映射
-
渲染器
- 支持react
- 支持rax
- 支持plugins处理组件
-
代码生成器
- 代码生成
- 画布与代码相互转换
- 画布与代码实时交互
MIT