Made with ❤️ by Mac Gallagher
💡 Advanced swipe recognition based on velocity and card position
💡 Manual and programmatic actions
💡 Smooth card overlay view transitions
💡 Fluid and customizable animations
💡 Dynamic card loading using data source pattern
To run the example project, clone the repo and run the ShuffleExample target.
-
Create your own card by either subclassing
SwipeCardor setting its properties directly:func card(fromImage image: UIImage) -> SwipeCard { let card = SwipeCard() card.swipeDirections = [.left, .right] card.content = UIImageView(image: image) let leftOverlay = UIView() leftOverlay.backgroundColor = .green let rightOverlay = UIView() rightOverlay.backgroundColor = .red card.setOverlays([.left: leftOverlay, .right: rightOverlay]) return card }
The card returned from
card(fromImage:)displays an image, can be swiped left or right, and has overlay views for both directions. -
Initialize your card data and place a
SwipeCardStackon your view:class ViewController: UIViewController { let cardStack = SwipeCardStack() let cardImages = [ UIImage(named: "cardImage1"), UIImage(named: "cardImage2"), UIImage(named: "cardImage3") ] override func viewDidLoad() { super.viewDidLoad() view.addSubview(cardStack) cardStack.frame = view.safeAreaLayoutGuide.layoutFrame } }
-
Conform your class to
SwipeCardStackDataSourceand set your card stack'sdataSource:func cardStack(_ cardStack: SwipeCardStack, cardForIndexAt index: Int) -> SwipeCard { return card(fromImage: cardImages[index]) } func numberOfCards(in cardStack: SwipeCardStack) -> Int { return cardImages.count }
cardStack.dataSource = self
-
Conform to
SwipeCardStackDelegateto subscribe to any of the following events:func cardStack(_ cardStack: SwipeCardStack, didSelectCardAt index: Int) func cardStack(_ cardStack: SwipeCardStack, didSwipeCardAt index: Int, with direction: SwipeDirection) func cardStack(_ cardStack: SwipeCardStack, didUndoCardAt index: Int, from direction: SwipeDirection) func didSwipeAllCards(_ cardStack: SwipeCardStack)
Note:
didSwipeCardAtanddidSwipeAllCardsare called regardless if a card is swiped programmatically or by the user.
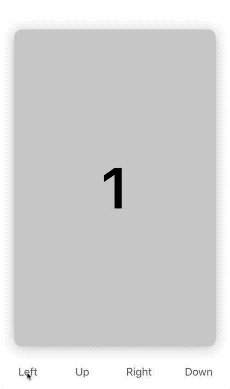
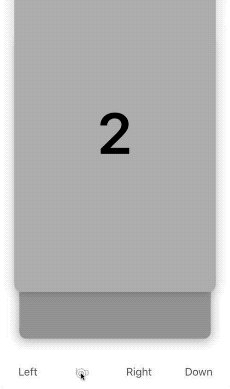
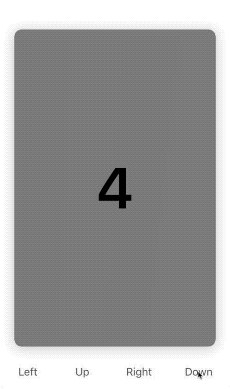
The following methods are available on SwipeCardStack.
Performs a swipe programmatically in the given direction.
func swipe(_ direction: SwipeDirection, animated: Bool)Shifts the card stack's cards by the given distance. Any swiped cards are skipped over.
func shift(withDistance distance: Int = 1, animated: Bool)Returns the most recently swiped card to the top of the card stack.
func undoLastSwipe(animated: Bool)Each SwipeCard consists of three UI components: its content, footer, and overlay(s).
The content is the card's primary view. You can include your own card template here.
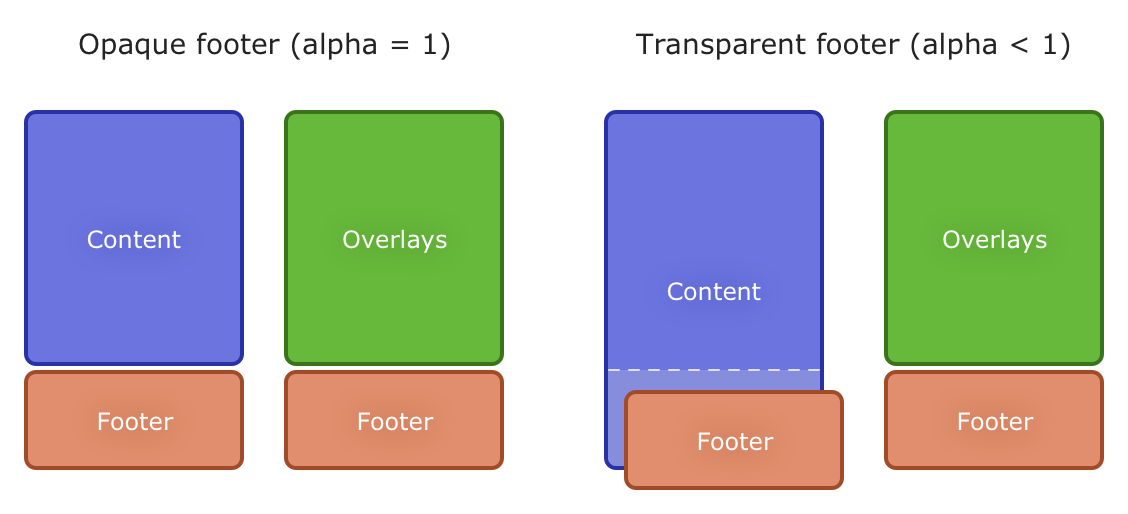
var content: UIView? { get set }The footer is an axuilliary view on the bottom of the card. It is laid out above the content in the view hierarchy if the footer is transparent. Otherwise, the footer is drawn just below the content.
var footer: UIView? { get set }
var footerHeight: CGFloat { get set }An overlay is a view whose alpha value reacts to the user's dragging. The overlays are laid out above the footer, regardless if the footer is transparent or not.
func overlay(forDirection direction: SwipeDirection) -> UIView?
func setOverlay(_ overlay: UIView?, forDirection direction: SwipeDirection)
func setOverlays(_ overlays: [SwipeDirection: UIView])For more advanced usage, including
visit the document here.
Shuffle is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'Shuffle-iOS'
The import statement in this case will be
import Shuffle_iOSShuffle is available through Carthage. To install it, simply add the following line to your Cartfile:
github "mac-gallagher/Shuffle"
Shuffle is available through Swift PM. To install it, simply add the package as a dependency in Package.swift:
dependencies: [
.package(url: "https://github.com/mac-gallagher/Shuffle.git", from: "0.1.0"),
]Download and drop the Shuffle directory into your project.
- iOS 9.0+
- Xcode 10.2+
- Swift 5.0+
We love to hear about apps that use Shuffle - feel free to submit a pull request and share yours here!
Made with ❤️ by Mac Gallagher





)