Docs (English, 日本語) | Samples (English, 日本語) | Demo (English, 日本語)
NOVA Shader is a multi-functional shader for the Particle System that supports Universal Render Pipeline (URP). General-purpose functions commonly used in visual effects are implemented so you can create high-quality effects efficiently.

Author: @Ugokashiya
It implements some distinctive features like Flow Map, Flip-Book (sequential texture animation), Dissolve, Fade, Rotation, Animated Tint Map, Emission, Distortion, and so on.
For more information, please refer to the following documents, Samples and Demo.
Details
This library is compatible with the following environments.
- Unity 2021.3 or higher
- Universal Render Pipeline
- Shader Model 3.5
Note that Shader Model 4.5 is required to use Mesh GPU Instancing. And also, if you want to use Mirror Sampling, your hardware needs to support Inline Sampler States. And if you are using 3D Texture or 2D Texture Array, the compression format must support them.
And this document assumes that you have already set up the Universal Render Pipeline. For more information about the Universal Render Pipeline, please refer to the Unity Manual
To install the software, follow the steps below.
- Open the Package Manager from
Window > Package Manager "+" button > Add package from git URL- Enter the following
Or, open Packages/manifest.json and add the following to the dependencies block.
{
"dependencies": {
"jp.co.cyberagent.nova": "https://github.com/CyberAgentGameEntertainment/NovaShader.git?path=/Assets/Nova"
}
}If you want to set the target version, write as follows.
Note that if you get a message like No 'git' executable was found. Please install Git on your system and restart Unity, you will need to set up Git on your machine.
To update the version, rewrite the version as described above.
If you don't want to specify a version, you can also update the version by editing the hash of this library in the package-lock.json file.
{
"dependencies": {
"jp.co.cyberagent.nova": {
"version": "https://github.com/CyberAgentGameEntertainment/NovaShader.git?path=/Assets/Nova",
"depth": 0,
"source": "git",
"dependencies": {},
"hash": "..."
}
}
}First, set up the Renderer Feature to apply Distortion. Click Add Renderer Feature > Screen Space Distortion from the bottom of the Inspector of the ForwardRendererData asset.
Confirm that Screen Space Distortion has been added as shown below.
Note
This setting is not necessary if you do not use the Distortion Shader.
Next, activate Depth Texture to use the Soft Particles or Depth Fade features. Check Depth Texture in the UniversalRenderPipelineAsset Inspector.
Depth Texture setting is also found in each Camera, so set it as necessary.
Note
This setting is not necessary if neither Soft Particles nor Depth Fade is used.
Next, create a material with the Nova shader. Create a material and set the shader to Nova/Particles/UberUnlit and assign a texture to the Base Map.
After creating a Particle System and assigning this material, you will see particles with the specified texture.
For more information on each shader and each function, see the sections below.
The Uber Unlit shader is a multifunctional shader with no lighting applied. Use this shader for particles that do not need lighting, such as glowing effects.
To use this shader, assign the Nova/Particles/UberUnlit shader to your material. The following is the description of each property that can be set from the Inspector.
The Render Settings control how the Material is rendered.
| Property Name | Description | ||
| Render Type |
You can specify the type of rendering from the following options.
If you select Cutout, the CutOff property will be displayed. When Transparent is selected, the Blend Mode property will be displayed. | ||
| CutOff |
This property is visible only when the Render Type is set to Cutout. Controls the threshold to clip semi-transparent areas. The higher this value is, the more alpha will be cropped. | ||
| Blend Mode |
This property is visible only when the Render Type is set to Transparent. You can specify the color blend method from the following options.
| ||
| Render Face |
You can specify the rendering face from the following options.
| ||
| Render Priority |
If the Render Type is the same, the one with the lower Render Priority will be drawn first. | ||
| Vertex Alpha Mode |
You can specify how to use the alpha value of the vertex color from the following options.
| ||
| ZWrite |
You can set ZWrite value.
| ||
| ZTest |
You can set ZTest value.
| ||
With Vertex Deformation, you can control the deformation of vertices.
| Property Name | Description | ||
| Texture |
Sets the Vertex Deformation Map. The specifications are as follows.
| ||
| Intensity |
Sets the Vertex Deformation intensity. | ||
Base Map controls the base color texture and its settings.
| Property Name | Description | ||
| Mode |
You can specify the type of the Base Map from the following options.
The required texture type will change depending on the mode you selected. | ||
| Texture |
Set the Base Map. If you specify Flip Book as the Mode, you need to set Texture2DArray. And if you specify Flip Book Blending, you need to set Texture3D. | ||
| Rotation |
Set the amount of rotation of the Base Map. | ||
| Offset |
Shifts the center coordinate of rotation. | ||
| Mirror Sampling |
If true, mirrors the texture to create a repeating pattern. | ||
| Flip-Book Progress |
This property is visible only when the Mode is set to Flip Book or Flip Book Blending. The progress of the Flip-Book or Flip-Book Blending. | ||
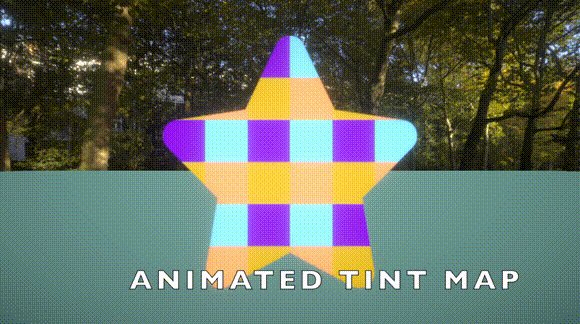
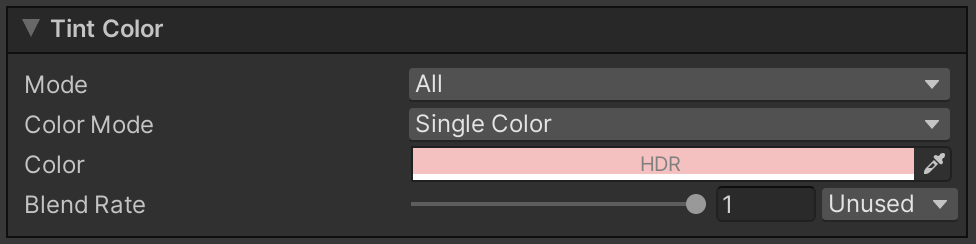
Tint Color controls the color to be multiplied.
| Property Name | Description | ||
| Mode |
You can specify the area to apply the Tint Color from the following options.
| ||
| Progress |
This property is visible only when the Mode is set to Rim. The larger this value is, the more only the areas near the edges will be colored. | ||
| Sharpness |
This property is visible only when the Mode is set to Rim. The larger this value is, the sharper the edge of the rim will be. | ||
| Inverse |
This property is visible only when the Mode is set to Rim. If checked, reverse the range of the rim. | ||
| Color Mode |
You can specify how you set the Tint Color.
| ||
| Color |
This property is visible only when the Color Mode is set to Single Color. The color to be multiplied. | ||
| Texture |
This property is visible only when the Color Mode is set to Texture 2D or Texture 3D. The texture whose color will be multiplied. | ||
| Progress |
This property is visible only when the Color Mode is set to Texture 3D. The progress of the 3D Texture. | ||
| Blend Rate |
The color multiplication factor. If this value is zero, the color will not be applied; if it is one, the color will be multiplied as is. | ||
You can use the Flow Map to distort the Base Map to the specified directions.
| Property Name | Description | ||
| Texture |
Sets the Flow Map. The specifications are as follows.
| ||
| Intensity |
Sets the Flow Map intensity. | ||
| Targets |
Set the targets to which the flow map will be applied (multiple selections are possible).
| ||
Parallax Map can create a parallax effect.
| Property | Description | ||
| Mode |
Specifies the mode of the parallax map from the following options:
The texture type changes depending on the selected mode. | ||
| Texture |
Sets the parallax map.
If Flip Book is selected in Mode, a Texture2DArray needs to be set.
| ||
| Strength |
Sets the strength of the parallax map when applied. | ||
| Targets |
Sets the targets to apply the parallax map (multiple selection possible). Base Map Tint Map Emission Map | ||
Color Correction correct the colors up to this point.
| Property Name | Description | ||
| Mode |
You can specify how to correct the colors.
| ||
| Texture |
This property is visible only when the Mode is set to Gradient. Sets the Gradient Map. The specifications are as follows.
| ||
Alpha Transition controls the alpha value using a texture.
| Property Name | Description | ||
| Mode |
You can specify Alpha Transition Mode from the following options.
| ||
| Map Mode |
You can specify the type of the Alpha Transition Map from the following options.
The required texture type will change depending on the mode you selected. | ||
| Texture |
Sets the Alpha Transition Map. The specifications are as follows.
If you specify Flip Book as the Mode, you need to set Texture2DArray. And if you specify Flip Book Blending, you need to set Texture3D. Note that you need to uncheck sRGB Color in the texture import setting because the pixels will be used as values, not colors. | ||
| Flip-Book Progress |
This property is visible only when the Map Mode is set to Flip Book or Flip Book Blending. Sets the progress of Flip-Book or Flip-Book Blending. | ||
| Transition Progress |
Sets the progress of Transition. | ||
| 2nd Texture Blend Mode |
You can specify how to composite the second texture from the following options.
| ||
| Edge Sharpness |
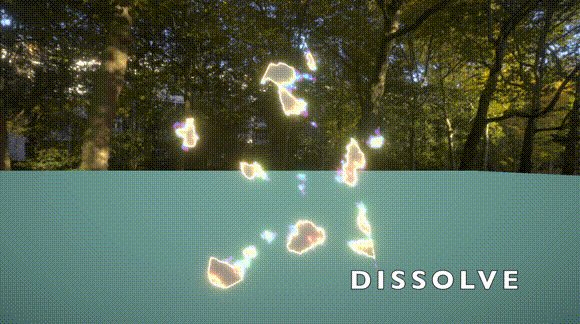
This property is visible only when the Mode is set to Dissolve. Sets the sharpness of the edge. | ||
The Emission control how the particles are glowing.
| Property Name | Description | ||
| Mode |
You can specify the area to be glowed.
| ||
| Map Mode |
This property is visible only when the Mode is set to By Texture. You can specify the Mode of the Emission Map from the following options.
The required texture type will change depending on the mode you selected. | ||
| Texture |
This property is visible only when the Mode is set to By Texture. Sets the Emission Map. The specifications are as follows.
If you specify Flip Book as the Mode, you need to set Texture2DArray. And if you specify Flip Book Blending, you need to set Texture3D. Note that you need to uncheck sRGB Color in the texture import setting because the pixels will be used as values, not colors. | ||
| Flip-Book Progress |
This property is visible only when the Mode is set to By Texture and the Map Mode is set to Flip Book or Flip Book Blending. Sets the progress of Flip-Book or Flip-Book Blending. | ||
| Color Type |
You can specify the type of the emission color from the following options.
| ||
| Color |
This property is visible only when the Color Type is set to Color. Sets the emission color as HDR color. | ||
| Keep Edge Transparency |
This property is visible only when the Mode is set to Edge. If checked, the edges will not be transparent. | ||
| Gradient Map |
This property is visible only when the Color Type is set to Gradient Map. Sets the Gradient Map. The specifications are as follows.
| ||
| Intensity |
Sets the intensity of the emission. | ||
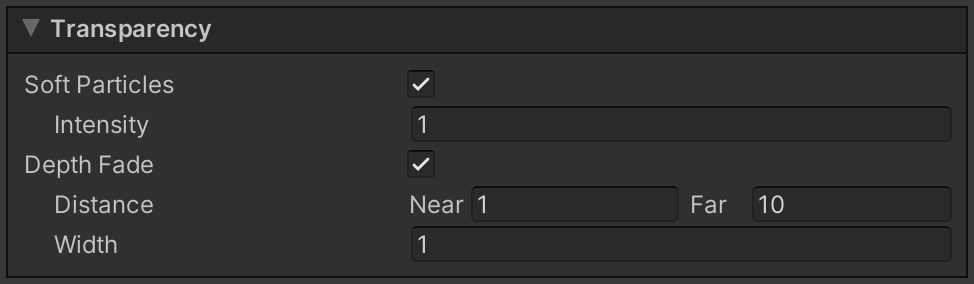
Control the transparency in various ways.
| Property Name | Description | ||
| Rim |
If checked, the rim will be transparent. | ||
| Progress |
Sets the progress of transparency. | ||
| Sharpness |
The larger this value is, the sharper the edge will be. | ||
| Inverse |
Inverse the transparency area. | ||
| Luminance |
If checked, areas with low brightness will be transparent. | ||
| Progress |
Sets the progress of transparency. | ||
| Sharpness |
The larger this value is, the sharper the edge will be. | ||
| Inverse |
Inverse the transparency area. | ||
| Sort Particles |
If checked, soft particles will be enabled. To use this feature, the Depth Texture in URP settings must be enabled. | ||
| Intensity |
The larger this value, the larger the transparent area. | ||
| Depth Fade |
Makes the areas near and far from the camera transparent. To use this feature, the Depth Texture in URP settings must be enabled. | ||
| Distance |
Set the transparency range. The area closer than Near and farther than Far from the camera will be transparent. | ||
| Width |
The distance from the beginning of transparency to the end of complete transparency. | ||
The Uber Lit shader is a multifunctional shader with lighting applied. Use this shader for particles that need lighting, such as mesh effects. This shader reflects lighting compliant with Unity's PBR lighting specification.
To use this shader, assign the Nova/Particles/UberLit shader to your material.
This shader is based on the Uber Unlit shader with additional processing and properties.
The description of the added properties is as follows.
The following red-framed properties have been added to Render Settings.
| Property Name | Description | ||
| Work Flow Mode |
You can specify the mode of PBR workflow from the following options.
| ||
| Receive Shadows |
If checking the box, it will be received shadows from directional lights. | ||
| Specular Highlights |
If checking the box, it will be enabled specular highlighting. | ||
| Environment Reflections |
If checking the box, it will be affected ambient light from the Reflection Probe and Skybox. | ||
Several surface properties have been added for lighting.
| Property Name | Description | ||
| Normal Map |
Set up the normal map.The specifications of the normal map are as follows.
https://docs.unity3d.com/2021.3/Documentation/Manual/StandardShaderMaterialParameterNormalMap.html | ||
| Metallic Map |
It is displayed when the Work Flow Mode is set to Metallic.
Set up the metallic map.The specifications of the metallic map are as follows.
https://docs.unity3d.com/2018.4/Documentation/Manual/StandardShaderMaterialParameterMetallic.html | ||
| Specular Map |
It is displayed when the Work Flow Mode is set to Specular.
Set up the specular map. The specifications of the specular map are as follows.
https://docs.unity3d.com/2018.4/Documentation/Manual/StandardShaderMaterialParameterSpecular.html | ||
| Smoothness Map |
Set up the smoothness map. The specifications of the smoothness map are as follows.
| ||
Using the Distortion shader, you can apply distortion effects to the screen, such as heat waves.
To use this shader, assign the Nova/Particles/Distortion shader to your material. The following is the descriptions of each property that can be set from the Inspector.
The Render Settings control how the Material is rendered.
| Property Name | Description | ||
| Render Face |
You can specify the rendering face from the following options.
| ||
| ZTest |
You can set ZTest value.
| ||
Distortion controls how it is distorted.
| Property Name | Description | ||
| Texture |
Sets the Distortion Map. The specifications are as follows.
| ||
| Intensity |
Sets the distortion intensity. | ||
| Rotation |
Set the amount of rotation of the Distortion Map. | ||
| Offset |
Shifts the center coordinate of rotation. | ||
| Mirror Sampling |
If true, mirrors the texture to create a repeating pattern. | ||
You can use the Flow Map to distort the Distortion Map to the specified directions.
| Property Name | Description | ||
| Texture |
Sets the Flow Map. The specifications are as follows.
| ||
| Intensity |
Sets the Flow Map intensity. | ||
Alpha Transition controls the alpha value using a texture.
| Property Name | Description | ||
| Mode |
You can specify Alpha Transition Mode from the following options.
| ||
| Texture |
Sets the Alpha Transition Map. The specifications are as follows.
Note that you need to uncheck sRGB Color in the texture import setting because the pixels will be used as values, not colors. | ||
| Progress |
Sets the progress of Transition. | ||
| Edge Sharpness |
This property is visible only when the Mode is set to Dissolve. Sets the sharpness of the edge. | ||
Control the transparency in various ways.
| Property Name | Description | ||
| Rim |
If checked, the rim will be transparent. | ||
| Progress |
Sets the progress of transparency. | ||
| Sharpness |
The larger this value is, the sharper the edge will be. | ||
| Inverse |
Inverse the transparency area. | ||
| Luminance |
If checked, areas with low brightness will be transparent. | ||
| Progress |
Sets the progress of transparency. | ||
| Sharpness |
The larger this value is, the sharper the edge will be. | ||
| Inverse |
Inverse the transparency area. | ||
| Sort Particles |
If checked, soft particles will be enabled. To use this feature, the Depth Texture in URP settings must be enabled. | ||
| Intensity |
The larger this value, the larger the transparent area. | ||
| Depth Fade |
Makes the areas near and far from the camera transparent. To use this feature, the Depth Texture in URP settings must be enabled. | ||
| Distance |
Set the transparency range. The area closer than Near and farther than Far from the camera will be transparent. | ||
| Width |
The distance from the beginning of transparency to the end of complete transparency. | ||
Uber Unlit/Lit shaders are available for uGUI. if you want to play the effect on uGUI, use Nova/UIParticles/UberUnlit or Nova/UIParticles/UberLit.
The items that can be set in the material inspector are basically the same as for the regular UberUnlit and UberLit, but note that the z and w elements are not available when working with Custom Vertex Streams.
This is because z and w data are discarded inside uGUI.
If z and w are used, an error will be displayed as shown in the following figure.
Also, if you want to use with the Custom Vertex Streams, please add TexCoord1 and TexCoord2 to Additional Shader Channels in Canvas.
Enabling the Shadow Caster feature will allow you to cast shadows from NovaShader.
| Property Name | Discription | ||
| Enable |
Check this to enable ShadowCasterPass | ||
| Apply Vertex Deformation |
If checked, Vertex Deformation will be applied to shadow casting calculations | ||
| Alpha Test Enable |
If checked, Alpha Test will be enabled for calculating shadow casting, and shadows will not be cast in areas that do not pass. | ||
| Cutoff |
Areas where the Alpha value is less than the Cutoff value will not cast a shadow (this will be a different value from the Cutoff of the drawing process) | ||
| Alpha Affected By |
Items that affect Alpha value during shadow casting calculation | ||
| Tint Color |
If checked, Tint Color will affect Alpha value | ||
| Flow Map |
If checked, Flow Map will affect Alpha value | ||
| Alpha Transition Map |
If checked, Alpha Transition Map will affect Alpha value | ||
| Transparency Luminance |
If checked, Transparency Luminance will affect Alpha value | ||
Using the Particle System's Custom Vertex Streams, you can animate the properties of the Material. In the following example, we will use the Custom Vertex Streams to rotate the texture.
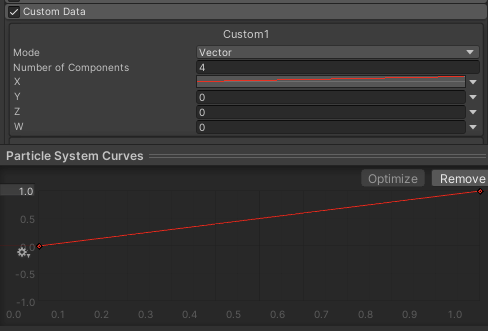
First, set up the Particle System's Custom Data.
In this case, we have set a value that changes from 0 to 1 over time to Custom1.X.
Next, set the Custom Vertex Streams as shown below to pass Custom1.x to TEXCOORD1.x.
Next, select COORD 1X from the Rotation dropdown to use the value passed to TEXCOORD1.x as shown below.
The texture will now rotate.
You can use the Particle System Mesh GPU Instancing to draw particles efficiently.
The following section describes how to use Mesh GPU Instancing for materials using this shader.
Note
When displaying particles on the preview screen using PreviewRenderUtility, we have confirmed a bug on the Unity side that does not render correctly when Enable Mesh GPU Instancing is enabled.
To use Mesh GPU Instancing, you need to set the Render Mode of the Renderer module to Mesh.
Then, check the Enable Mesh GPU Instancing checkbox.
Next, set up the Custom Vertex Streams as shown below.
The Custom Data section can be filled with values from other modules, such as Noise, but make sure that all of INSTANCED1.xyzw and INSTANCED2.xyzw are filled without excess or deficiency.
Now you can use Mesh GPU Instancing.
We have seen several cases where Custom Vertex Streams are set up manually.
In addition, the vertex streams required by the GPUs vary depending on their settings.
It has a feature that automatically set up the Custom vertex streams as Fix Now.
If vertex streams are different from what the CPUs require,
Fix Now button and error will appear at bottom of the inspector.
At this time, pressing this button will automatically set the typical vertex stream needed.
If you are not familiar with setting up Custom Vertex Streams,
It is recommended that you use Fix Now to correct errors to avoid unwanted errors.
This software is released under the MIT license. You are free to use it within the scope of the license, but the following copyright and license notices are required.
In addition, the table of contents for this document has been created using the following software
See Third Party Notices.md for more information about the license of toc-generator.