-
Notifications
You must be signed in to change notification settings - Fork 1.4k
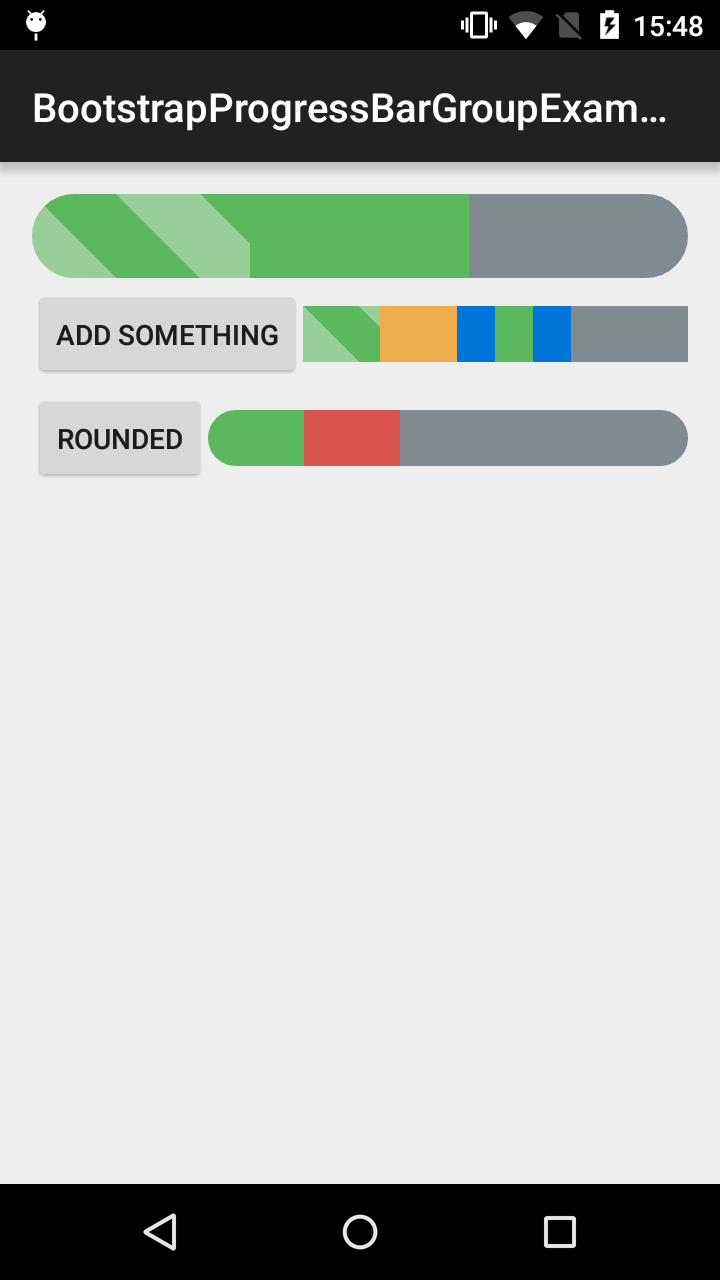
Bootstrap Progress Bar Group
###BootstrapProgressBarGroup See the Sample Code.
This Displays a group with 2 children, the both with a progress of 20, both different brands. And a max progress of 100. this will display with the first 1/5th being success brand, the second being danger and the rest being empty.
<com.beardedhen.androidbootstrap.BootstrapProgressBarGroup
android:id="@+id/example_progress_bar_group_round_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:bootstrapSize="md"
app:bootstrapMaxProgress="100">
<com.beardedhen.androidbootstrap.BootstrapProgressBar
android:layout_width="0dp"
android:layout_height="wrap_content"
app:bootstrapBrand="success"
app:bootstrapProgress="20"
/>
<com.beardedhen.androidbootstrap.BootstrapProgressBar
android:layout_width="0dp"
android:layout_height="wrap_content"
app:bootstrapBrand="danger"
app:bootstrapProgress="20"
/>
</com.beardedhen.androidbootstrap.BootstrapProgressBarGroup>The maxProgress, size and if the corners are rounded should be set in the group and will override the values in the children, as in the XML above. It is also possible to alter these values via setters on the View.
Its also posible to add new BootstrapProgressBar's in code, the BootstrapProgressBarGroup will take care of ajusting the size of the empty progressbar.
Take note when removing items using .removeViewAt(int index) becuase the last indexed view will be the empty progress bar (that will be auto readded if it is removed).
BootstrapProgressBar bar = new BootstrapProgressBar(this);
bar.setProgress(10);
bar.setBootstrapBrand(DefaultBootstrapBrand.INFO);
group.addView(bar);