-
Notifications
You must be signed in to change notification settings - Fork 69
Release testing instructions for WC Payments 4.2.0
Stripe does not accept empty strings for support phone and email. We don't have to send empty values for these fields.
Testing instructions
- go to
Card readers -> Receipt detailssection - set an empty value for email -> an error should be displayed and the save button disabled
- set an empty value for phone number -> an error should be displayed and the save button disabled
Testing instructions
- Try multiple cases of generating payments: only base fee, with capped fee (SEPA Debit), with international cards, with FX, with discount, etc.
- Ensure that formats and strings in order notes and respective transaction pages (under WP Admin > Payment > Transactions > A specific transaction) are the same.
Example:

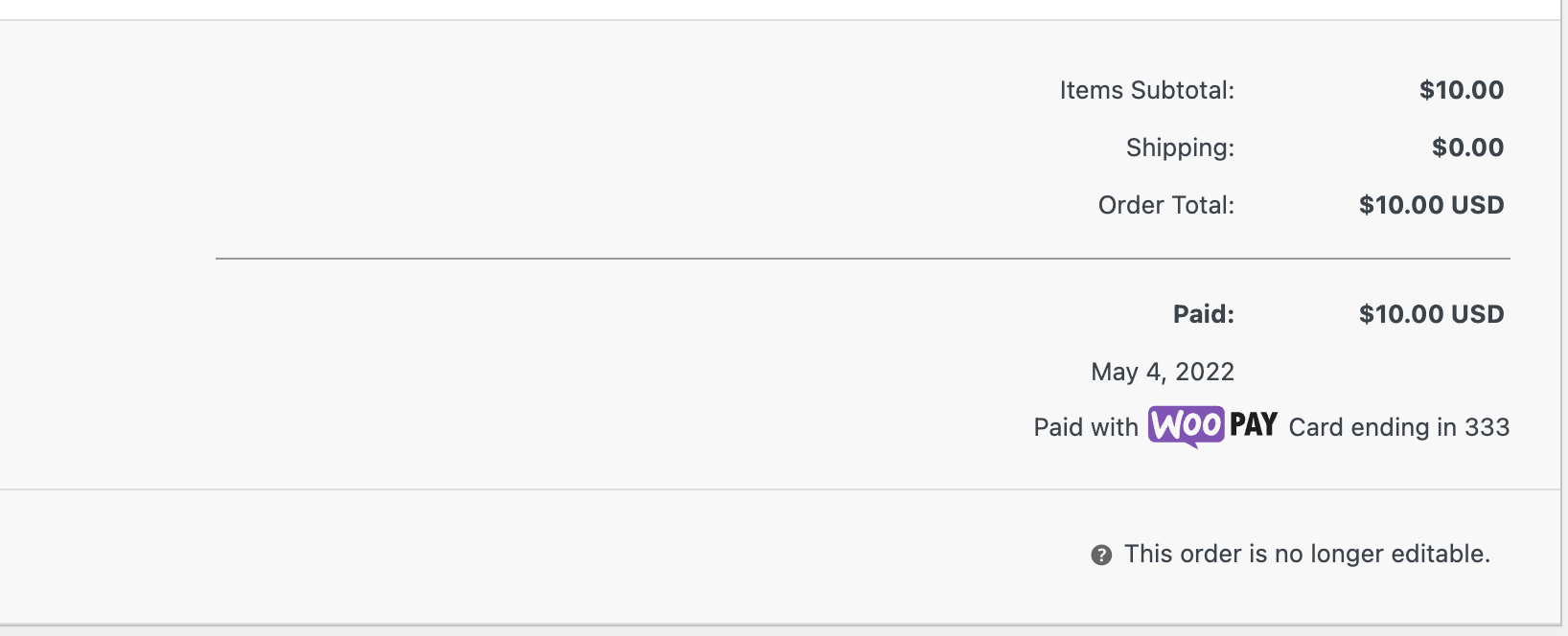
Add - Show Platform checkout Specific info on success page when customer paid with Platform Checkout
Adds Platform Checkout specific info on success page when a customer pays via Platform Checkout Testing instructions With Platform Checkout
- Checkout this PR branch on Platform Checkout site
- Checkout this branch of WC Payments on Merchant site
- As a shopper go to the merchant site
- Add any product to the cart
- Checkout using Platform Checkout
- Make sure that the page looks like the figma file
- A Platform Checkout logo and last 4 digits should show
- A green notice should show on top of the page
- As a Merchant go to the order edit page
- Make sure the Platform Checkout logo and card last 4 shows up like bellow

*Without Platform Checkout
- As a shopper go to the merchant store and buy any product but checkout without Platform Checkout
- The Platform Checkout info should not show up in the success page nor on the admin area
- No errors should show up
Other Payment methods
- As a shopper got to the merchant store and buy any product and checkout with other payment method. Like Boleto, OXXO, etc
- The Platform Checkout info should not show up in the success page nor on the admin area
- No errors should show up
Rename type parameter to transaction type for transaction details URL
Testing instructions
- Go to Transactions section
- check transaction details pages. The informations should be correctly displayed.*
Prevent show country code text in the Platform Checkout opt-in phone when it's pre-filled, showing only its flag.
Testing instructions
- Enable Platform Checkout.
- On the checkout page billing address, write a phone number starting with + and country code.
- Opt-in to Platform Checkout.
- The country code will not show in the opt-in phone field.
Introduces a WooCommerce version check to determine the correct plugin scope to use when registering plugins on the frontend via the registerPlugin function.
This fixes an issue where the "One more step..." modal does not appear after attempting to publish a subscription product prior to completing WCPay onboarding.
Prerequisites
- WC Subscriptions is not installed / active.
- Fresh JN site where WCPay onboarding is not completed or enable the "Force onboarding" and "Force the plugin to act as disconnected from WCPay" settings in WCPay Dev Utils.
Then
- Navigate to Products → Add New.
- Add product name and switch the product type to "Simple subscription".
- Add subscription price.
- Click "Publish".
- Wait for the page request to complete.
- Observe the "One more step..." modal appears and the product remains in the draft status.
- Click the "Finish setup" button.
- Complete the WCPay onboarding.
- Observe you are redirected back to the product edit page.
- Observe the product is now published.
- Observe the toast notification "Thank you for setting up WooCommerce Payments! We’ve published your first subscription product.".
This should work across a variety of WooCommerce versions, including:
- WC 6.3.1
- WC 6.4.0
- WC 6.4.1
- WC 6.5.0
- WC 6.5.1
You can use the WooCommerce Beta Tester plugin to toggle between different WooCommerce versions.
Stripe does not accept empty strings for support phone and email. We don't have to send empty values for these fields.
Testing instructions
- go to
Card readers -> Receipt detailssection - set an empty value for email -> an error should be displayed and the save button disabled
- set an empty value for phone number -> an error should be displayed and the save button disabled
This updates all instances of woo.app to pay.woo.com.
Testing instructions
- Make sure platform checkout is enabled for your merchant site.
- When
PLATFORM_CHECKOUT_FRONTEND_HOSTandPLATFORM_CHECKOUT_HOSTis not set, WCPay attempts to load the OTP iframe frompay.woo.com
Track merchants visiting the Connect page with the special URL param to redirect them to the KYC flow.
**If you don't have access to Live Track, you can't test case. Please don't hesitate to ask someone with access to this tool in order to help you with testing **
These events were originally introduced in #3958.
Server-side property names of KYC reminder emails were recently updated in 1995-gh-Automattic/woocommerce-payments-server, this PR adjust the client side track event, wcadmin_wcpay_kyc_reminder_merchant_returned to match the above changes.
Testing instructions
- Make sure Tracking is enabled in WC options. That's in
{your site}/wp-admin/admin.php?page=wc-settings&tab=advanced§ion=woocommerce_com. - Make your site publicly accessible.
Initial:
- Visit
{website url}/wp-admin/admin.php?page=wc-admin&path=%2Fpayments%2Fconnect&wcpay-connect-redirect=initial - Go to Live Tracks and search
wcadmin_wcpay_kyc_reminder_merchant_returned - Wait ~5 minutes after visiting the URL (it could take ~10 mins for the event to show up)
- Confirm the event has
eventprops [ offset: 1, description: initial ]in its properties
second:
- Visit
{website url}/wp-admin/admin.php?page=wc-admin&path=%2Fpayments%2Fconnect&wcpay-connect-redirect=second - Go to Live Tracks and search
wcadmin_wcpay_kyc_reminder_merchant_returned - Wait ~5 minutes after visiting the URL (it could take ~10 mins for the event to show up)
- Confirm the event has
eventprops [ offset: 3, description: second ]in its properties
Follow-ups
- Visit
{website url}/wp-admin/admin.php?page=wc-admin&path=%2Fpayments%2Fconnect&wcpay-connect-redirect={ 1 | 2 | 3 | 4} - Go to Live Tracks and search
wcadmin_wcpay_kyc_reminder_merchant_returned - Wait ~5 minutes after visiting the URL (it could take ~10 mins for the event to show up)
- Confirm the event has
eventprops [ offset: 7 | 14 | 21 | 28, description: weekly-{1|2|3|4} ]in its properties
WordPress 6.0 should be released on May 24th 2022.
We should manually test compatibility between WCPay and the new WordPress version. We should also test the default theme, which is still TwentyTwentytTwo.
Testing instructions
Usage of this plugin is mandatory because it provides an easy way to install the latest WordPress version. It can also be installed through the Include WordPress Beta Tester checkbox on JN.
- Make sure to test Critical Flows with WordPress 6.0 installed.
- Make sure to preform testing with the default theme, which is still TwentyTwentytTwo
Fix: invalid_request_error for payment_intents caused by level3 data unit_cost is negative value for discount
We are fixing an error thrown by the Stripe API. This error happened when a payment_intent included a negative unit_cost in the line_items level3 data. The level3 data is a set of additional information related to the transaction, that gets embedded in the payload that we send to Stripe to create a Payment Intent. Among others, it includes information about the line_items of the transaction.
It is important to note that the level3 data is meant to be processed by the card provider. It is not something that the merchant is necessarily interested in. As a matter of fact, there is no place in the WP Admin where the merchant could check the level3 data associated to a transaction. Furthermore, the Payment Intent is retried in case there is a failure, discarding the level3 data.
With those considerations in mind, we should test that there are no regression during the checkout process, caused by this fix. This change should be transparent to both the merchants and the customers. I think that the testing of this issue is mostly covered by the critical flows testing. But we can include one more testing scenario, please check below.
Testing instructions
Prerequisites
- Fresh JN site with WC Payments set up & onboarded and products created
Then
- Go to WP Admin > Products > Add New
- Fill the product details, setting a negative amount in the Regular Price field, and Publish the product.
- Visit the store and make an order with some products, including the product created in previous step. Note that the total amount of the order needs to be greater than 0.5 to be able to checkout
- Proceed to place the order
- Confirm that the order is created correctly
Testing instructions
- Go to WP Admin > Payments > Settings. If UPE (new WooCommerce Payments checkout experience) is not enabled, turn it on.
- Disable it.
- See a new form of sending feedback.
- Expectation: the system status report field displays, and it's possible to edit this field.
- Expectation: see two different options
buggyandslowfor the first question. - Submit the form by clicking "Send feedback" button.
- Report if there is any issue when submitting the form, make sure to include test site URLs in the report.
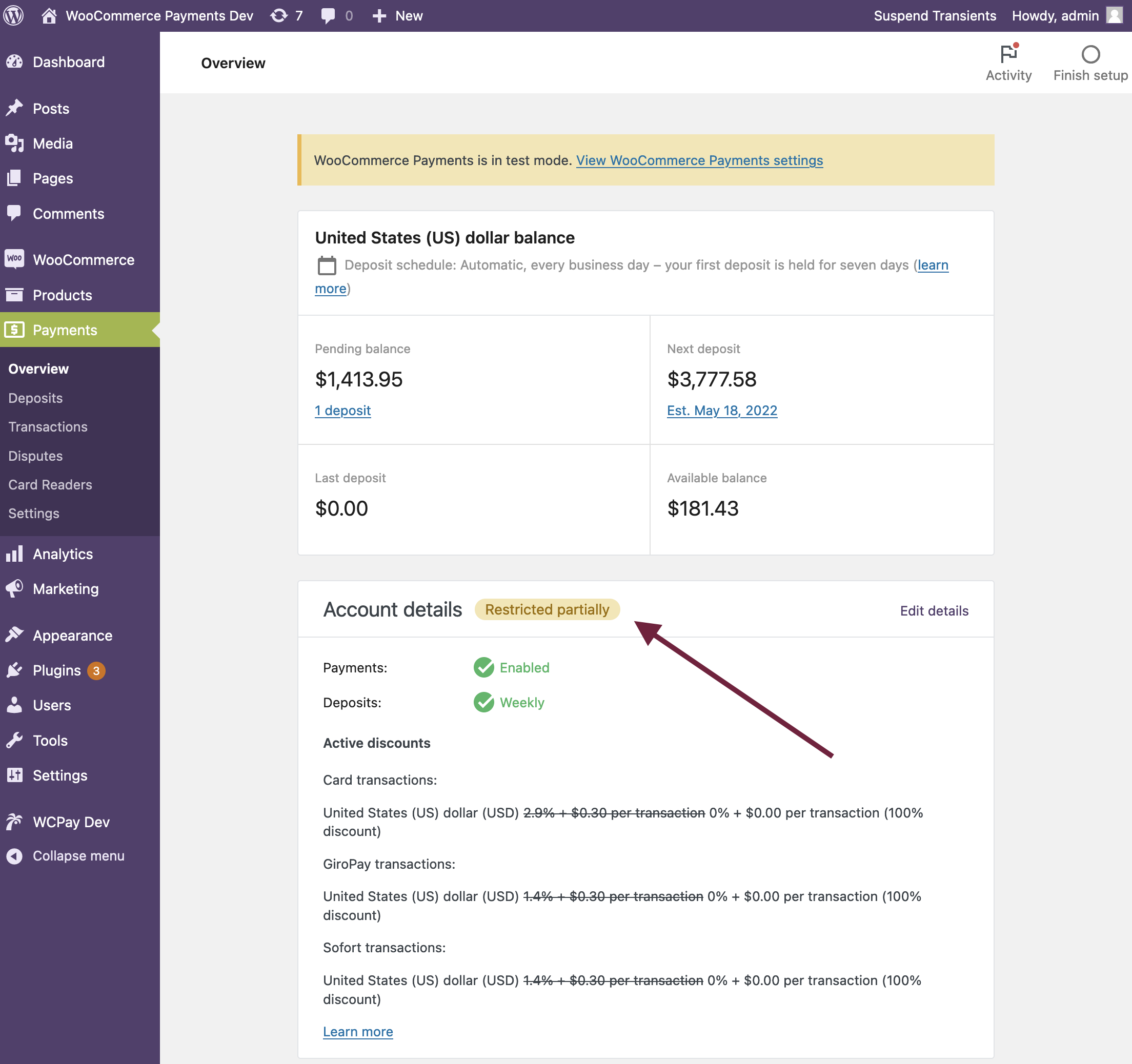
New account status has been introduced that tells the end customer that some payment methods or deposits has been disabled. This PR handles the new status and show correct message to the end user.

- Make sure that you one of the payment methods doesn't have all necessary documents. The best way to achieve this is to submit for new payment method and stop it at the middle of setup.
- On your
statusoverview page you should see a message that says that some payment methods or deposits has been disabled.
If you'd like to simulate the new status, you can apply this snippet locally:
diff --git a/includes/class-wc-payments-account.php b/includes/class-wc-payments-account.php
index 196858fb7..a39b50e36 100644
--- a/includes/class-wc-payments-account.php
+++ b/includes/class-wc-payments-account.php
@@ -186,6 +186,8 @@ class WC_Payments_Account {
];
}
+ $account['status'] = 'restricted_partially';
+
return [
'email' => $account['email'] ?? '',
'country' => $account['country'] ?? 'US',Goal: require a more detail with UPE disablement survey submissions.
Acceptance criteria
Stripe is requesting more details to our feedback, can we request that folks supply examples, logs, or relevant site details to help us troubleshoot and pass this back to Stripe?
Split "slow or buggy" into two separate checkboxes - one for "It is slow" and one for "It is buggy" (these are different things we want to track separately) Change "Comments (Optional)" label to say "Please provide additional details to help us improve the experience" System status report (ideally entire report)
| When loading SSR | After finishing to load SSR |
|---|---|
 |
 |
- Go to WP Admin > Payments > Settings. If UPE (new WooCommerce Payments checkout experience) is not enabled, turn it on.
- Disable it.
- See the new form of sending feedback.
- Expectation: the system status report field displays, and it's possible to edit this field.
- Expectation: see two different options
buggyandslowfor the first question. - Submit the form by clicking "Send feedback" button.
There are more testing steps that require private info: 2c6e9-pb
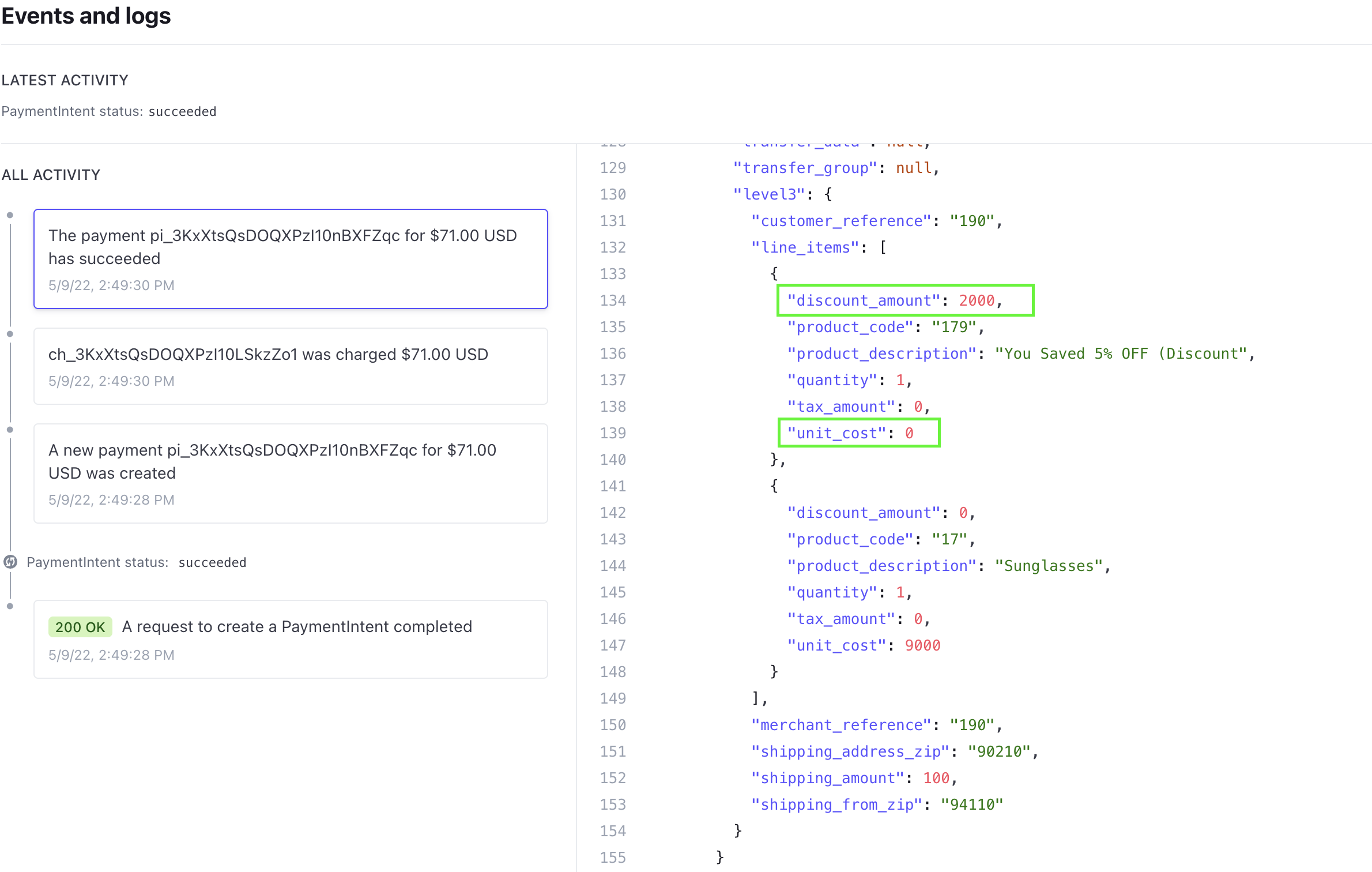
Fixes invalid_request_error when a payment_intent is created with level3 data. If the order contains a product that has a negative price, Stripe throws an error: Invalid non-negative integer.
The fix proposed would be to check if there is a line_item in the order with a negative price when the level3 data is calculated. When that is the case, we map the data in a different way:
- Map the calculated
unit_costasdiscount_amount. We have to take the absolute value since Stripe only supports positive values - The
unit_costis set to 0
- Go to WP Admin > Products > Add New
- Fill the product details, setting a negative amount in the Regular Price field, and Publish the product.
- Create an order with some products, including the product created in previous step. Note that the total amount of the order needs to be greater than 0 to be able to check out.
- Proceed to checkout and pay the order.
- Check that the order is processed correctly.
- In the Stripe Dashboard, check that the created payment contains the level3 data. Please check that the
line_itemsare correct. The product with a negative price should show aunit_costof 0 and thediscount_amountshould match the absolute value of the product price.
Expected level3 data in Stripe's dashboard for the payment

Add a new file field on Platform Checkout settings that updates merchant store logo.
Testing instructions
- Access WCPay settings.
- On Platform Checkout, click on
Customize. - On Store logo section, click
Upload custom logo. - After upload finish, click
Save changes. - Reload the page, it should be persisted.
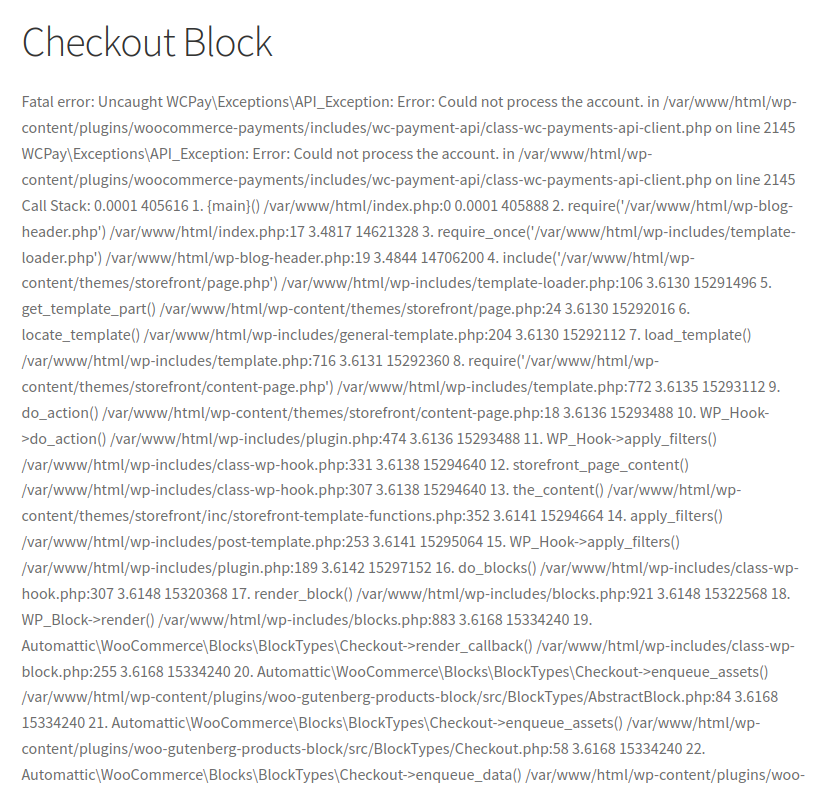
Prevent fatal errors when fetching payment methods on the checkout block
| Before | After |

|

|
To be able to reproduce this bug you will need to suspend your account:
- Open your account's RC
- Go to the "WooCommerce Payments" section and search for the "Account tool" subsection
- On the dropdown select "Hard Block Account" and then click on "Apply Account Action"
- Clear your account cache on WCPay Dev
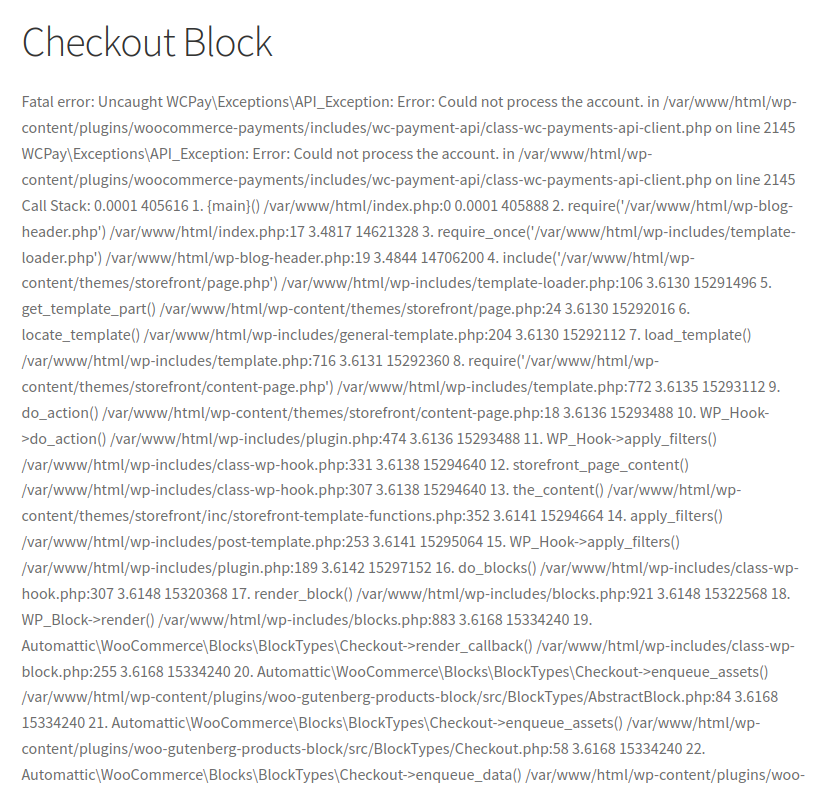
After suspending your account, you will need to publish a page using the Checkout Block:
- Install the "WooCommerce Blocks" plugin in case you don't have it installed yet
- Create a new page accessing "Pages > Add new"
- Type
/in the editor and search by "checkout" - Add the "Checkout" block and publish the new page
On the store:
- Add a product to your cart
- Access the page that you have just created
- You should see the following error

In case it doesn't show the error, try to clear the WooCommerce Payments cache
Update payment gateway method description to display the full copy with T&C and Privacy Policy.
- Go to
Woocommerce > Settings - Go to
Paymentstab - Observe that the WCPay description is
Payments made simple, with no monthly fees – designed exclusively for WooCommerce stores. Accept credit cards, debit cards, and other popular payment methods.
By using WooCommerce Payments you agree to be bound by our Terms of Service and acknowledge that you have read our Privacy Policy
When we create an account through the platform checkout experience (i.e. when a customer ticks Save my information for faster checkouts) the payment method ID sent to the server (and thus saved to the order) is a platform payment method. This caused issues, such as the merchant not being able to refund the order used to create the platform checkout account because the payment method in the order meta is not available to the merchant account.
- Make sure you have a platform checkout website, a merchant store.
- Add an item to the cart and go to the Checkout page.
- Use an email address that does not have a platform checkout account associated with it yet.
- Fill in the customer information and make sure you tick Save my information for faster checkouts.
- Add a valid phone number.
- Click Place order to complete the payment.
- Open wp-admin and go to WooCommerce > Orders and find the order you just placed.
- Try to refund the order.
- The refund should succeed.
- Repeat the process, but this time do not tick Save my information for faster checkouts to make sure refunds for normal refunds still work.
- Disable the Platform Checkout Experience on the merchant store, make an order, and make sure refunds still work.
- Create a new merchant store that hasn't been gated into the Platform Checkout Experience, make an order, and make sure refunds still work.
"Pending payment" order is created in the merchant store before an order is placed when Platform Checkout is used
- Have an existing Platform Checkout account
- Add item to cart and go to checkout on merchant store
- Authenticate with Platform Checkout and get redirected to hosted checkout, but don't complete checkout
- Go to order list in merchant admin and find an associated order has been created with "Pending payment" as the status
Modify the pointer content found on the "Add new product" page when WooCommerce Subscriptions is not active.
Scenario 1: WCS is active (no change)
- Have a WordPress website with WooCommerce Payments installed. WooCommerce Subscriptions should be installed and activated.
- Navigate to
/wp-admin/post-new.php?post_type=product&select_subscription=true&subscription_pointers=true - Observe, the content in the pointer is "The WooCommerce Subscriptions extension adds two new subscription product types - Simple subscription and Variable subscription."

Scenario 2: WCS is not active
- Have a WordPress website with WooCommerce Payments installed. WooCommerce Subscriptions should not be installed or activated.
- Navigate to
/wp-admin/post-new.php?post_type=product&select_subscription=true&subscription_pointers=true - Observe, the content in the pointer is "WooCommerce Payments adds two new subscription product types - Simple subscription and Variable subscription."

Add information to the "Capture Later" settings that only card payment method will be enabled with this setting.
If a user has enabled UPE and added additional payment methods and then enables "Authorization and Capture Later", only the card payment method is shown in checkout and other payment methods disappear. To avoid confusion for the merchants, we add information in the Payment > Settings page to make it clear that only the credit card method is compatible with "capture later".
Testing instructions
- On your site, activate UPE and visit Payment > Settings page: you should see that UPE methods can be enabled/disabled and appear just like the Credit card / Debit card method
- Check the "Issue an authorization on checkout, and capture later" checkbox: a confirmation modal is shown with the relevant text
- If you cancel, then nothing has changed for the appearance of the payment methods
- If you try again to check the checkbox and confirm your choice, you should now see that the appearance of UPE methods has changed
- instead of a checkbox to enable/disable, there's a warning icon which shows a tooltip when hovering over it
- there's an overlay that indicates that it is not "available"
- If you uncheck the checkbox, you should not see a confirmation modal and the appearance should be back to normal for all payment methods
- If UPE is disabled, enabling/disabling the manual capture should be immediate, without a confirmation modal.