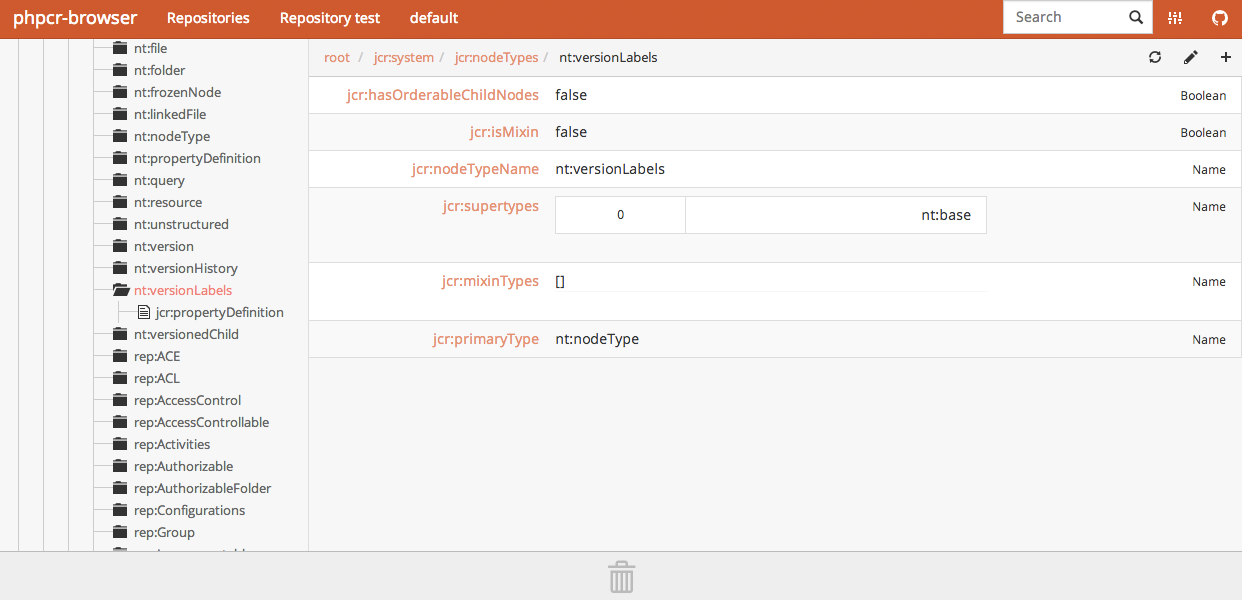
PHPCR Browser provides an intuitive web interface to explore and manage PHPCR repositories. The current implementation supports Jackalope Jackrabbit and Jackalope Doctrine DBAL.
Jackalope Jackrabbit:
- Workspace: create
- Node: create, delete, move
- Property: create, delete, update
Jackalope Doctrine DBAL:
- Workspace: create, delete
- Node: create, delete, move
- Property: create, delete, update
See marmelab/phpcr-api/config/factories.yml for more details.
PHPCR Browser uses Composer and Bower to manage its dependencies. Make sure they are globally installed before continuing.
git clone [email protected]:20minutes/phpcr-browser.git
cd phpcr-browserTo install the web application with the default configuration (see below), run the following command:
composer installEnsure you use the correct node version (using nvm):
nvm installThen:
bower installIf a bower EINVRES error appears or bower isn't installed, try:
npm i -g bowerThen try again:
bower installCreate a config/prod.yml with the connection settings for the repositories you need to browse:
phpcr_repositories:
'Local Repository':
factory: jackalope.jackrabbit
parameters:
jackalope.jackrabbit_uri: 'http://localhost:8080/server'
credentials.username: admin
credentials.password: admin
'Prod Repository':
factory: jackalope.jackrabbit
parameters:
jackalope.jackrabbit_uri: 'http://localhost:8088/jackrabbit/server'
credentials.username: admin
credentials.password: adminOpen an SSH tunnel to JCR:
ssh -L 8088:jackrabbit.20mn.net:8080 deploy@deploy-01
Add a VirtualHost to your Apache config (and add in it 'AllowEncodedSlashes On'):
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /home/<you>/phpcr-browser/web
ServerName phpcr-browser
AllowEncodedSlashes On
<Directory /home/<you>/phpcr-browser/web>
DirectoryIndex index.html index.php
Options FollowSymLinks
AllowOverride All
Require All Granted
</Directory>
</VirtualHost>
And update your /etc/hosts file by adding:
127.0.0.1 phpcr-browser
You can now access the repository by browsing to http://phpcr-browser/browser/#/.
The PHPCR Browser AngularJS part is fully unit tested with Karma and Jasmine.
If you want to run them, install dependencies by running: make install-test
Then run the following command: make test-spec
The stylesheets are compiled by Compass and Sass.
If you update the sass files, run make compass-watch during development.
When your work is done, run make compass-compile before committing.
All contributions are welcome and must pass the tests. If you add a new feature, write tests for it.
This application is available under the MIT License, courtesy of marmelab.