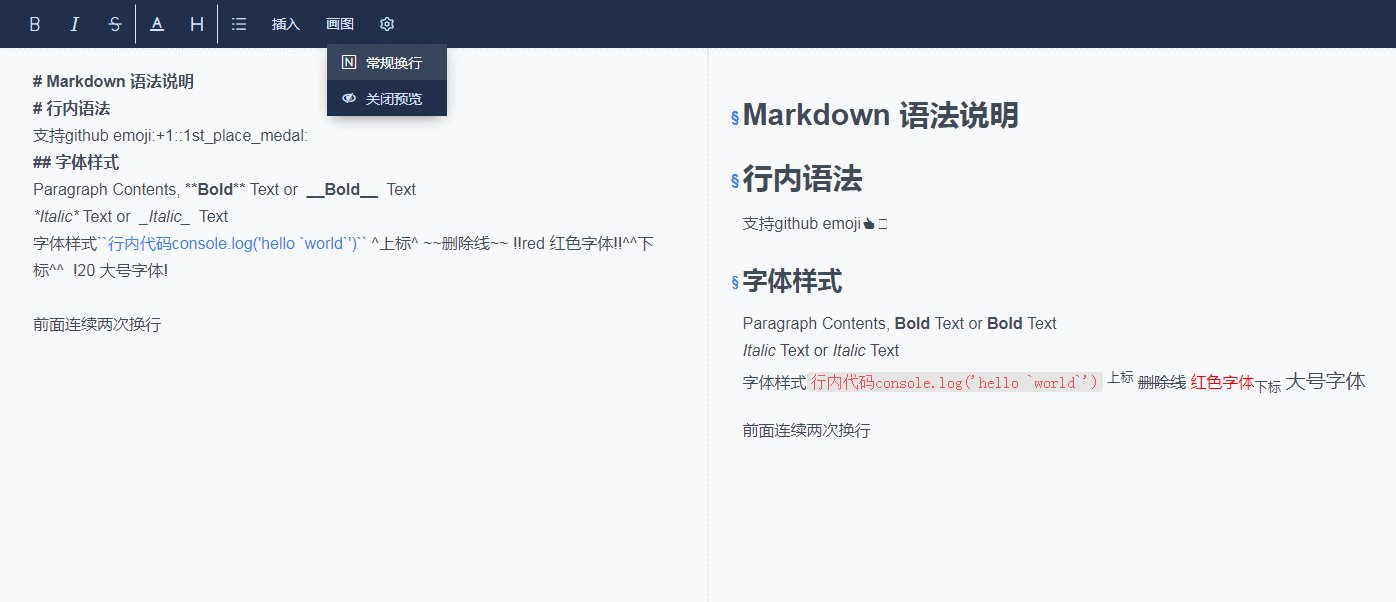
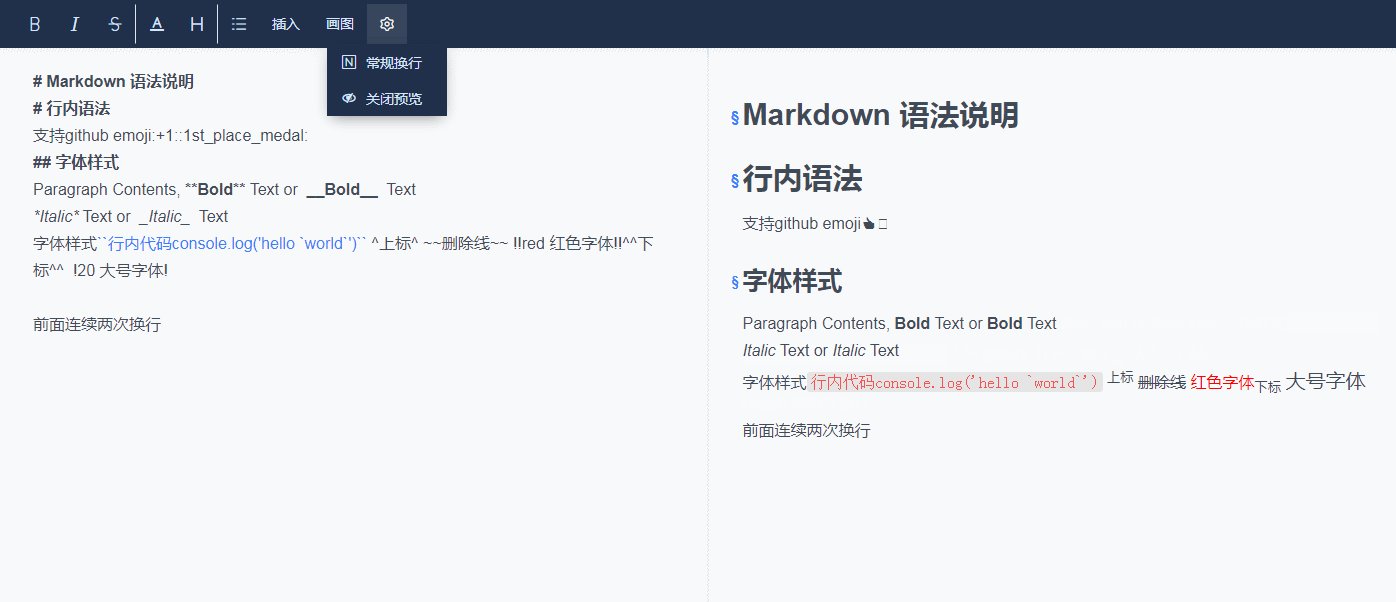
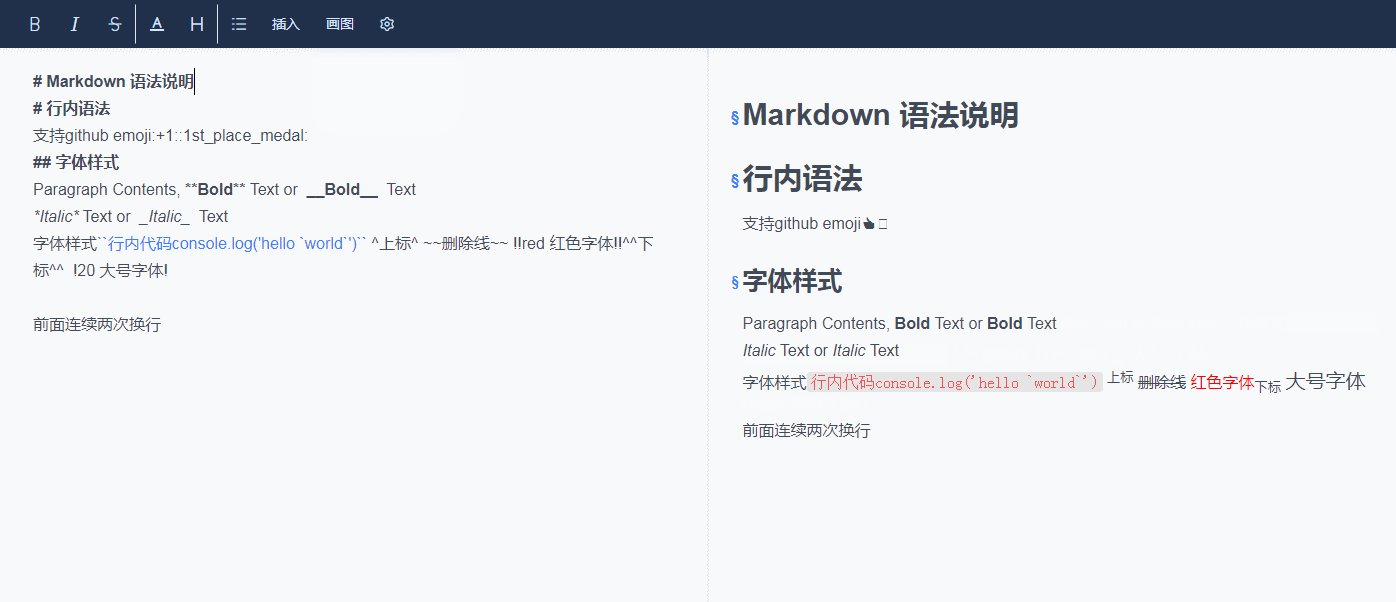
It supports all common syntax. In addition, we also support some interesting syntaxes
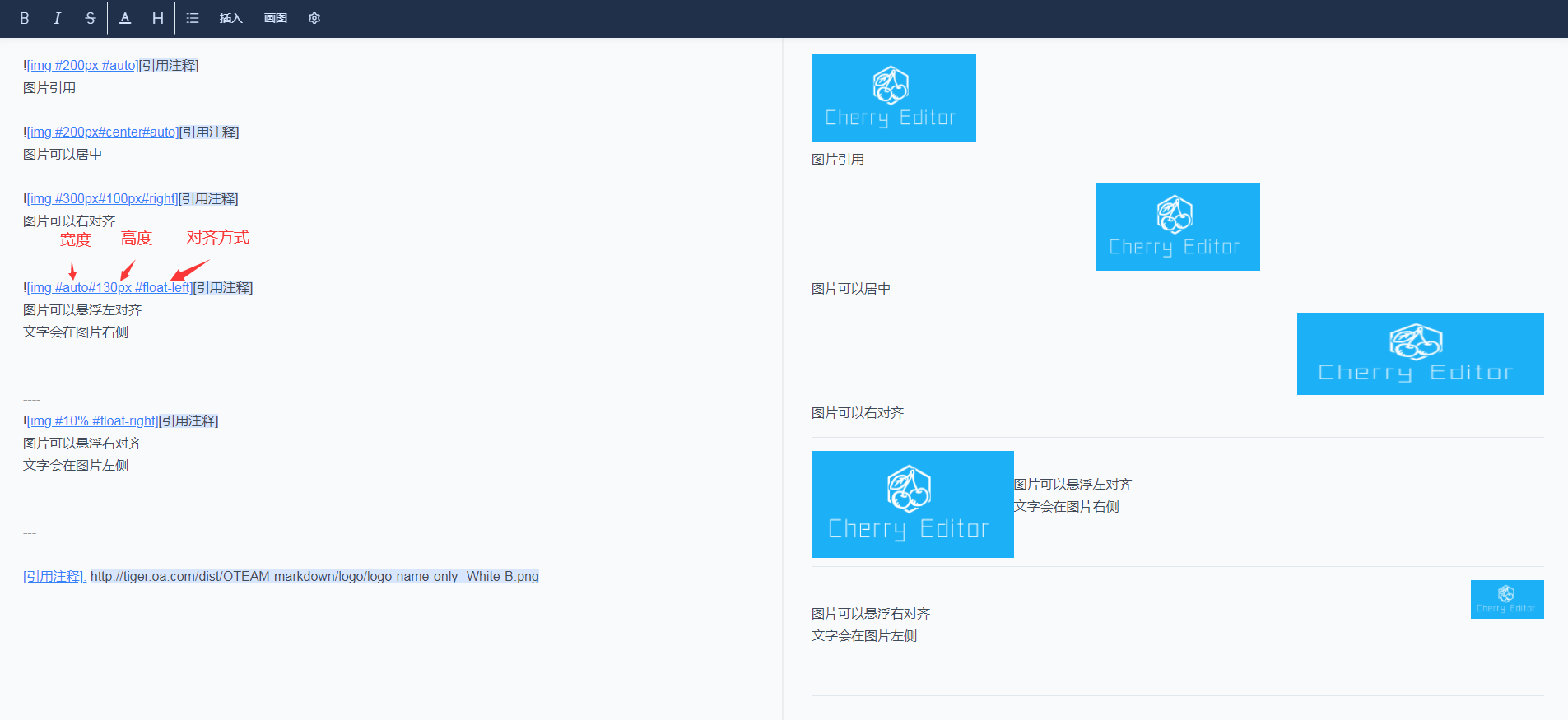
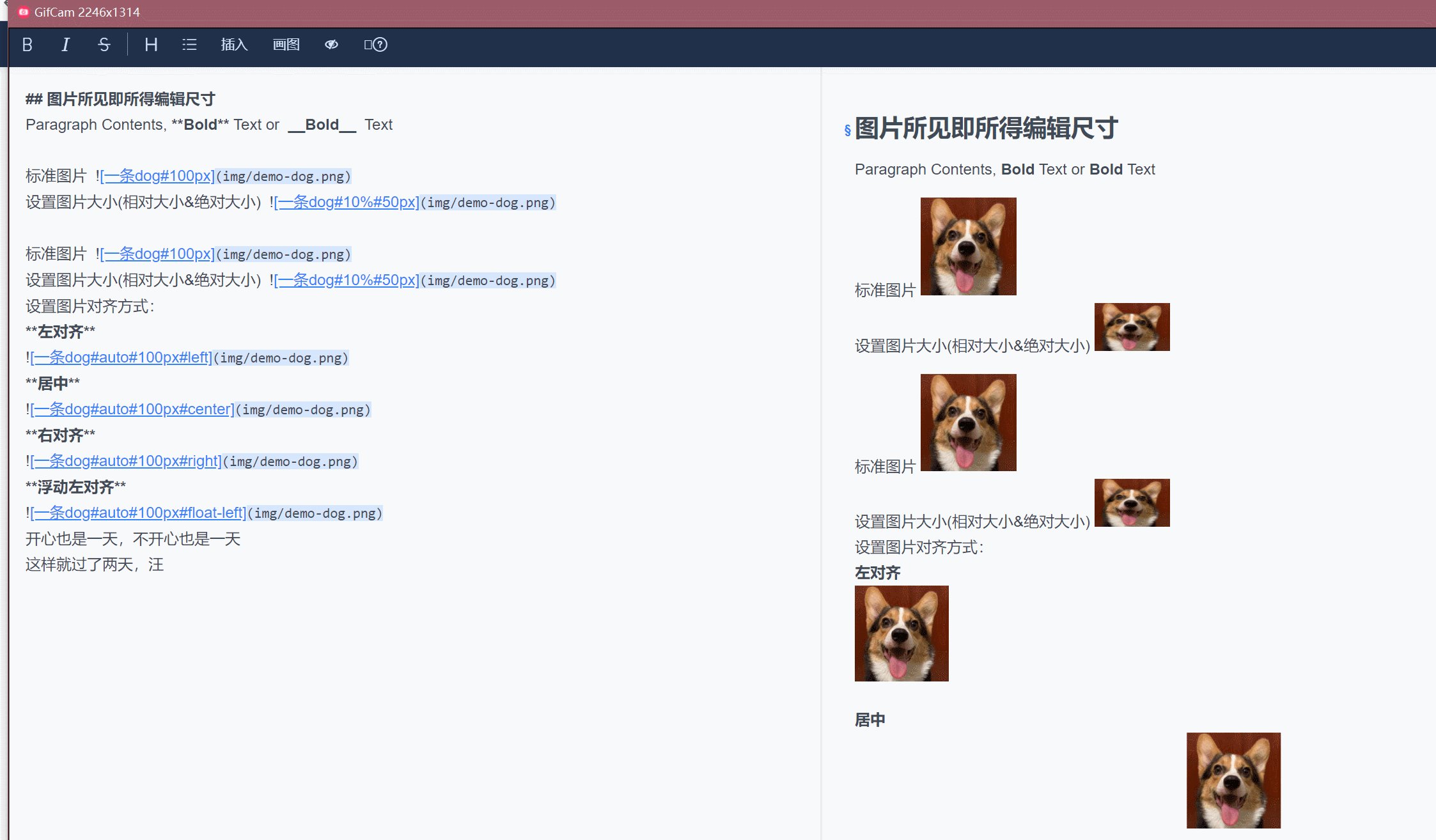
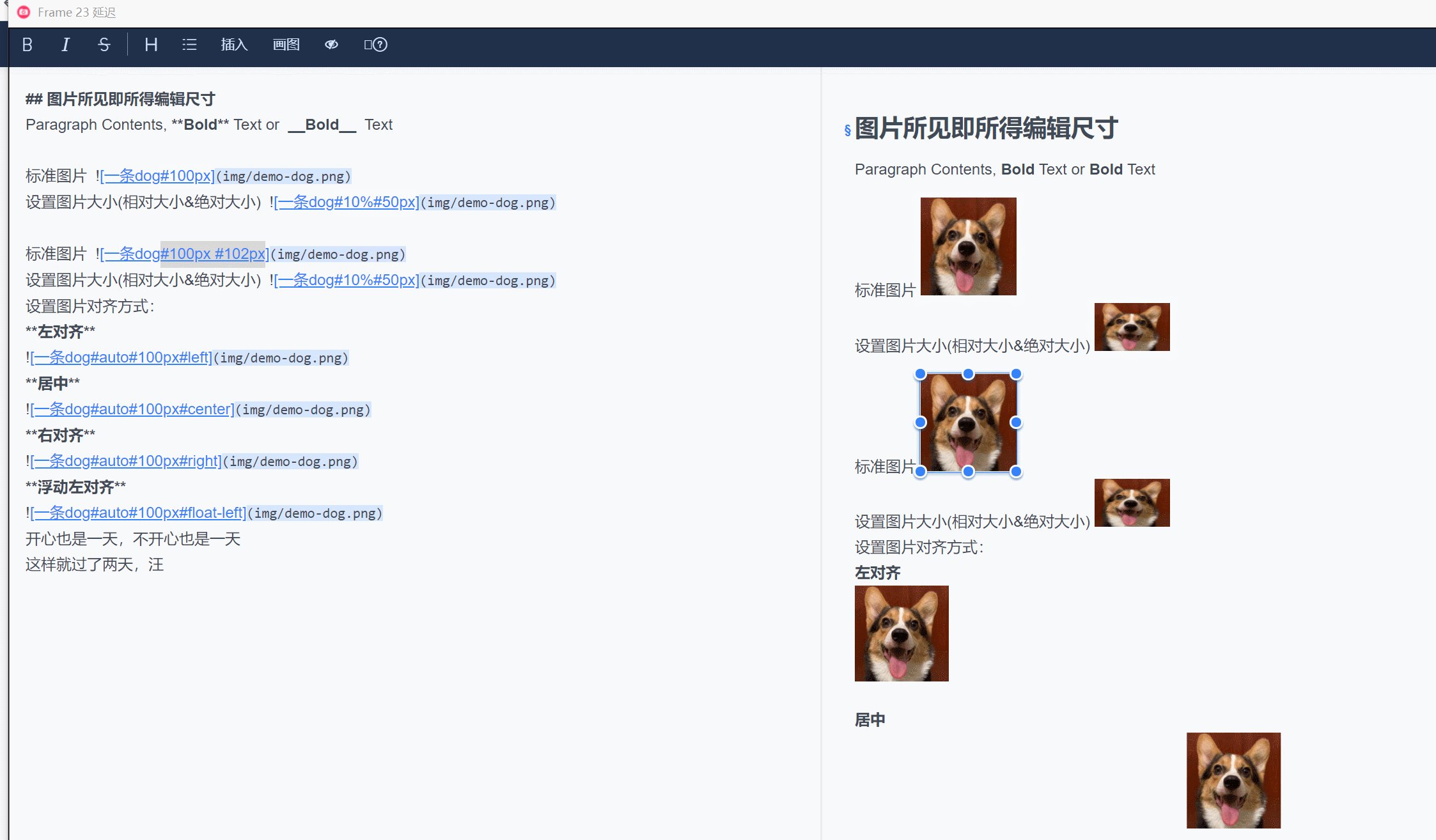
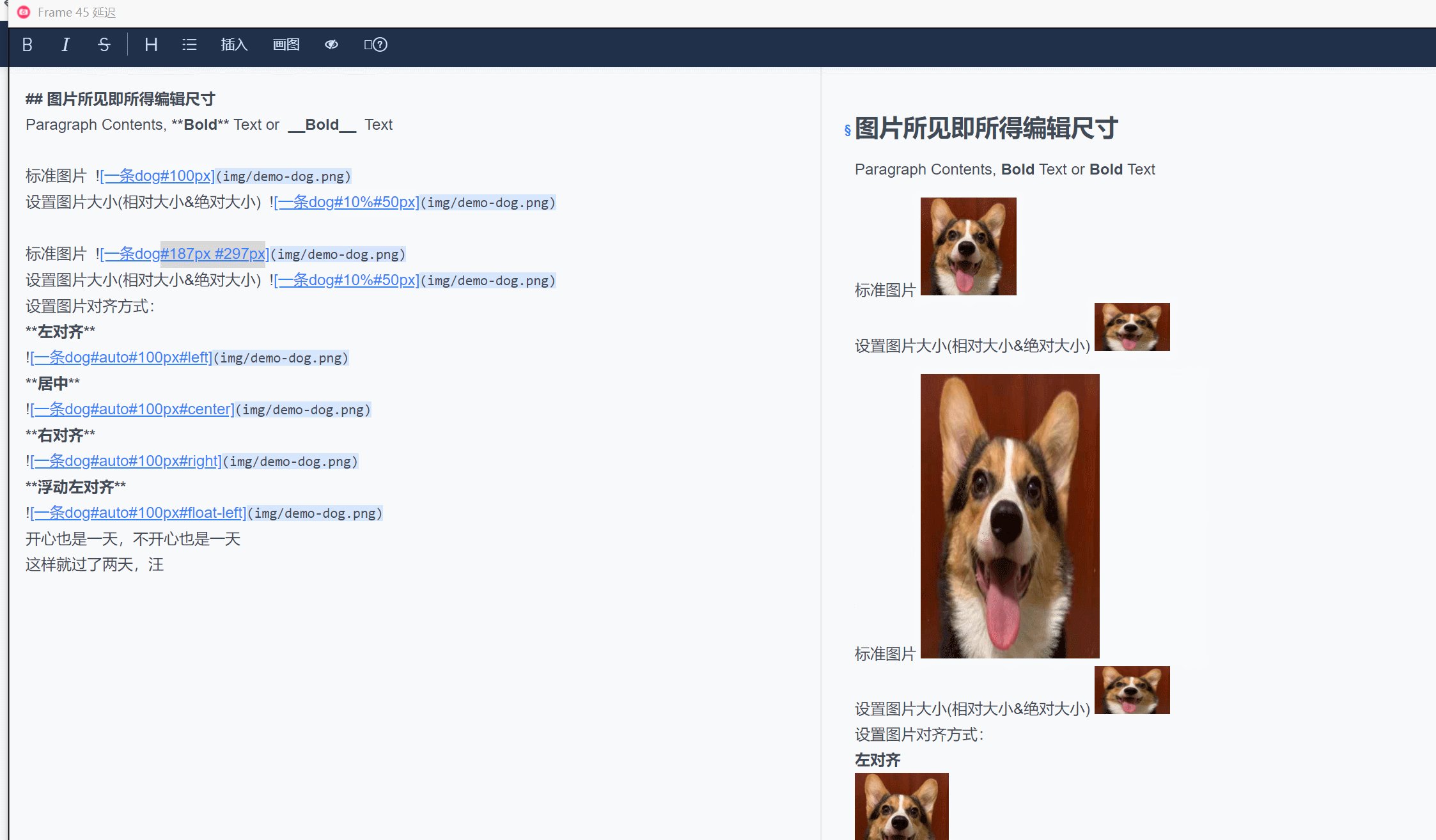
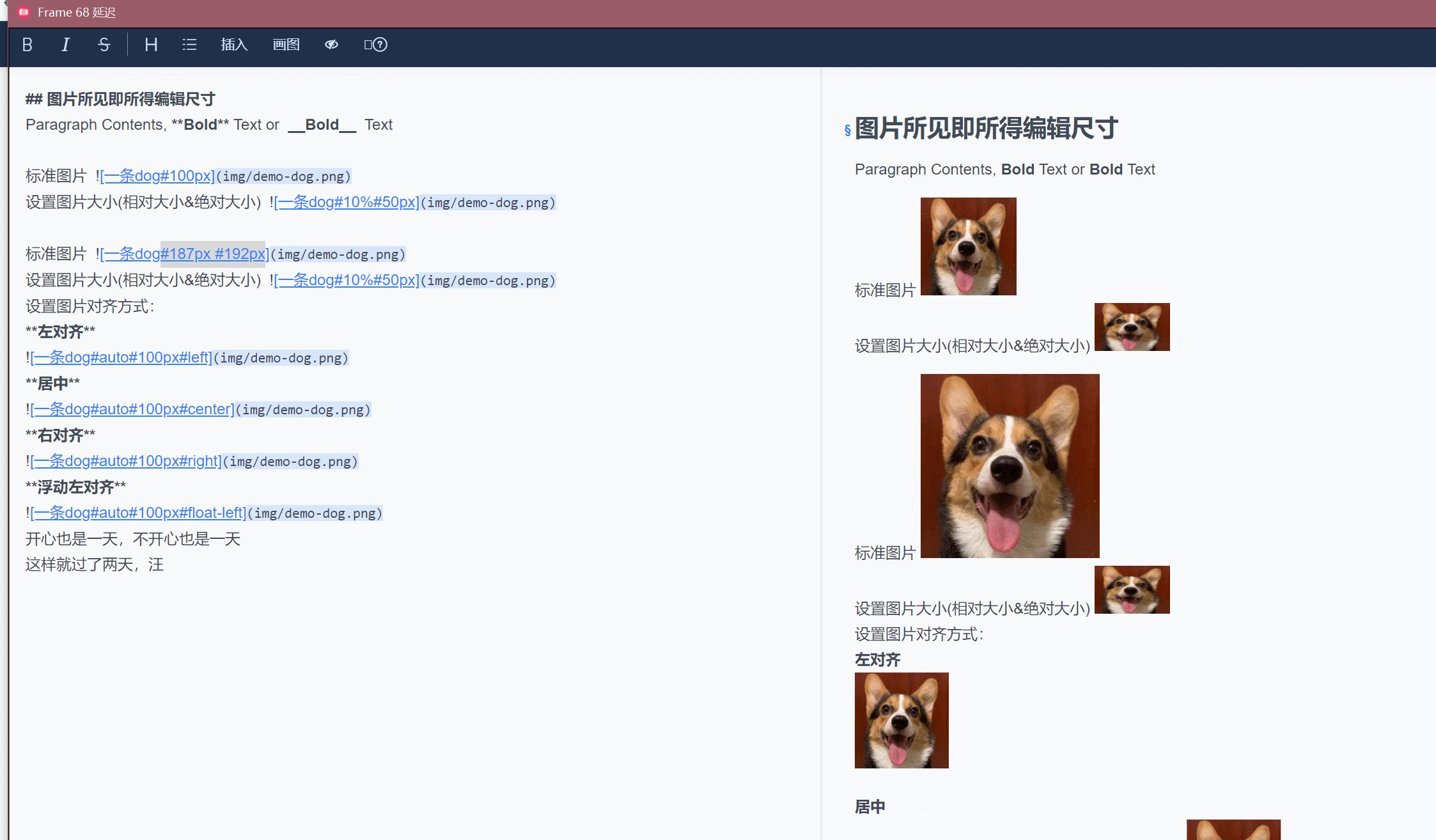
![img #Width # height # alignment] [picture URL or reference]
Among them, width and height support: absolute pixel value (such as 200px), relative outer container percentage (such as 50%), alignment candidate values are: left-aligned (default), right-aligned (right), centered (center), Floating left and right alignment (float-left/right
- Provide Markdown beginners a way to quickly become familiar with MD syntax
- Provide the caller a method to migrate historical rich text data into markdown data
Does the team have a maximum width limit on the markdown source code? One-click switch back to classic line break (only two or more consecutive line break can be regarded as one line feed)
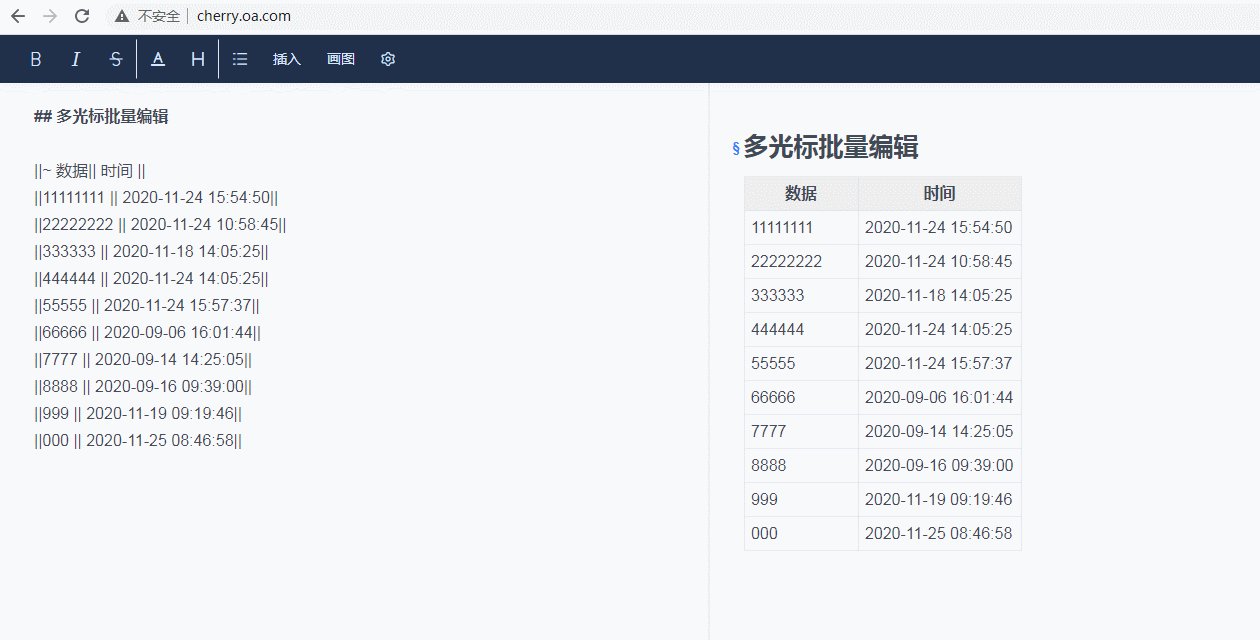
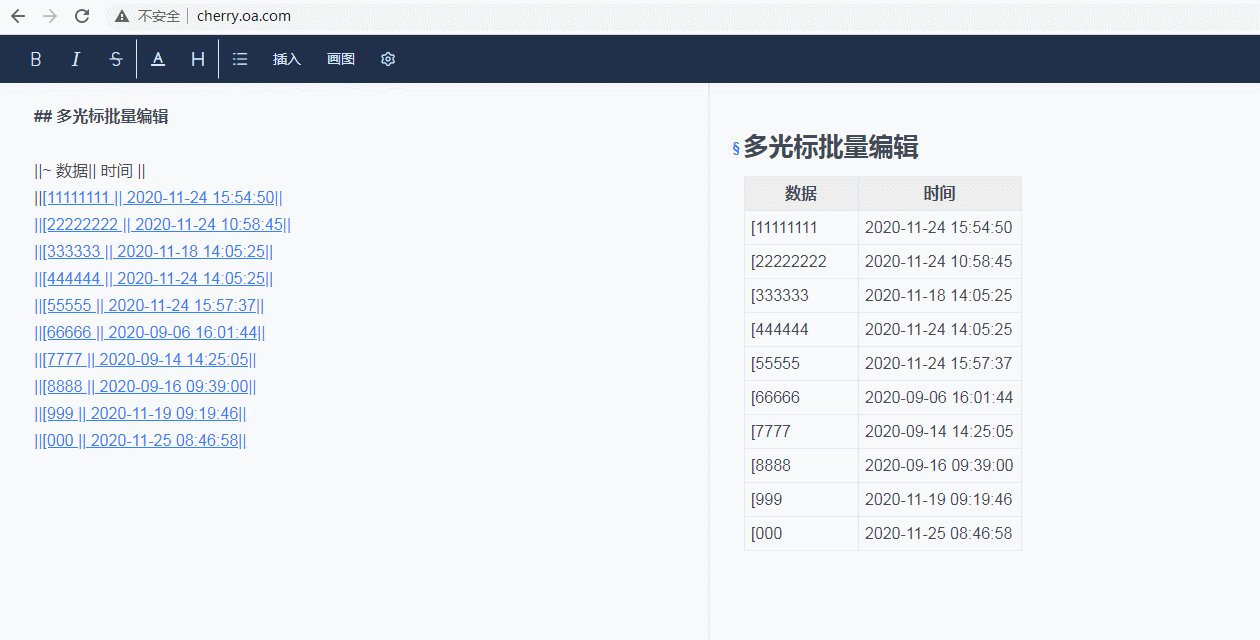
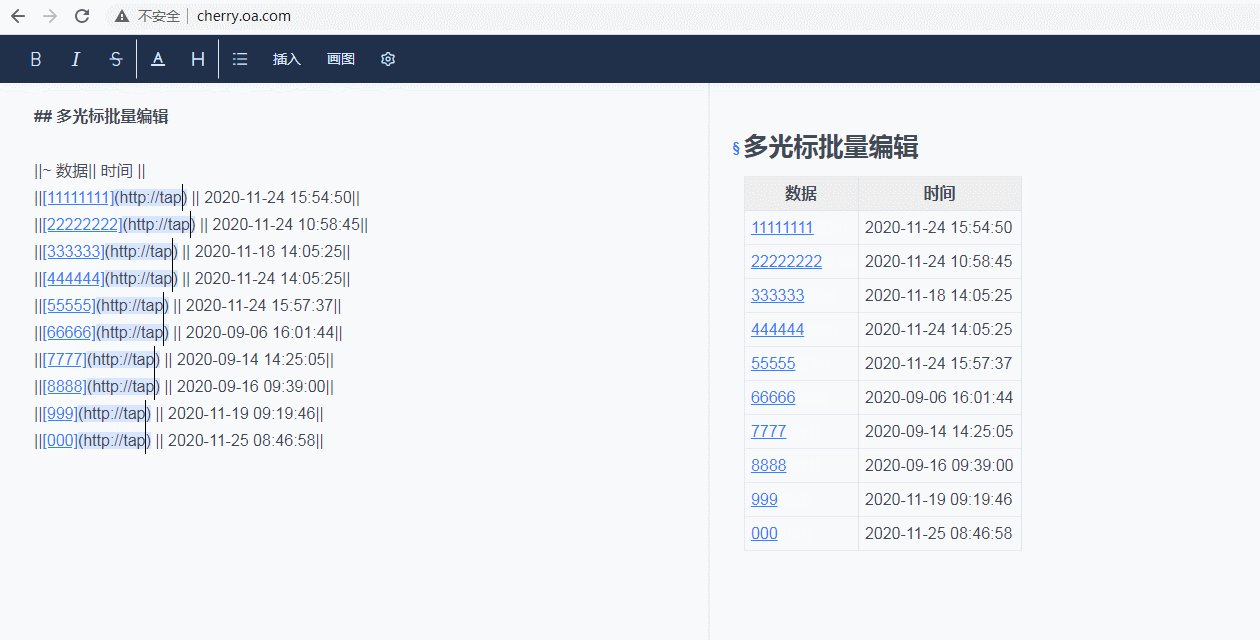
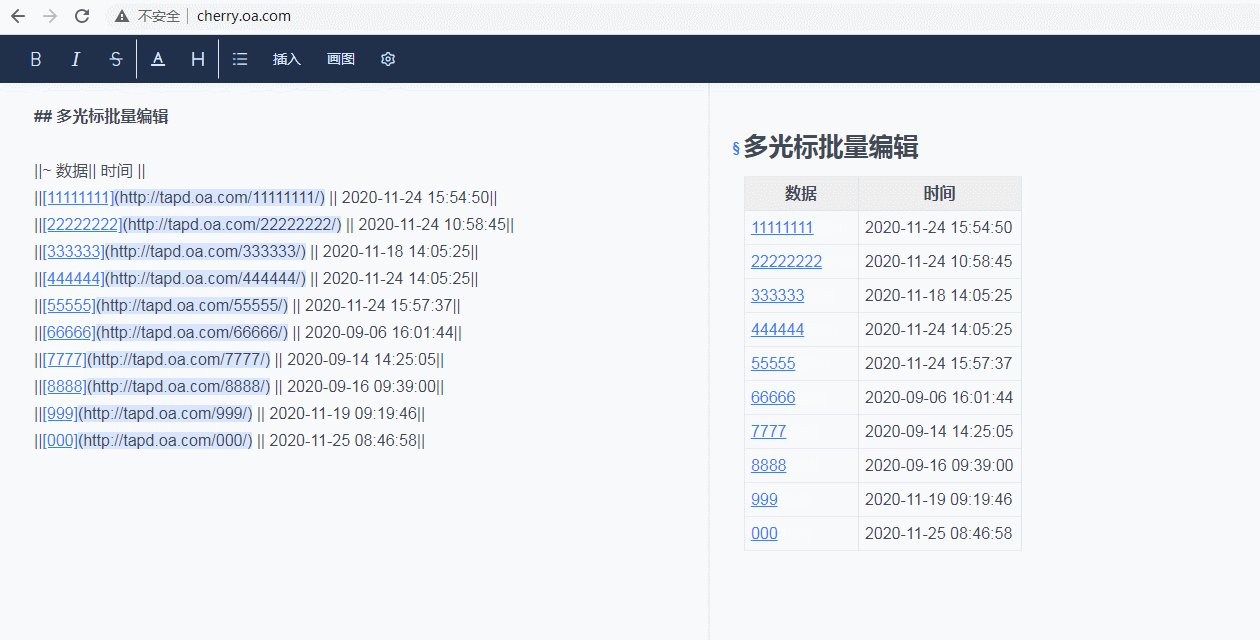
Want to batch modify? You can try multi-cursor editing (shortcut keys, search for multi cursor selection and other functions are under development)
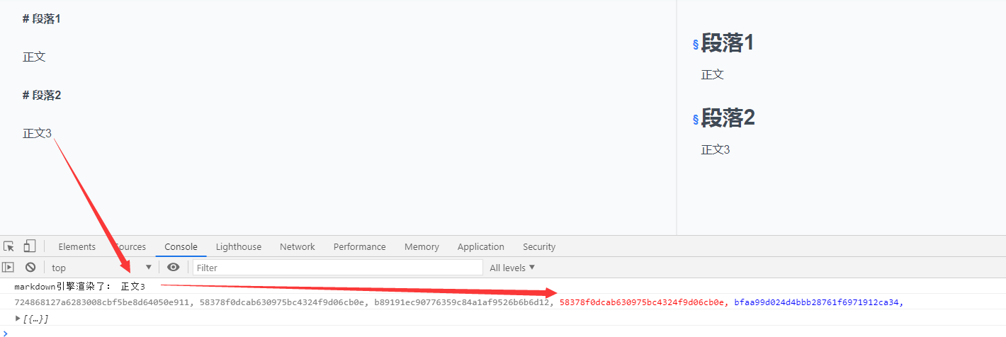
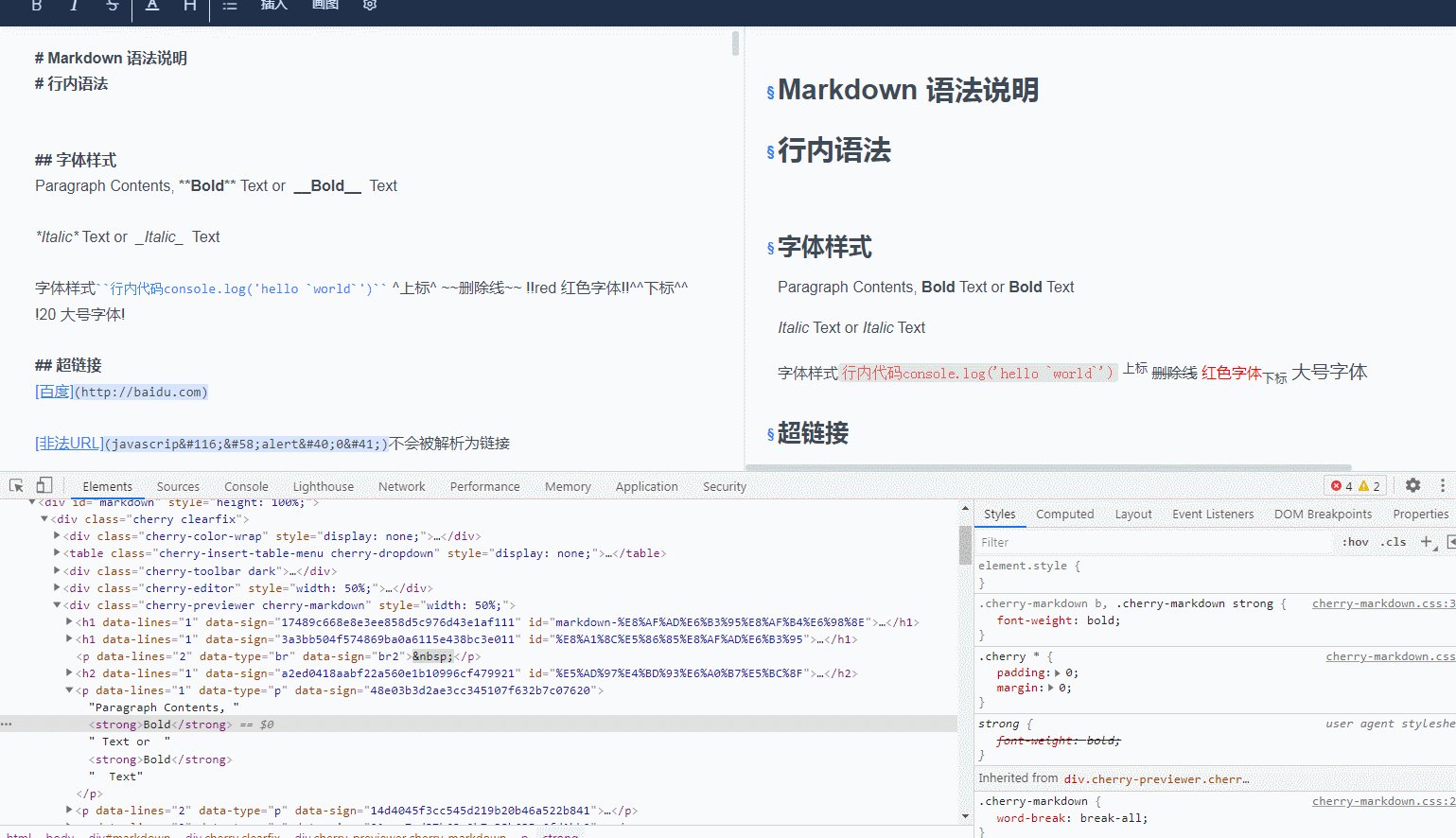
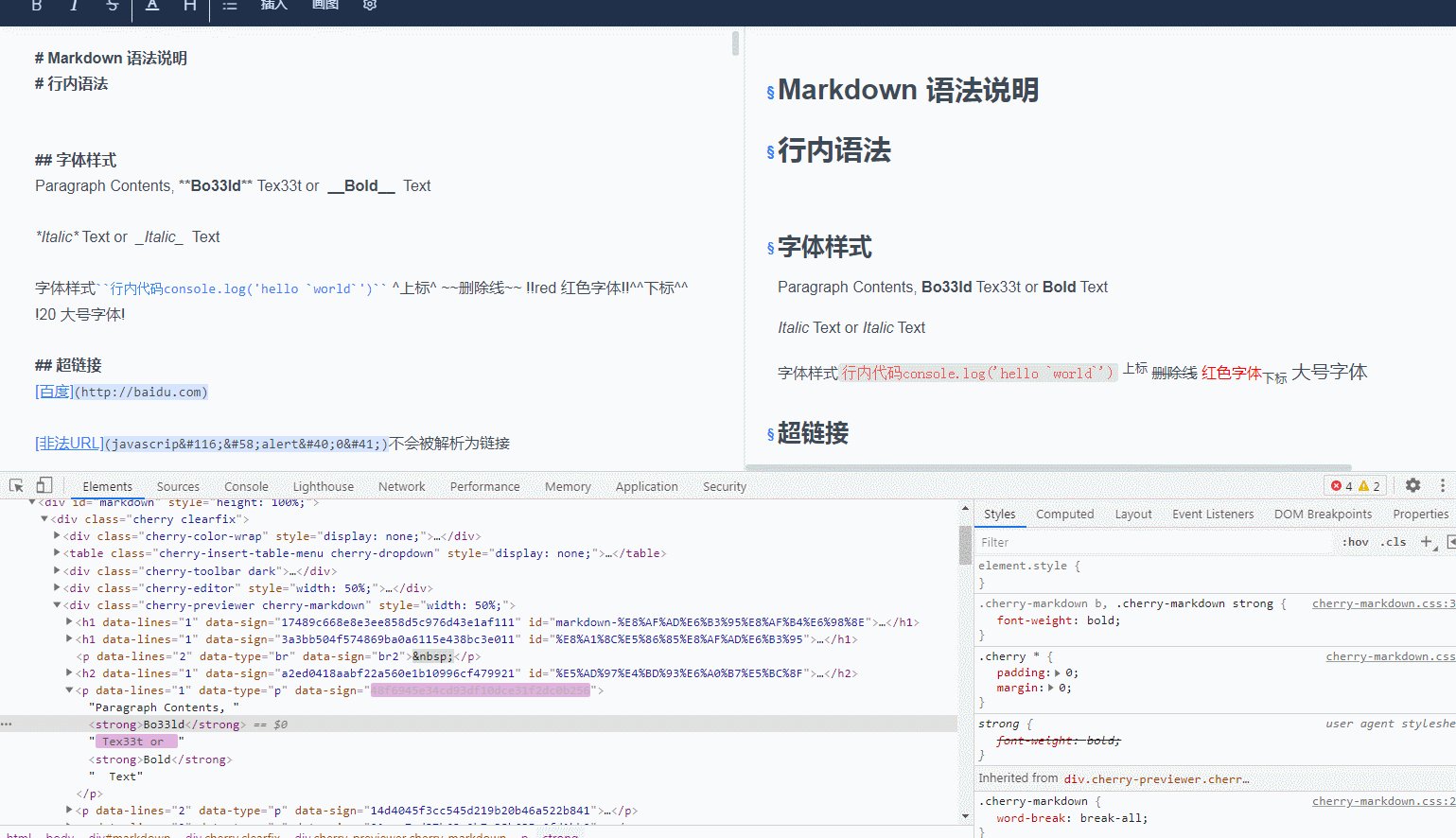
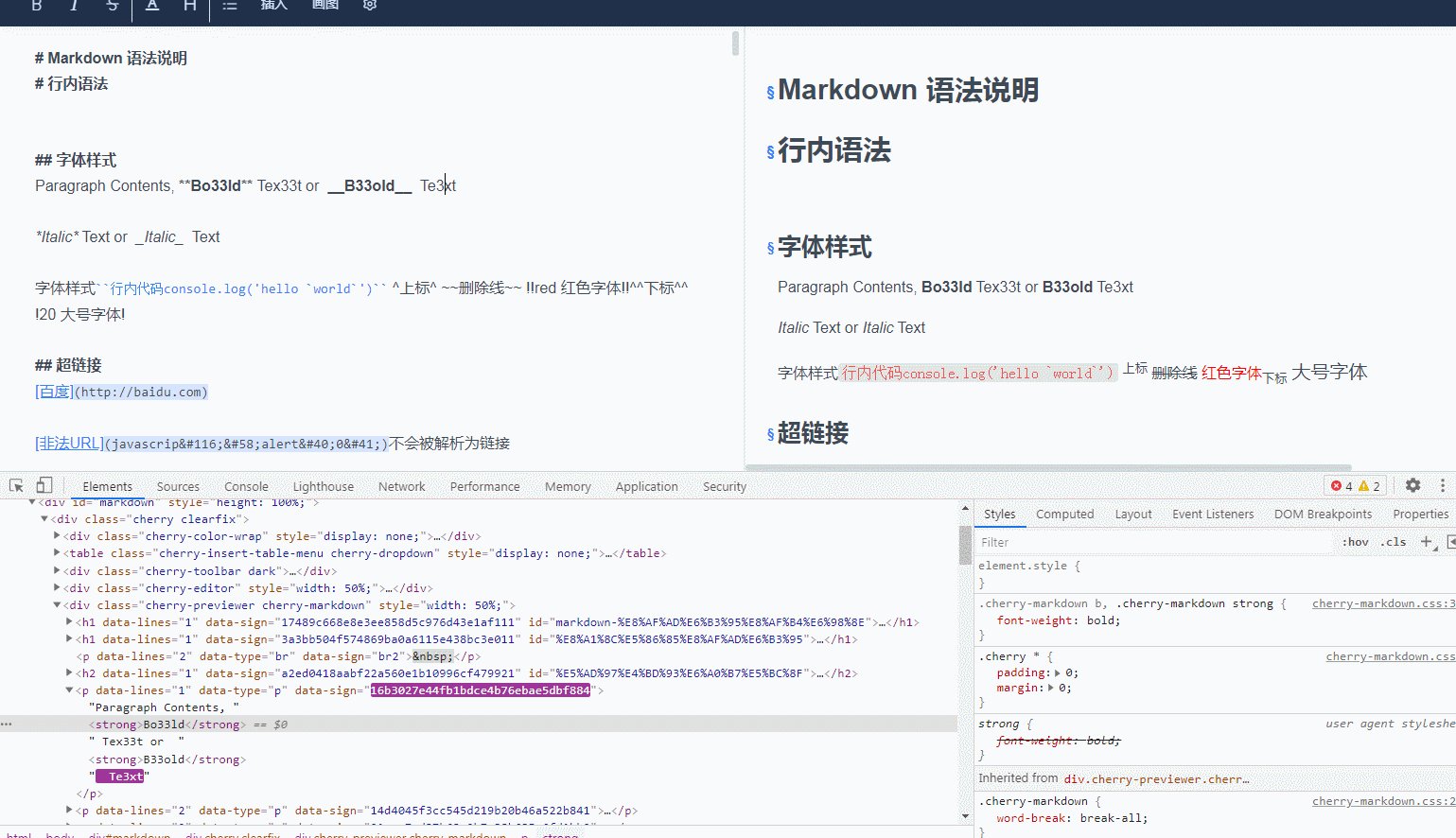
Cherrymarkdown will judge which paragraph the user has changed and only render the changed paragraph, so as to improve the rendering performance during modification
Cherrymarkdown uses the virtual DOM mechanism to locally update the content that needs to be changed in the preview area, which reduces the browser DOM operation and improves the performance of preview content update during modification