-
Notifications
You must be signed in to change notification settings - Fork 2
Margin
Eric Michel edited this page Jul 20, 2020
·
3 revisions
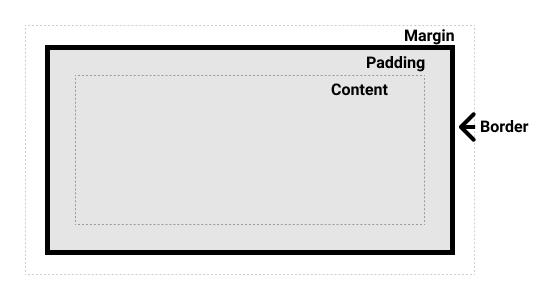
Margin is the amount of space added to the outside of an element. You can generally think of it as the space between elements.
Margins can be set to 6 different sizes, and margins on all 4 sides of an object can be set independently.
Margin classes follow the following format:
[location]-[size]
-
m-[size]- assign margin on all sides -
my-[size]- assign margin on top and bottom -
mx-[size]- assign margin on left and right -
mt-[size]- assign margin on top -
mb-[size]- assign margin on bottom -
ml-[size]- assign margin on left -
mr-[size]- assign margin on right
-
[location]-0- assign zero margin -
[location]-xs- assign extra small margin (4px) -
[location]-sm- assign small margin (8px) -
[location]-md- assign medium margin (16px) -
[location]-lg- assign large margin (32px) -
[location]-xl- assign extra large margin (64px)
-
m-lg- provides a large margin around all 4 sides of an element -
mb-0- removes any margin from the bottom of an element -
my-md- provides a medium margin to the top and bottom of an element -
mt-lg mb-0- provides a large margin to the top, and removes any margin from the bottom of an element