PushDeer 是一个开放源码的无 App 推送服务
这里是 PushDeer 的 快应用 端的源码
| 厂商 | 支持 | 备注 |
|---|---|---|
| 华为 | ❌ | 华为快应用与联盟快应用属于不同体系,暂未完全适配 |
| 一加 | ✅ | - |
| 小米 | ✅ | - |
其他机型未进行测试
- 添加自架支持
- 接入MiPush消息接收
- 优化界面显示效果
由于快应用编译器貌似不支持从.env文件加载相关配置,此步骤通过手工进行
- 修改后端API地址
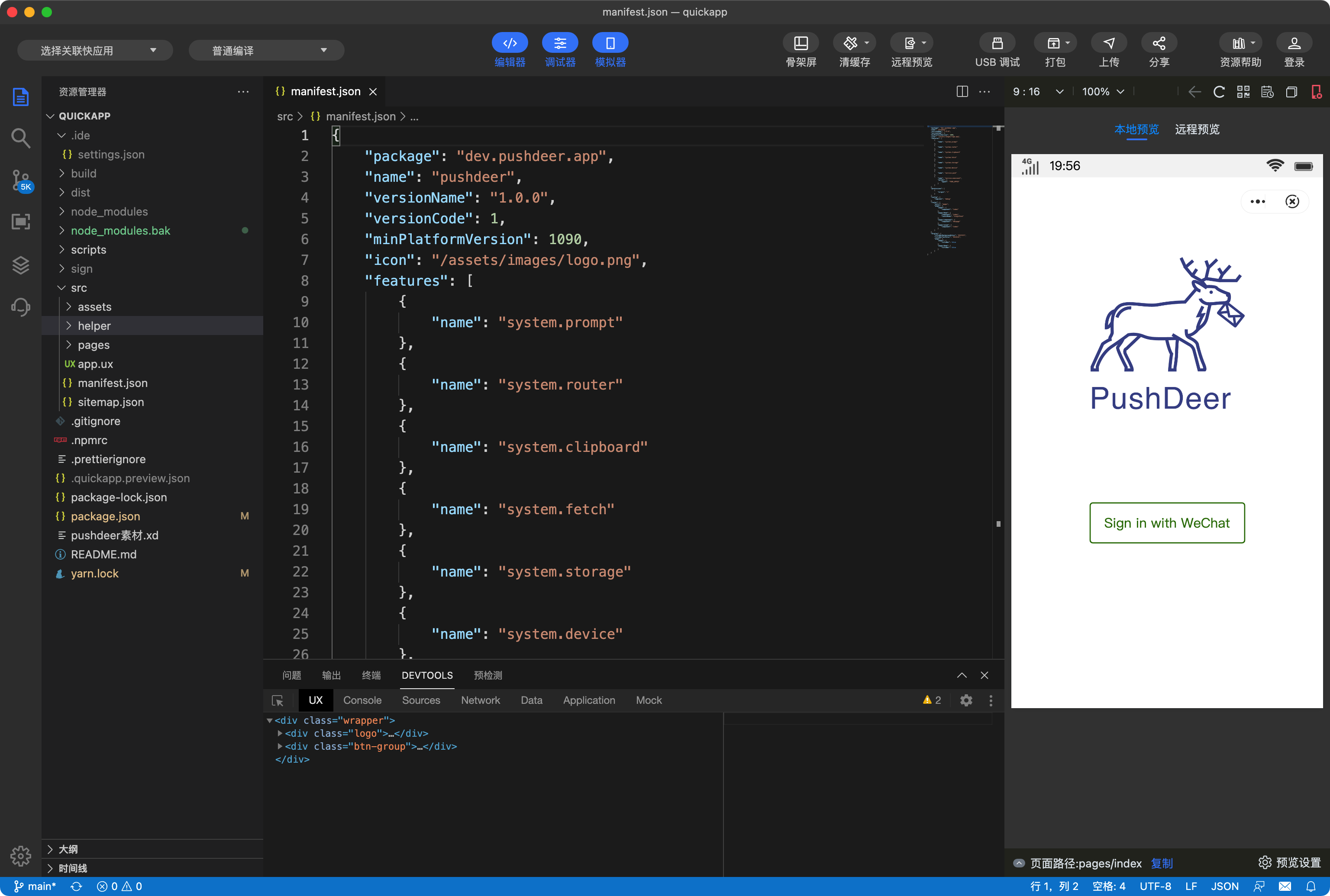
编辑src/helper/api.js文件,修改baseUrl常量为当前使用的API地址
- 修改包名
编辑src/manifest.js文件,修改package参数为目标包名
包名关系到各厂商的应用申请,及微信平台应用信息
- 修改微信开放平台APPID
编辑src/manifest.js文件,修改features/{"name": "service.wxaccount"}下的appId参数为微信开放平台ID
需要与微信开放平台的应用匹配,否则无法使用微信登录
- 克隆源码
- 安装依赖
cd quickapp && yarn模拟器结果会与真机有所出入,请以真机调试效果为准
- 真机预览
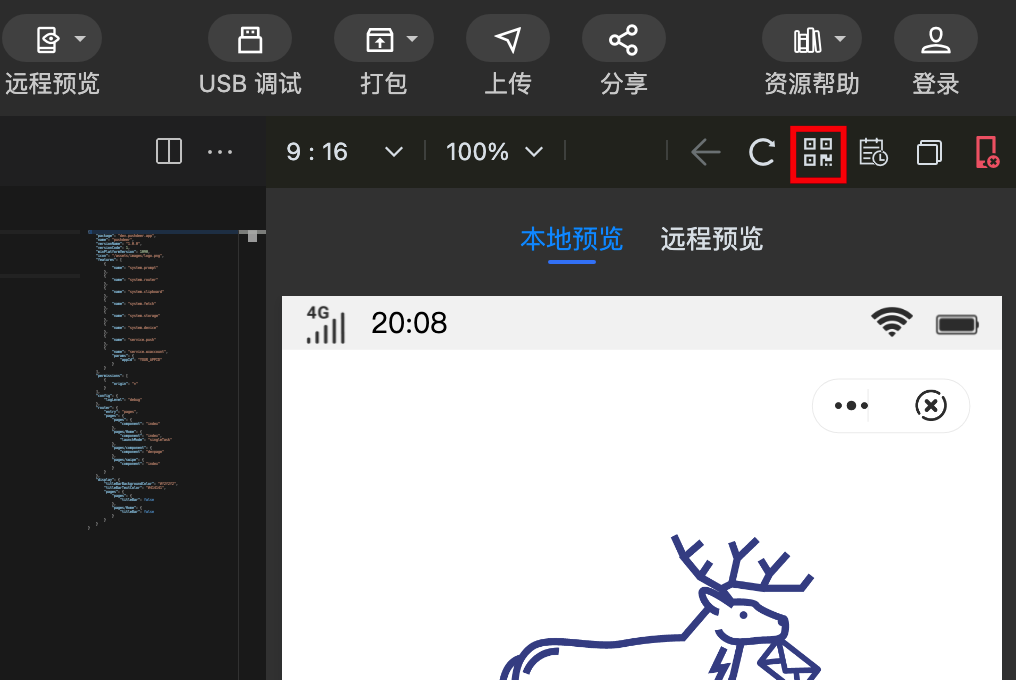
IDE中,点击模拟器上方二维码按钮,弹出当前二维码
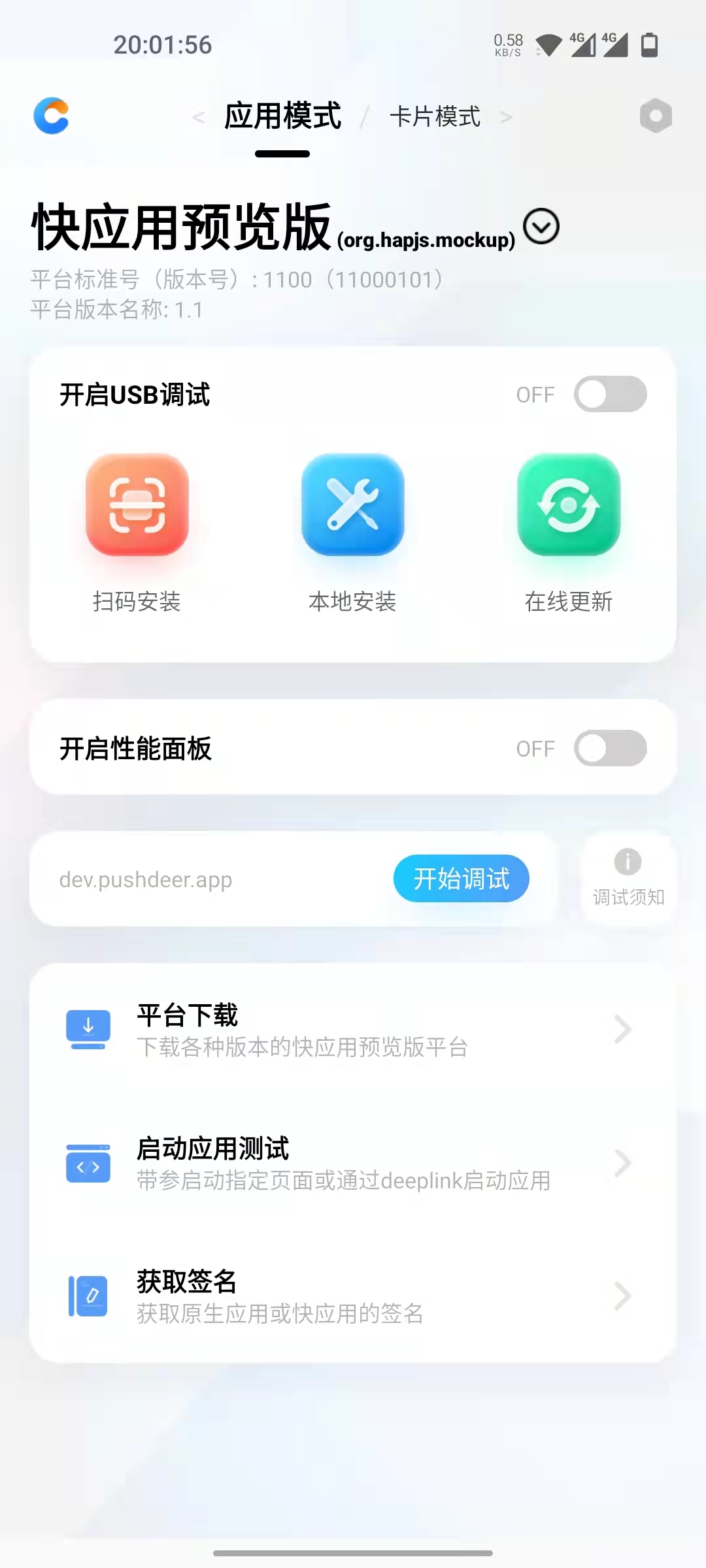
手机保持与PC在同一网络,打开快应用调试器,点击扫码安装
- 真机调试
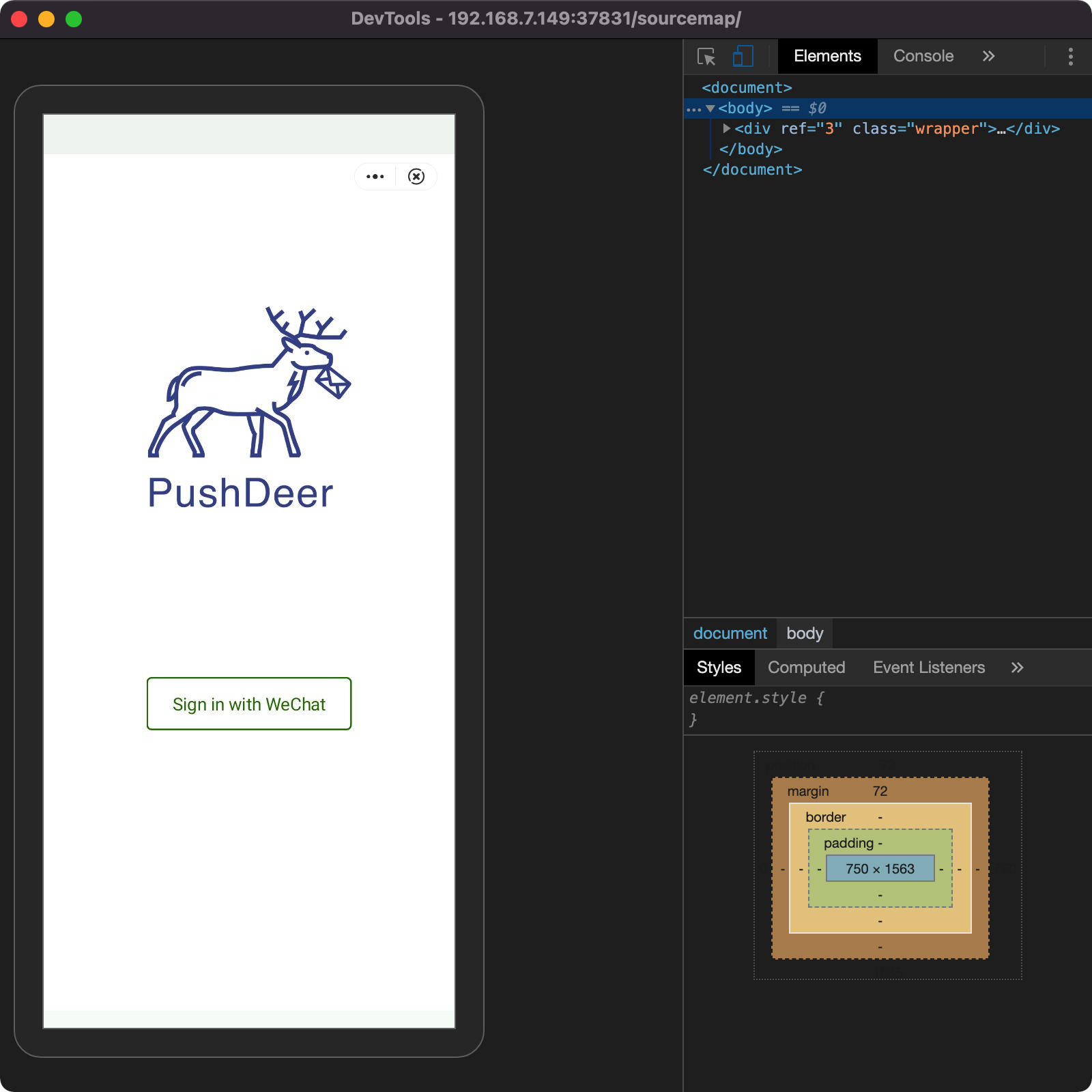
运行成功后,回到快应用调试器,点击开始调试,PC端会自动打开调试器,可以查看预览及日志等信息
若调试界面不弹出,请多试几次 调试界面容易卡死不显示最新日志,清关闭调试界面,重新在手机端开始调试
基本步骤如下:
- 注册快应用及各厂商开发者账号
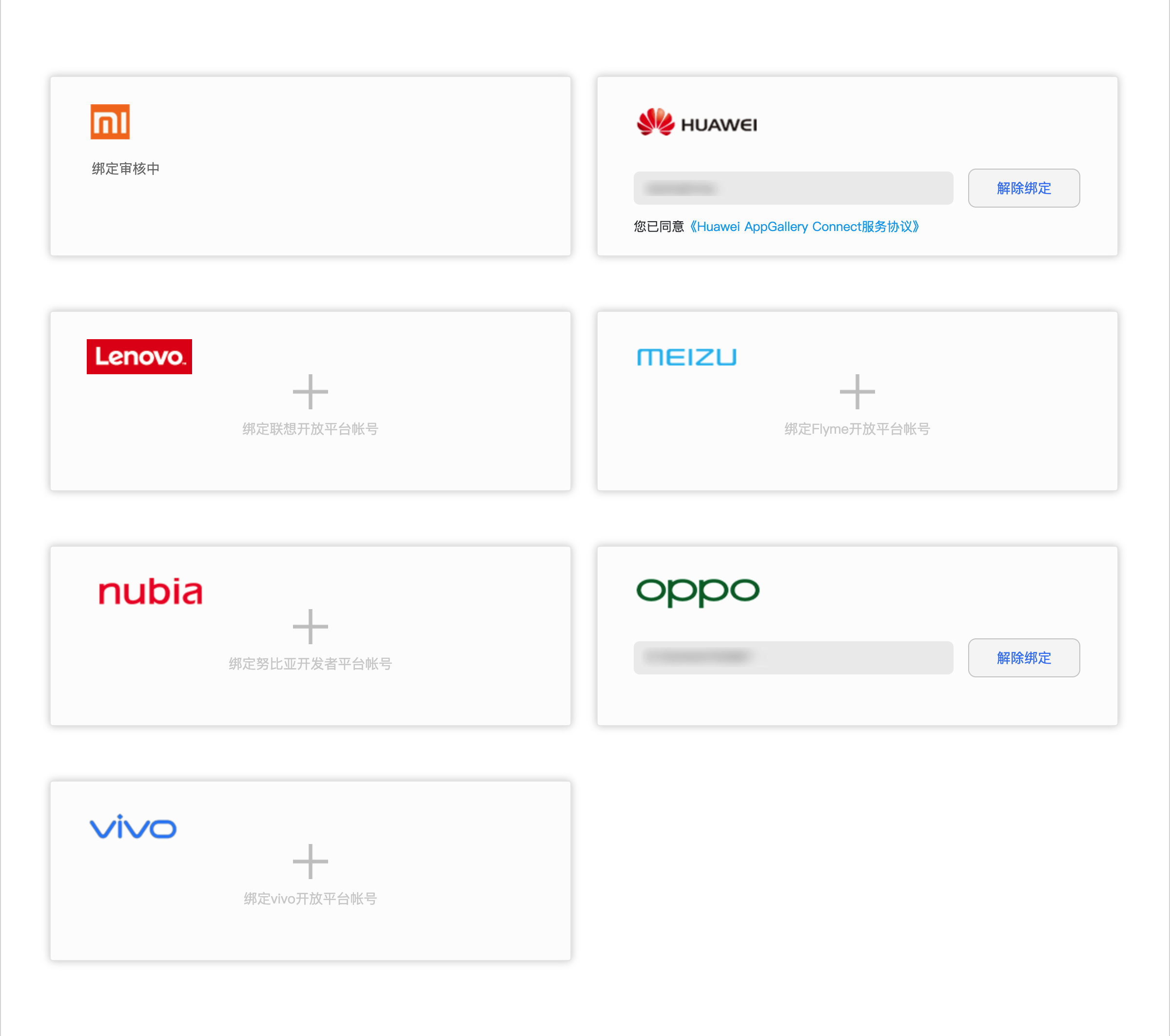
- 绑定厂商开发者账号
- 生成证书(证书路径位于
/sign/release及/sign/debug目录下) - 获取证书指纹
- 在各厂商开放平台创建应用、完成审核
详细操作,请移步快应用官网