You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
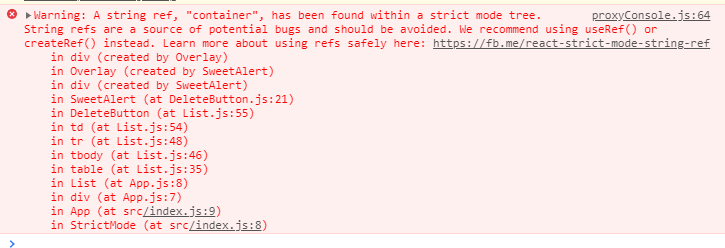
Warning: A string ref, "container", has been found within a strict mode tree. String refs are a source of potential bugs and should be avoided. We recommend using useRef() or createRef() instead. Learn more about using refs safely here: https://fb.me/react-strict-mode-string-ref
in div (created by Overlay)
in Overlay (created by SweetAlert)
in div (created by SweetAlert)
Warning: A string ref, "container", has been found within a strict mode tree. String refs are a source of potential bugs and should be avoided. We recommend using useRef() or createRef() instead. Learn more about using refs safely here: https://fb.me/react-strict-mode-string-ref
in div (created by Overlay)
in Overlay (created by SweetAlert)
in div (created by SweetAlert)
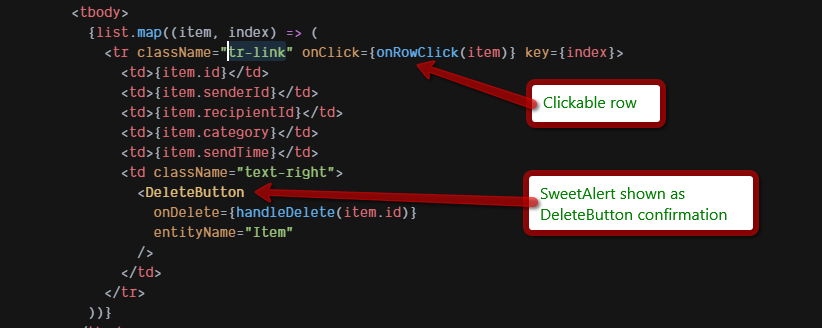
The code consists of a table with clickables TRs and a DeleteButton:

When the SweetAlert is shown in modal mode, the background is still clickable, but the click event responds to the last row clicked.
There is also an error in the console:

CodeSandbox
CodeSandbox preview
GitHub
The text was updated successfully, but these errors were encountered: