English | 简体中文
🏆 Mermaid 被提名并获得了 JS Open Source Awards (2019) 的 "The most exciting use of technology" 奖项!!!
感谢所有参与进来提交 PR,解答疑问的人们! 🙏
Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。Mermaid 诞生的主要目的是让文档的更新能够及时跟上开发进度。
Mermaid 致力于解决 Doc-Rot 这个令人头疼的问题。
绘图和编写文档花费了开发者宝贵的开发时间,而且随着业务的变更,它很快就会过期。 但是如果缺少了图表或文档,对于生产力和团队新人的业务学习都会产生巨大的阻碍。
Mermaid 通过减少创建可修改的图表所需要的时间、精力和工具来解决这一难题,从而提高了内容的智能化和可重用性。 作为一个基于文本的绘图工具, Mermaid 天生就易于维护和更新,它也可以作为生产脚本(或其他代码)的一部分,使得文档编写变得更加简单。 有了它之后,开发者可以从维护文档这个与开发割离且麻烦的任务中解放出来。
即使是从未接触过编程的非专业人员也可以通过 Mermaid Live Editor来创建图表。
你可以访问 教程 来查看 Live Editor 的视频教程。
U也可以查看 Mermaid 的集成和使用 这个清单来检查你的文档工具是否已经集成了 Mermaid 支持。
如果想要查看关于 Mermaid 更详细的介绍及基础使用方式,可以查看 入门指引 and 用法.
下面是一些使用 Mermaid 和类 Markdown 语法创建的图表示例。点击 语法 查看详情
|
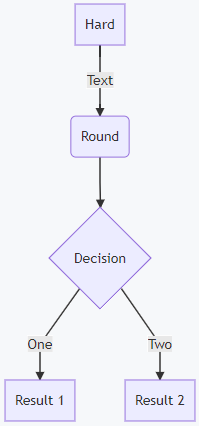
流程图 [文档 - live editor] | |
flowchart TD
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
|

|
|
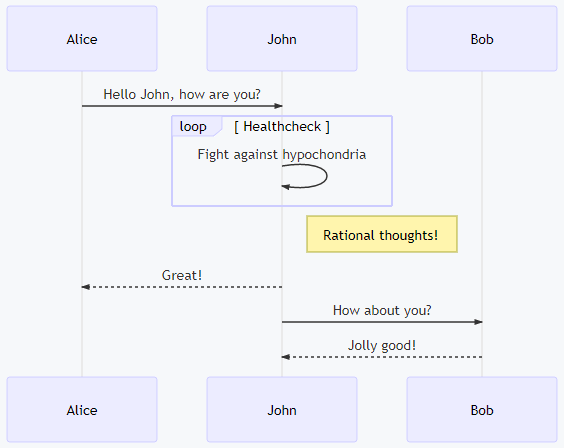
时序图 [文档 - live editor] | |
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
|

|
|
甘特图 [文档 - live editor] | |
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
|

|
|
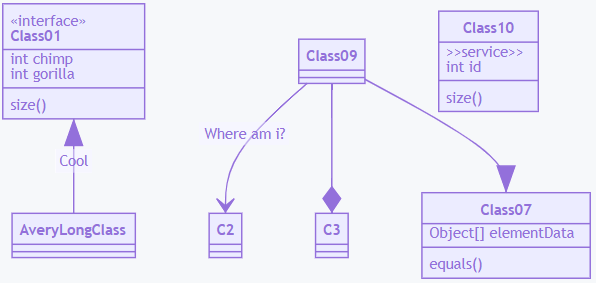
类图 [文档 - live editor] | |
classDiagram
Class01 <|-- AveryLongClass : Cool
<<interface>> Class01
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
|

|
|
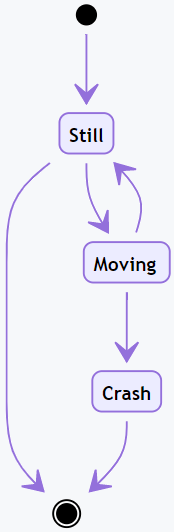
状态图 [文档 - live editor] | |
stateDiagram-v2 [*] --> Still Still --> [*] Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] |

|
|
饼图 [文档 - live editor] | |
pie "Dogs" : 386 "Cats" : 85 "Rats" : 15 |

|
|
Git图 [实验特性 - live editor] | |
| 敬请期待! | |
|
用户体验旅程图 [文档 - live editor] | |
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
|

|
Mermaid 是一个不断发展中的社区,并且还在接收新的贡献者。有很多不同的方式可以参与进来,而且我们还在寻找额外的帮助。如果你想知道如何开始贡献,请查看 这个 issue。
关于如何贡献的详细信息可以在 贡献指南 中找到。
如果想要报告漏洞,请发送邮件到 [email protected], 并附上问题的描述、复现问题的步骤、受影响的版本,以及解决问题的方案(如果有的话)。
来自 Knut Sveidqvist:
*特别感谢 d3 和 dagre-d3 这两个优秀的项目,它们提供了图形布局和绘图工具库! * 同样感谢 js-sequence-diagram 提供了时序图语法的使用。 感谢 Jessica Peter 提供了甘特图渲染的灵感。 感谢 Tyler Long 从 2017年四月开始成为了项目的合作者。
感谢越来越多的 贡献者们,没有你们,就没有这个项目的今天!
Mermaid 是由 Knut Sveidqvist 创建,它为了更简单的文档编写而生。







