-
Notifications
You must be signed in to change notification settings - Fork 472
Creating a Custom Modal Transition
Xcode allows us to choose from 3 different modal transitions, Cover Vertical, Flip Horizontal and Cross Dissolve. Unfortunately, there is no provided way to adjust these stock transitions; they are what they are. Fortunately, we can create all types of cool custom transitions to fit all your app building needs using a few custom transition classes that we will provide.
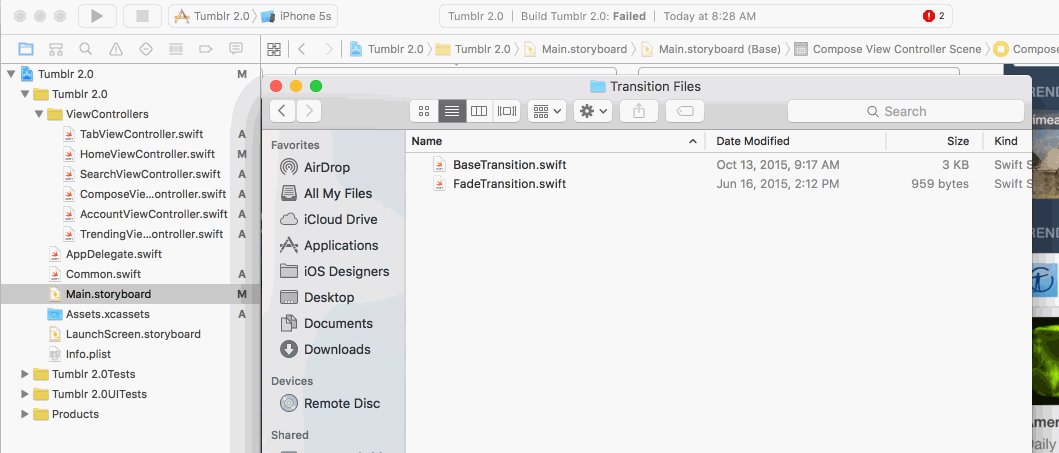
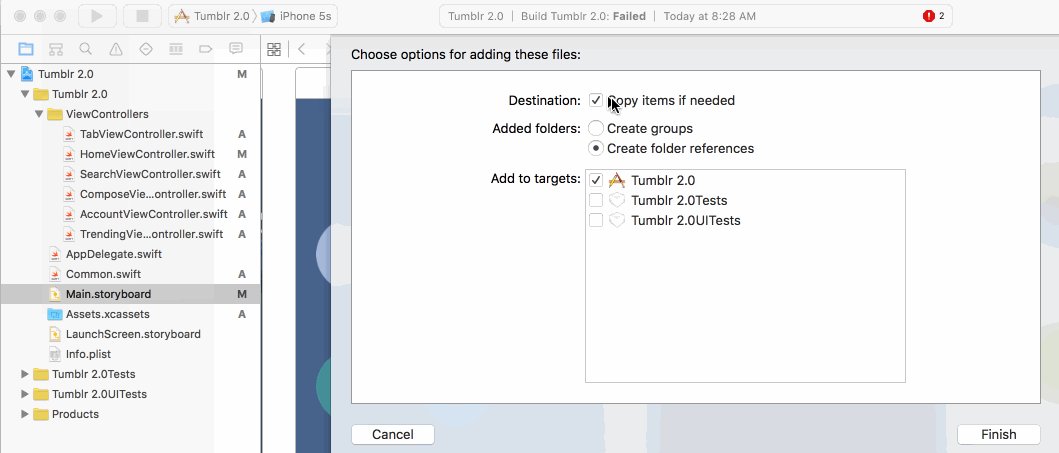
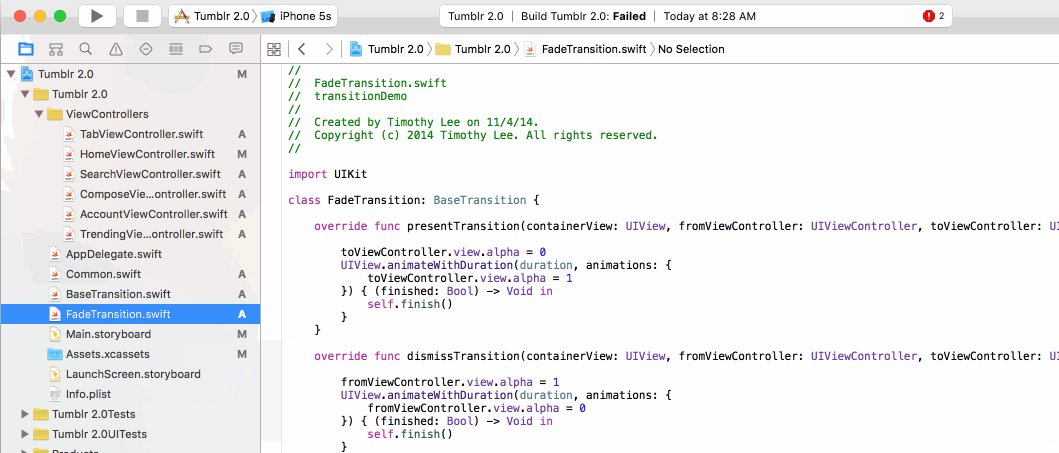
Download the Custom Transition Swift Files and drag them into your project. The Base Transition file contains the "behind the scenes" code to execute our transition. The Fade transition describes what happens during the transition, a fading transition between ViewControllers.
Define a "global" variable for the custom transition above the viewDidLoad method. It will be of type, FadeTransition.
var fadeTransition: FadeTransition!The prepareForSegue method runs any code that we want right before the segue happens. It's kind of like the viewWillAppear of the segue world.
-
Remove the comment
/* */to activate theprepareForSeguemethod and add the following code within theprepareForSeguemethod. -
Access the ViewController that you will be transitioning too, a.k.a, the destinationViewController.
var destinationViewController = segue.destinationViewController- Set the modal presentation style of your destinationViewController to be custom.
destinationViewController.modalPresentationStyle = UIModalPresentationStyle.Custom- Create a new instance of your fadeTransition.
fadeTransition = FadeTransition()- Tell the destinationViewController's transitioning delegate to look in fadeTransition for transition instructions.
destinationViewController.transitioningDelegate = fadeTransitionThe FadeTransition has a duration parameter you can change to get shorter or longer transitions. You should experiment with different durations until you get the effect you want. The duration parameter uses seconds.
- Adjust the transition duration.
fadeTransition.duration = 1.0