| page_type | description | products | languages | extensions | urlFragment | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
This sample demonstrates programmatic management of Teams app lifecycles in the catalog through Microsoft Graph APIs via a bot. |
|
|
|
officedev-microsoft-teams-samples-graph-appcatalog-lifecycle-nodejs |
This sample illustrates how to manage the lifecycle of Teams apps in the app catalog programmatically using Microsoft Graph APIs through a bot. It includes features like Teams SSO, Adaptive Cards, and bot commands for publishing, updating, deleting, and listing applications, enhancing your Teams app management experience.
- Teams SSO (bots)
- Adaptive Cards
- Graph API
Please find below demo manifest which is deployed on Microsoft Azure and you can try it yourself by uploading the app package (.zip file link below) to your teams and/or as a personal app. (Sideloading must be enabled for your tenant, see steps here).
Microsoft Teams graph appcatalog lifecycle sample app: Manifest
- Microsoft Teams is installed and you have an account
- NodeJS
- dev tunnel or ngrok latest version or equivalent tunnelling solution
- Teams Toolkit for VS Code or TeamsFx CLI
The simplest way to run this sample in Teams is to use Teams Toolkit for Visual Studio Code.
- Ensure you have downloaded and installed Visual Studio Code
- Install the Teams Toolkit extension
- Select File > Open Folder in VS Code and choose this samples directory from the repo
- Using the extension, sign in with your Microsoft 365 account where you have permissions to upload custom apps
- Select Debug > Start Debugging or F5 to run the app in a Teams web client.
- In the browser that launches, select the Add button to install the app to Teams.
If you do not have permission to upload custom apps (sideloading), Teams Toolkit will recommend creating and using a Microsoft 365 Developer Program account - a free program to get your own dev environment sandbox that includes Teams.
Note these instructions are for running the sample on your local machine, the tunnelling solution is required because the Teams service needs to call into the bot.
-
Clone the repository
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
-
In a terminal, navigate to
samples/graph-app-installation-lifecycle/nodejs -
Install modules
npm install
-
Run ngrok - point to port 3978
ngrok http 3978 --host-header="localhost:3978"Alternatively, you can also use the
dev tunnels. Please follow Create and host a dev tunnel and host the tunnel with anonymous user access command as shown below:devtunnel host -p 3978 --allow-anonymous
-
Update the
.envconfiguration with theClientIdandClientSecret -
Run your bot at the command line
npm start
Register one Azure AD application in your tenant's directory for the bot and tab app authentication.
-
Log in to the Azure portal from your subscription, and go to the "App registrations" blade here. Ensure that you use a tenant where admin consent for API permissions can be provided.
-
Click on "New registration", and create an Azure AD application.
-
Name: The name of your Teams app - if you are following the template for a default deployment, we recommend "App catalog lifecycle".
-
Supported account types: Select "Accounts in any organizational directory"
-
Leave the "Redirect URL" field blank.
-
Click on the "Register" button.
-
When the app is registered, you'll be taken to the app's "Overview" page. Copy the Application (client) ID; we will need it later. Verify that the "Supported account types" is set to Multiple organizations.
-
On the side rail in the Manage section, navigate to the "Certificates & secrets" section. In the Client secrets section, click on "+ New client secret". Add a description for the secret and select Expires as "Never". Click "Add".
-
Once the client secret is created, copy its Value, please take a note of the secret as it will be required later.
At this point you have 3 unique values:
- Application (client) ID which will be later used during Azure bot creation
- Client secret for the bot which will be later used during Azure bot creation
- Directory (tenant) ID
We recommend that you copy these values into a text file, using an application like Notepad. We will need these values later.
-
Under left menu, select Authentication under Manage section.
-
Select 'Accounts in any organizational directory (Any Azure AD directory - Multitenant)' under Supported account types and click "+Add a platform".
-
On the flyout menu, Select "Web"
-
Add
https://token.botframework.com/.auth/web/redirectunder Redirect URLs and click Configure button. -
Once the flyout menu close, scroll bottom to section 'Implicit Grant' and select check boxes "Access tokens" and "ID tokens" and click "Save" at the top bar.
-
Under left menu, navigate to API Permissions, and make sure to add the following permissions of Microsoft Graph API > Delegated permissions:
- AppCatalog.ReadWrite.All
- AppCatalog.Submit
Click on Add Permissions to commit your changes.
-
If you are logged in as the Global Administrator, click on the "Grant admin consent for <%tenant-name%>" button to grant admin consent else, inform your admin to do the same through the portal or follow the steps provided here to create a link and send it to your admin for consent.
-
Global Administrator can grant consent using following link: https://login.microsoftonline.com/common/adminconsent?client_id=<%appId%>
- In Azure portal, create a Azure Bot resource
- Select Type of App as "Multi Tenant"
- Select Creation type as "Use existing app registration"
- Use the copied App Id and Client secret from above step and fill in App Id and App secret respectively.
- Click on 'Create' on the Azure bot.
- Go to the created resource, ensure that you've enabled the Teams Channel
- In Settings/Configuration/Messaging endpoint, enter the current
httpsURL you have given by running the tunnelling application. Append with the path/api/messages
-
In the Azure portal, select your resource group from the dashboard.
-
Select your Azure Bot registration link.
-
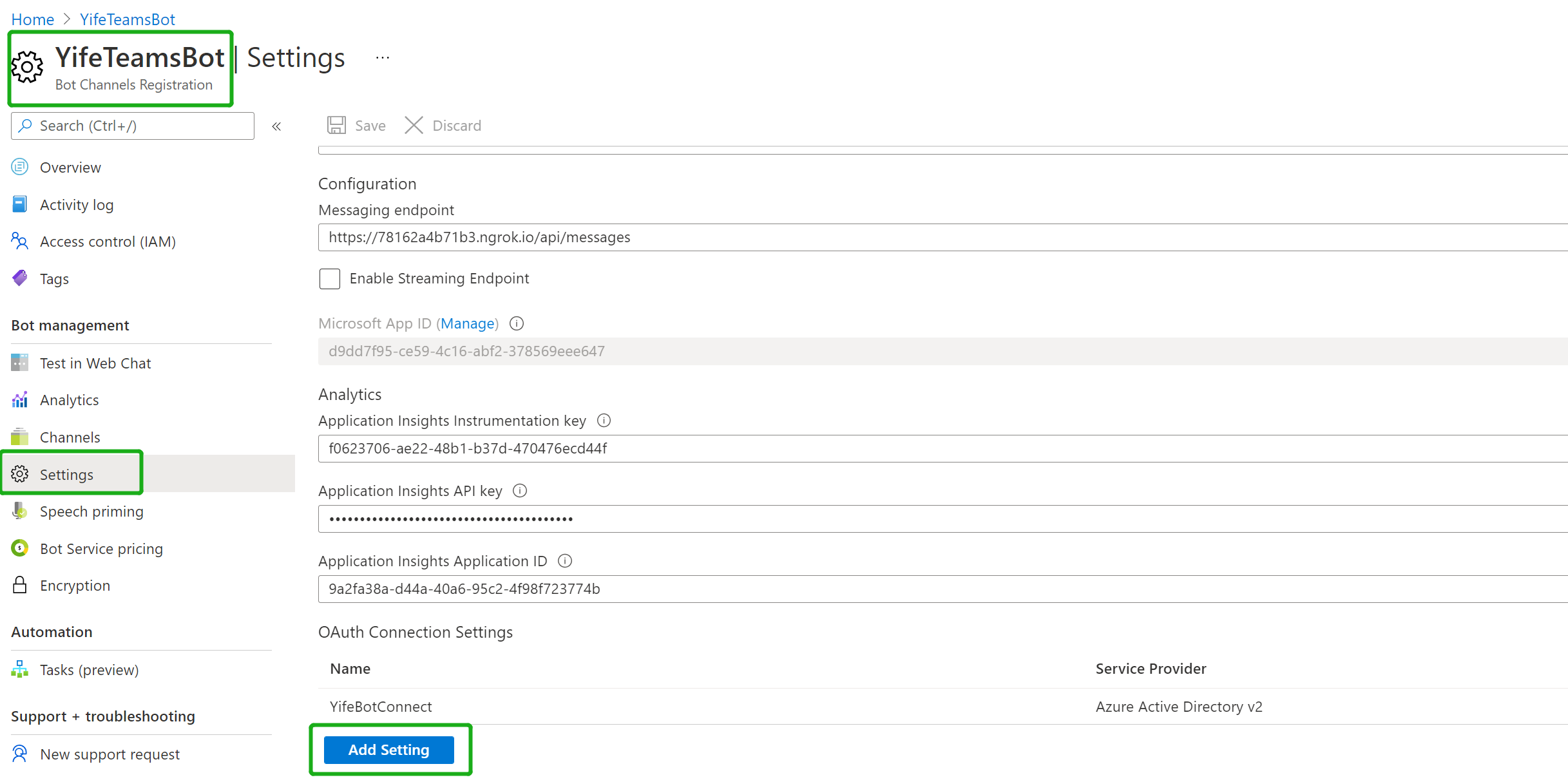
Open the resource page and select Configuration under Settings.
-
Select Add OAuth Connection Settings.
-
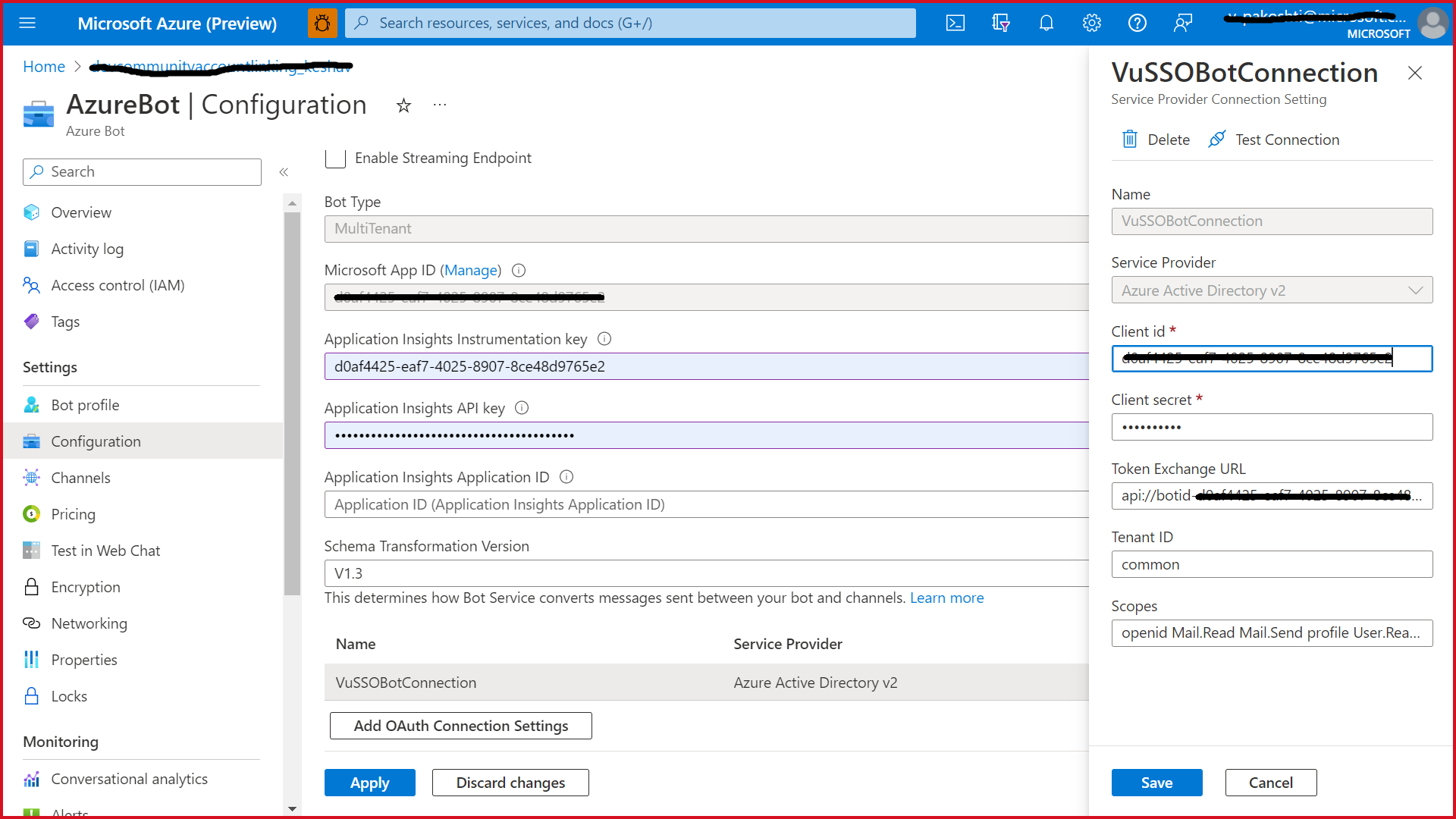
Complete the form as follows:
In the Azure Portal, navigate back to the Azure Bot resource created in Step 2
-
Switch to the "Settings" blade
-
Fill out the Connection Setting form
-
Enter a name for your new Connection setting. This will be the name that gets referenced inside the settings of your bot service code in step 5
-
In the Service Provider dropdown, select Azure Active Directory V2
-
Enter in the client id and client secret obtained in step 1.1 and 1.2
-
For the Token Exchange URL keep the field blank
-
Specify "common" as the Tenant ID
-
Scopes: Add these Scopes "AppCatalog.Submit, AppCatalog.Read.All, AppCatalog.ReadWrite.All"
-
Click "Save"
-
- Update the
appsettings.jsonconfiguration for the bot to use the MicrosoftAppId, MicrosoftAppPassword, MicrosoftAppTenantId generated in 'App Registration' Stage. (Note that 'App Password' is referred to as the 'client secret' in the azure portal and you can always create a new client secret anytime.) - Also, set MicrosoftAppType in the
appsettings.json. (Allowed values are: MultiTenant(default), SingleTenant, UserAssignedMSI) - Update the
ConnectionNameas given while setting connection string for bot authentication. - This step is specific to Teams.
- Edit the
manifest.jsoncontained in theappManifestfolder to replace your Microsoft App Id (that was created when you registered your bot earlier) everywhere you see the place holder string<<YOUR-MICROSOFT-APP-ID>>(depending on the scenario the Microsoft App Id may occur multiple times in themanifest.json) - Edit the
manifest.jsonforvalidDomainswith base Url domain. E.g. if you are using ngrok it would behttps://1234.ngrok-free.appthen your domain-name will be1234.ngrok-free.appand if you are using dev tunnels then your domain will be like:12345.devtunnels.ms. - Zip up the contents of the
appManifestfolder to create amanifest.zip(Make sure that zip file does not contains any subfolder otherwise you will get error while uploading your .zip package) - Upload the
manifest.zipto Teams (In Teams Apps/Manage your apps click "Upload an app to your org's app catalog". Browse to and Open the .zip file. At the next dialog, click the Add button.) - Add the app to personal scope (Supported scope)
- Edit the
Note: If you are facing any issue in your app, please uncomment this line and put your debugger for local debug.
-
Publish app to catalog type "publish" and upload the mainfest.zip of the teamsApp and app uploaded to appcatalog
-
Update app in catalog type "update" and upload the mainfest.zip of the teamsApp and app updated to appcatalog against of the app id
-
Delete app from catalog
-
List all applications specific to the tenant : type "listapp" in chat and get all the app available in the same tenant.
-
List applications with a given ID : type "app" in the chat and get details of app according to their appId.
-
Find application based on the Teams app manifest ID : type "findapp" in the chat and get details of app according to their manifest Id.
-
List applications with a given ID, and return the submission review state: type "status" in the chat and get details of app either published or not.
-
List the details of only those apps in the catalog that contain a bot: type "bot" in the chat and get details of available bot in app catalog.
To learn more about deploying a bot to Azure, see Deploy your bot to Azure for a complete list of deployment instructions.