safari使用本地webfont加载非系统字体 #260
abmcar
started this conversation in
经验分享(Share Experience)
Replies: 1 comment
-
|
确实是曲线救国的过场。🤣 虽然客户端操作成本稍微有点高,但也算是无奈之举了。之前有用户提出想通过远程字体实现 #232 ,但CSP这道坎还是跨不过呢。 有需要的朋友可以尝试。 |
Beta Was this translation helpful? Give feedback.
0 replies
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
-
safari由于一些安全性问题,无法加载非系统字体
参考链接 https://zhuanlan.zhihu.com/p/81515884
因此想使用自己下载的字体需要通过webfont的形式曲线救国
这里分享一下我自己使用的方法
1.首先搭建本地http服务器
建立一个文件夹,把字体放进去,之后新建py文件
复制以下py代码
代码保存完先别运行,还需要https的证书
证书生成命令
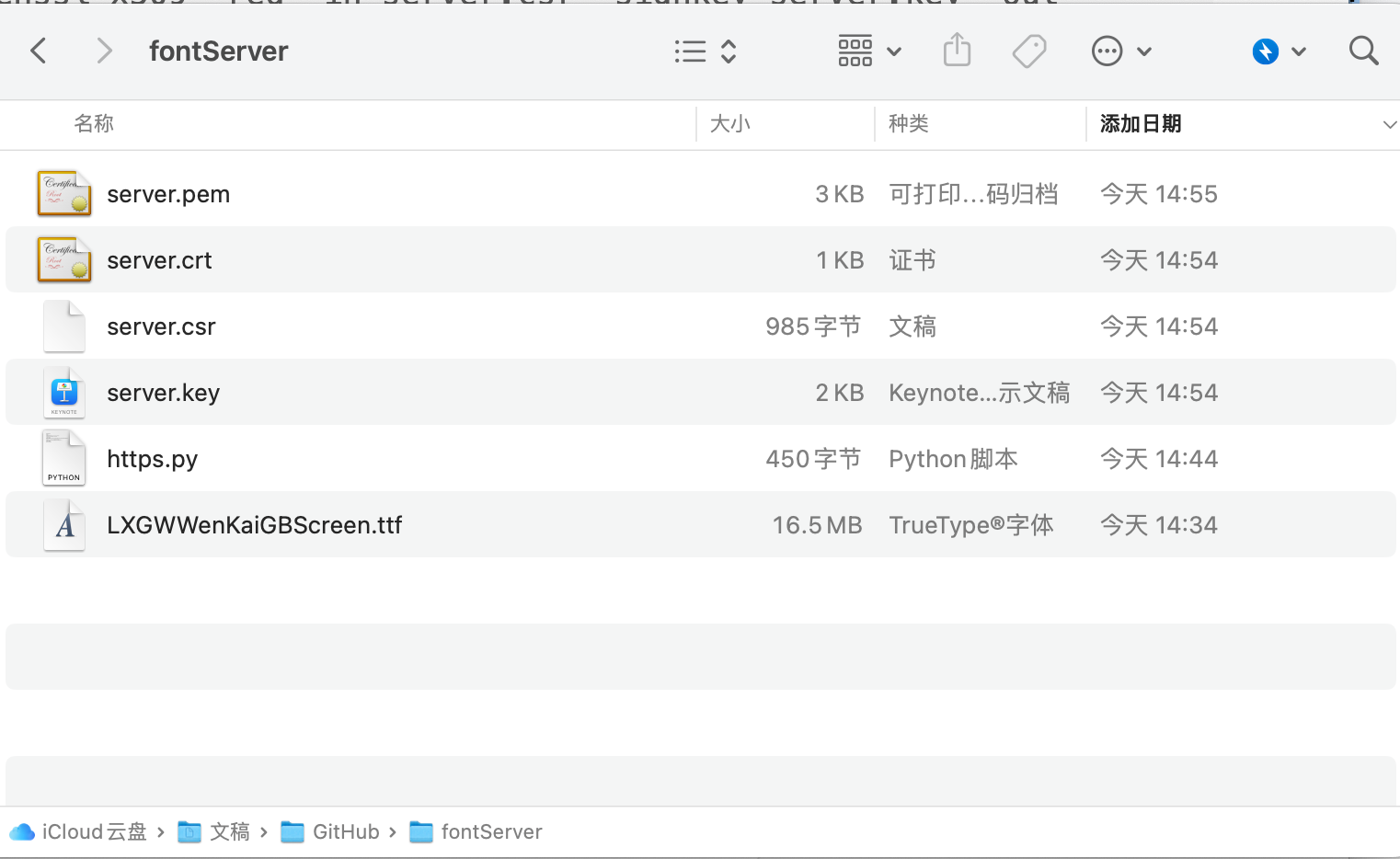
经过如此操作,我们应该能得到如下文件

运行https.py即可
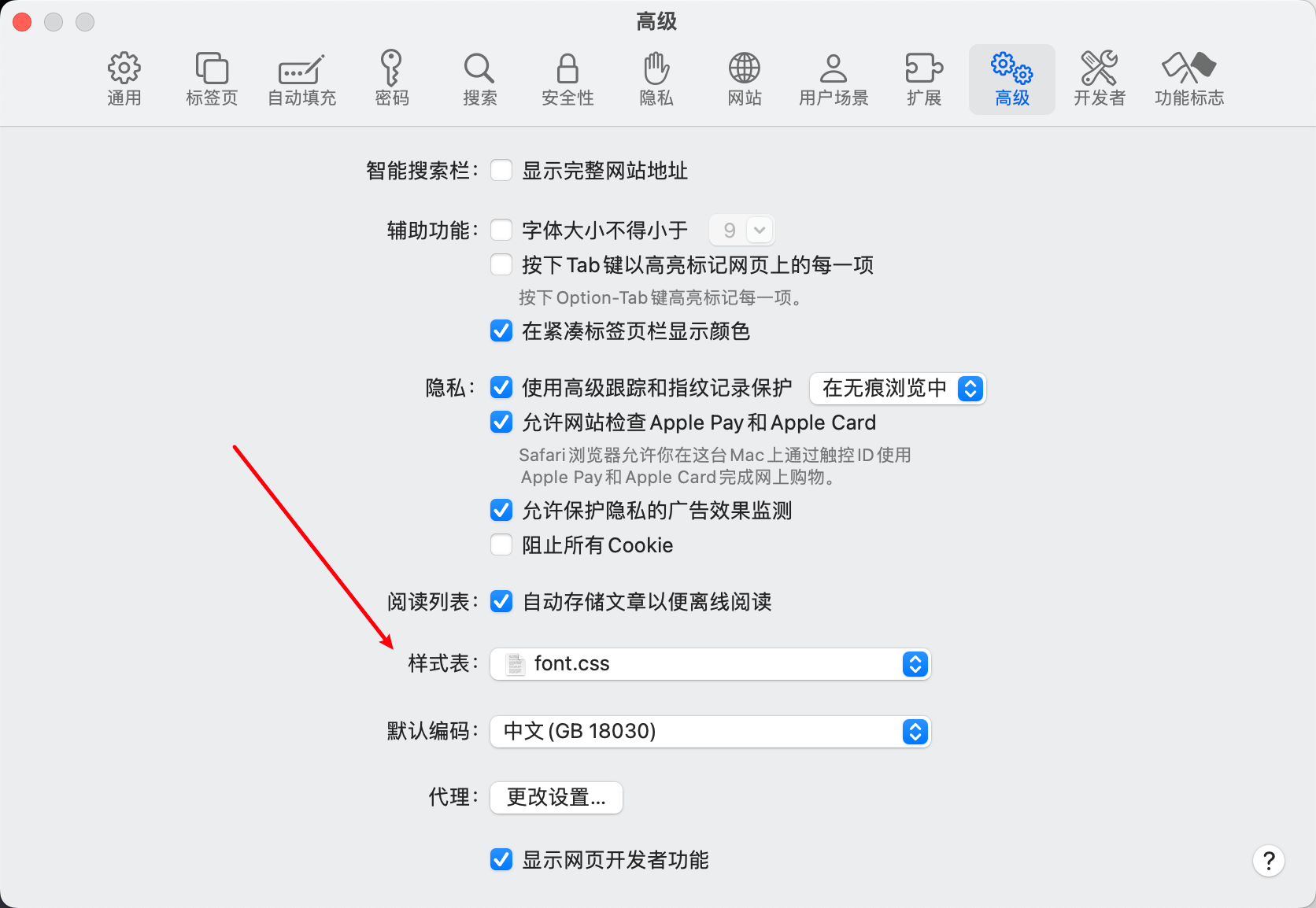
2.引入safari自定样式表

这里随便找一个位置,新建一个css文件
使用webfont形式引入字体即可
其中「LXGWWenKaiGBScreen」换成自己想引入的字体即可
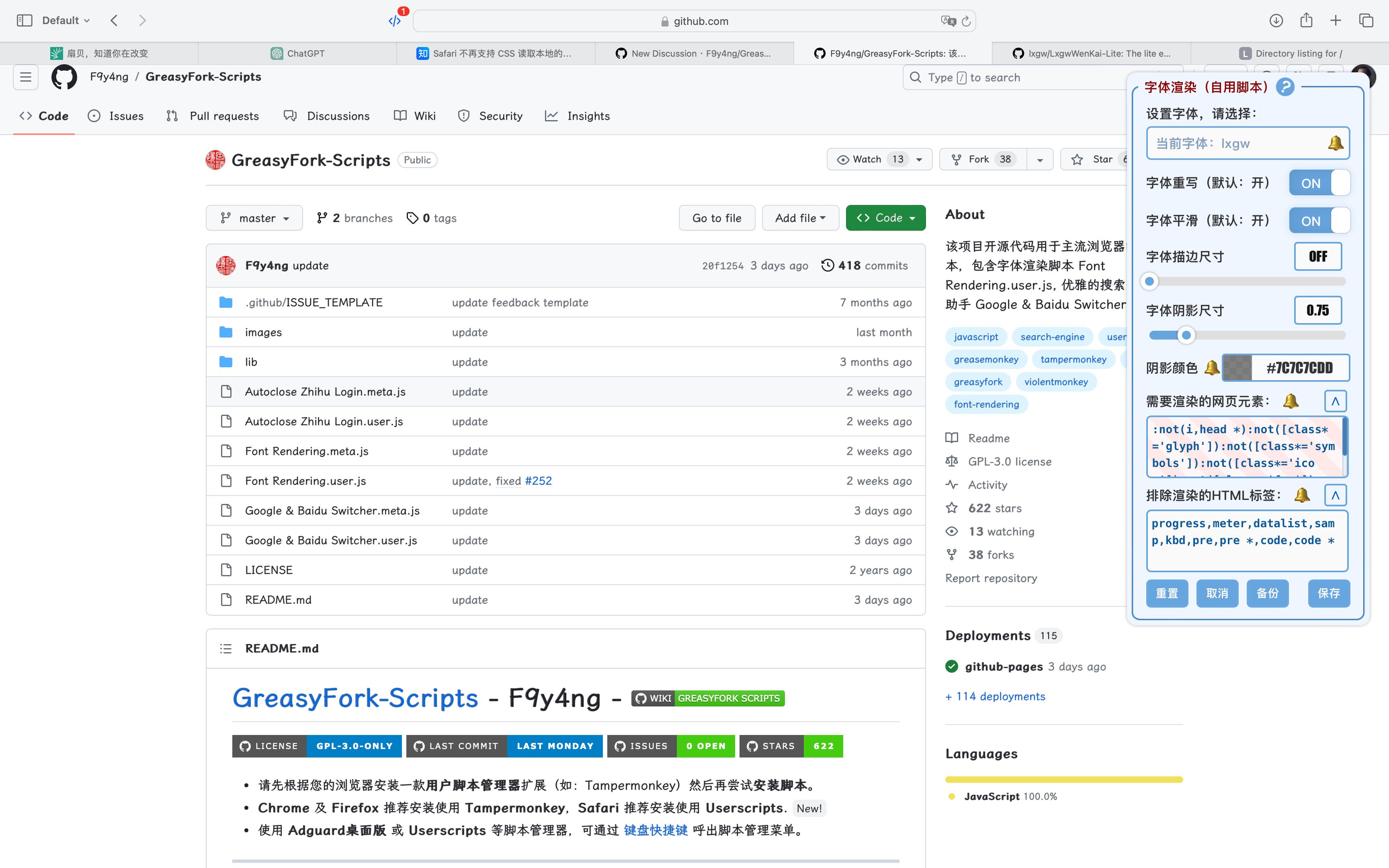
最后效果如图

Beta Was this translation helpful? Give feedback.
All reactions